创建Navbar Vanilla HTML CSS Vs Bootstrap
导航栏是指导航条,是网页的一个组成部分。它列出了网站内部和外部的许多链接,使不同部分之间的导航变得容易。目录、菜单和索引是导航条的一些常见例子。
构建导航条可能会耗费时间,而且令人困惑。因此,像Bootstrap这样的库有很多内置的类和选项,很方便。
例子1:不使用Bootstrap的导航条(Vanilla HTML CSS)。
<!DOCTYPE html>
<html>
<head>
<title>Navbar Geeksforgeeks</title>
<style>
body {
margin: 0;
}
nav {
width: 100%;
}
ul {
margin: 0;
padding: 0;
}
li {
float: left;
margin: 0;
padding-top: 10px;
padding-bottom: 10px;
font-size: 30px;
width: 12%;
list-style: none;
text-align: center;
}
a {
color: rgb(0, 102, 0);
text-decoration: none;
}
img {
width: 80%;
}
#image {
width: 24%;
}
#blankSpace {
width: 16%;
height: 34px;
}
</style>
</head>
<body>
<nav>
<ul>
<li id="image">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-6.png"
alt="" /></li>
<li><a href="">Tutorials</a></li>
<li><a href="">Students</a></li>
<li><a href="">Courses</a></li>
<li id="blankSpace"><a href=""></a></li>
<li><a href="">Hire with us!</a></li>
<li><a href="">Login</a></li>
</ul>
</nav>
</body>
</html>
解释:
HTML:
<nav>: 父元素,包裹了我们导航条内的所有按钮和图标。<ul>:(无序列表)将导航栏中的所有链接存储为一个列表是一个好的做法。<img>: 它是用于图标。<a>:它被用作导航条的按钮。
CSS:
- float。这个属性将元素的对齐方式从垂直改为水平。
- list-style。当设置为none时,它将删除列表的弹出点。
- text-decoration。它负责链接的下划线。
- width:它指的是一个元素所占用的水平空间。
- height。一个元素所占用的垂直空间。
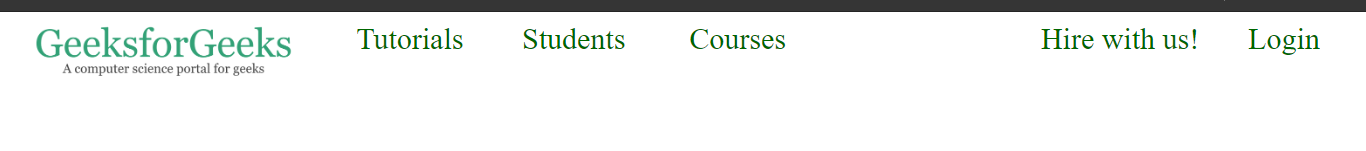
输出:

例2:使用Bootstrap的导航条
<!DOCTYPE html>
<html>
<head>
<title>bootstrapNavbar Geeksforgeeks</title>
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"
integrity=
"sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk"
crossorigin="anonymous" />
<style>
div {
text-align: center;
}
img {
width: 80%;
}
.btn {
font-size: 25px;
color: rgb(0, 102, 0);
}
</style>
</head>
<body>
<div class="row">
<div class="col-3">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-6.png"
alt="" />
</div>
<div class="col-4 row">
<div class="col-4">
<a href="#" class="btn">Tutorials</a>
</div>
<div class="col-4">
<a href="#" class="btn">Students</a>
</div>
<div class="col-4">
<a href="#" class="btn">Courses</a>
</div>
</div>
<div class="col-2 row"></div>
<div class="col-3 row">
<div class="col-8">
<a href="#" class="btn">Hire with us!</a>
</div>
<div class="col-4">
<a href="#" class="btn">Login</a>
</div>
</div>
</div>
</body>
</html>
解释:由于我们的目标是一个没有任何JavaScript的静态导航条,使用格而不是一个导航是可行的。
1.将html文档与Bootstrap官方CDN(内容交付网络)链接。
2.定义一个带有bootstrap类row的div(这个类可以帮助我们把一行分成小列)。
3.接下来定义四个div,其类别分别为col-3、4、2和3(整数对应于一列的宽度)(总宽度为12)。
4.根据需要创建嵌套的div。
5.给所有的按钮一个bootstrap类btn,为我们提供所需的padding、margin和hover效果。
CSS:
1.这一次我们的CSS代码要小得多,包括一些小的样式,如字体大小和颜色。
2.padding和margin是由bootstrap类来照顾的。
3.导航条的整个布局是用bootstrap的行和列来完成的,这进一步减少了我们的CSS。
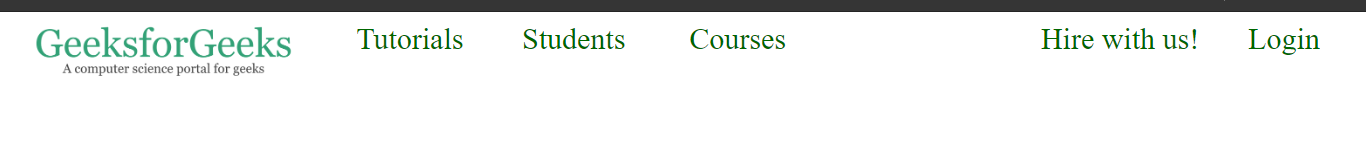
输出:

两种方法之间的差异。
1.Bootstrap版本中的CSS非常少。
2.与bootstrap相比,vanilla的代码非常灵活。
3.编写vanilla代码是非常繁琐的,而一旦理解了bootstrap代码就变得非常容易。
 极客教程
极客教程