如何检查事件命名空间是否在jQuery中被使用
jQuery是轻量级的,它有很多功能,如HTML/DOM操作、CSS操作、HTML事件方法、效果和动画、AJAX、实用工具。许多跨国公司如谷歌、IBM和微软都在他们的应用程序中使用jQuery库。
event.namespace属性返回事件被触发时的自定义命名空间。这个属性将主要被那些希望根据所使用的事件命名空间以不同方式处理任务的插件作者使用。
例子:下面是确定所用事件命名空间的HTML代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
</head>
<body>
<h2 style="color: green">GeeksforGeeks</h2>
<button>Click here</button>
<div style="height: 10px"></div>
<div id="showEventNamespace"></div>
<script>
// Attach one or more event using .on() method
("#showEventNamespace").on(
"test.GeeksForGeeksEventNamespace",
function (event) {
// event.namespace message is
// shown in the div
("#showEventNamespace").show()
.html(event.namespace);
}
);
// On click of the button, the event
// namespace is triggered
("button").click(function (event) {
("#showEventNamespace")
.trigger("test.GeeksForGeeksEventNamespace");
});
</script>
</body>
</html>
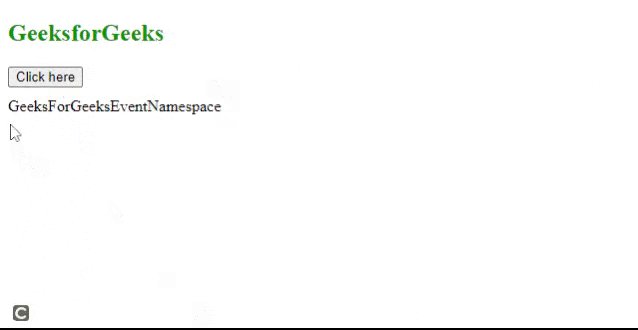
输出:

event.namespace
注意:以下划线开头的命名空间是为jQuery保留的。
 极客教程
极客教程