使用jQuery创建一个井字游戏

在这篇文章中,我们将使用jQuery来实现2人井字游戏。通过一些简单的验证和错误检查,它是很容易开发的。玩家1开始玩这个游戏,两个玩家都在连续的回合中做出他们的动作。做出连续3块链的玩家赢得游戏。在这里,我们将在前端实现这个游戏,只使用简单的逻辑和验证检查。
开发布局:首先,我们将开发3*3的网格布局,并对其应用一些CSS效果。它还应该显示一个文本,显示玩家的回合。它还应该包含一个按钮,以便在需要时重置游戏。
- HTML 代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge, chrome=1" />
<script src=
"https://code.jquery.com/jquery-3.4.1.slim.min.js">
</script>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js">
</script>
<link rel="stylesheet" href=
"https://use.fontawesome.com/releases/v5.7.0/css/all.css"
integrity=
"sha384-lZN37f5QGtY3VHgisS14W3ExzMWZxybE1SJSEsQp9S+oqd12jhcu+A56Ebc1zFSJ"
crossorigin="anonymous">
</head>
<body>
<!-- Heading -->
<div class="container-fluid text-center">
<h1 style="color: white;">TIC-TAC-TOE</h1></div>
<br>
<br>
<div class="container-fluid text-center">
<!-- Inform area for player's turn -->
<h4 id="screen" style="color: white;">
PLAYER 1 TURN FOLLOWS
</h4>
</div>
<br>
<div class="container-fluid">
<div class="row">
<div class="col-lg-4"> </div>
<div class="col-lg-4">
<!-- Playing Canvas -->
<center>
<table>
<tr>
<td colspan="3">
</tr>
<tr>
<td>
<button class="sq1 r"></button>
</td>
<td>
<button class="sq2 r"></button>
</td>
<td>
<button class="sq3 r"></button>
</td>
</tr>
<tr>
<td>
<button class="sq4 r"></button>
</td>
<td>
<button class="sq5 r"></button>
</td>
<td>
<button class="sq6 r"></button>
</td>
</tr>
<tr>
<td>
<button class="sq7 r"></button>
</td>
<td>
<button class="sq8 r"></button>
</td>
<td>
<button class="sq9 r"></button>
</td>
</tr>
</table>
<br>
<br>
<!-- Reset button for Game -->
<input type="button"
class="reset btn btn-lg btn-danger btn-block"
value="RESET" onClick="reset()" />
</center>
</div>
<div class="col-lg-4"> </div>
</div>
</div>
</body>
</html>
- CSS 代码:
<!-- Applying CSS Properties -->
<style>
body {
background-color: #000000;
}
button {
height: 80px;
width: 80px;
background-color: white;
border: 0px transparent;
border-radius: 50%;
margin: 4px;
padding: 4px;
}
.fa {
font-size: 48px;
color: black;
}
.reset {
padding: 8px;
}
.reset:hover {
opacity: 0.8;
}
</style>
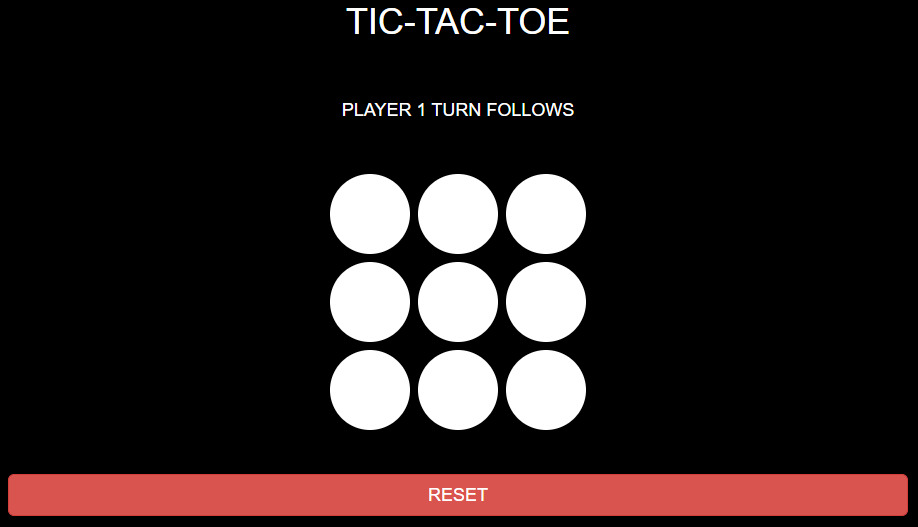
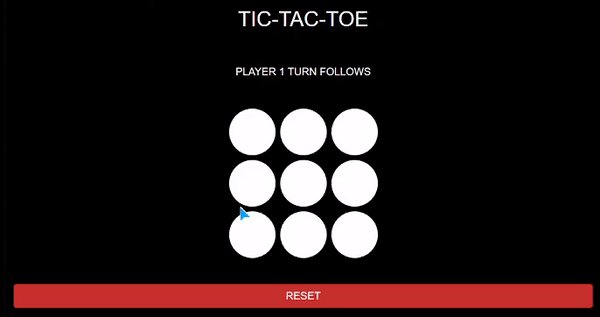
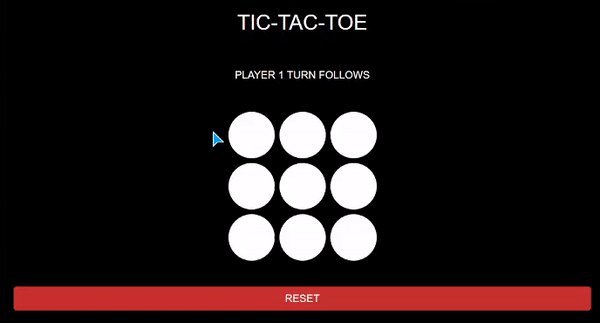
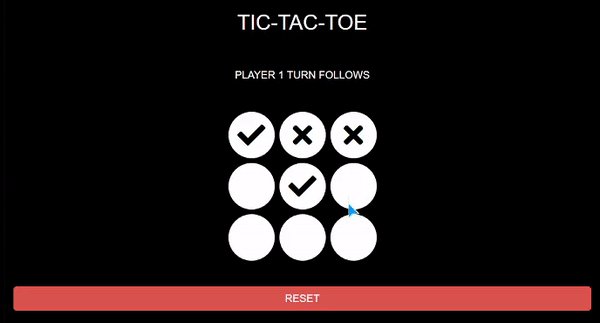
- 输出:

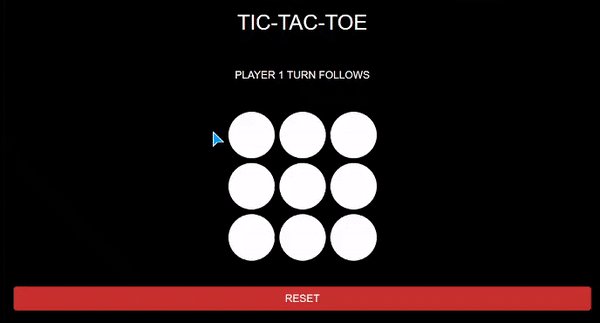
实现逻辑:现在,我们需要在主代码中实现以下步骤,以模仿井字游戏的逻辑。
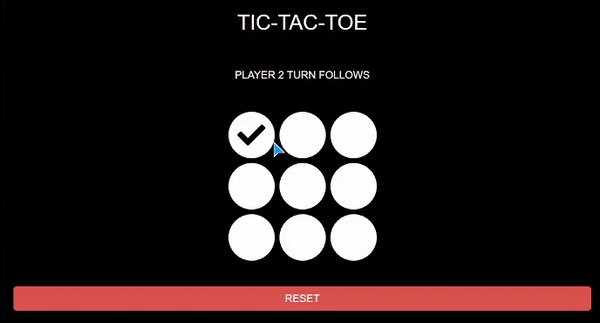
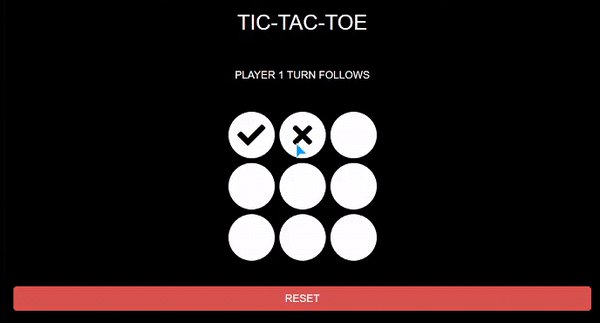
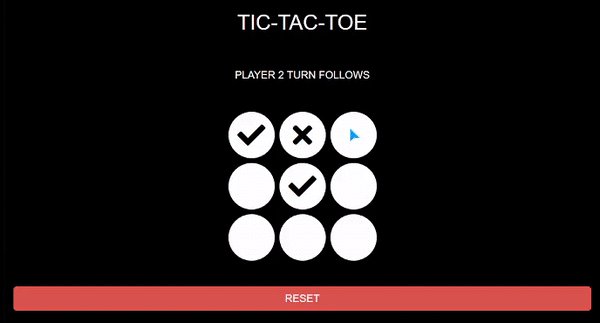
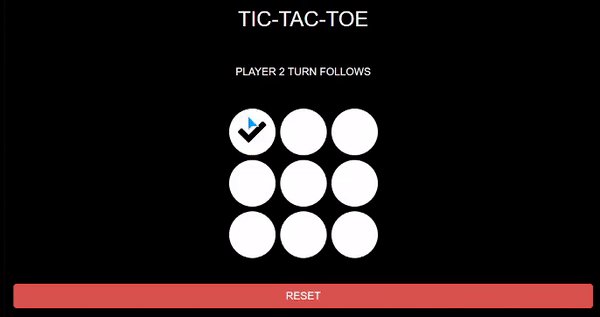
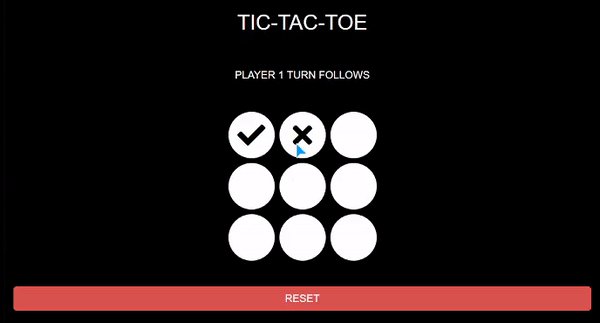
- 棋手的连续回合。在第一个棋手下完棋后,连续的回合将随之而来。另外,通知棋手回合的文字也应相应更新。
<!-- Consecutive player Turns -->
<script>
// Flag variable for checking Turn
// We'll be modifying our base logic in the
// next steps as per requirements
var turn = 1;
("button").click(function() {
if(turn == 1) {
("#screen").text("PLAYER 2 TURN FOLLOWS");
// Check sign font from font-awesome
(this).addClass("fa fa-check");
turn = 2;
}
else {
("#screen").text("PLAYER 1 TURN FOLLOWS");
// Cross sign font from font-awesome
$(this).addClass("fa fa-times");
turn = 1;
}
});
</script>
*

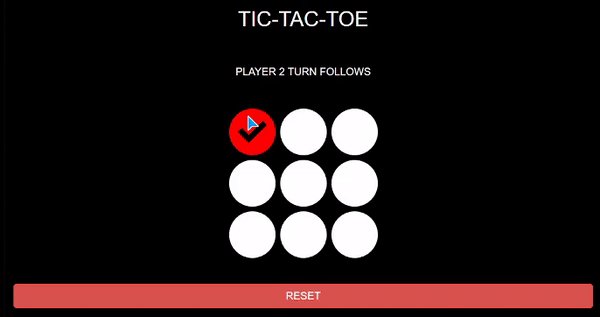
- 标记/通知无效的棋步。另外,我们需要确保轮到的棋手不应该下任何无效的棋。为此,我们将检查被点击的按钮在这个过程中是否已经被其他字体类使用。如果它已经被一个字体标记了,就在短时间内将这步棋标记为无效。
<!-- Script for checking any invalid moves -->
("button").click(function() {
if((this).hasClass("fa fa-times") ||
(this).hasClass("fa fa-check"))
{
(this).css("background-color", "red");
setTimeout(() => {
$(this).css("background-color", "white");
}, 800);
}
});
*

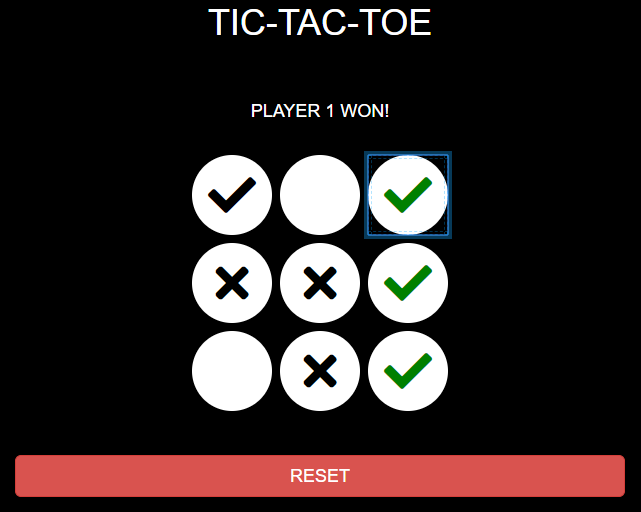
- 检查赢棋。我们将开发一个函数,以检查棋手是否完成了网格。为此,我们需要检查玩家的8个获胜配置。我们将向该函数发送字体类,以进行同样的检查。
<!-- Function to check the winning move -->
function check(symbol) {
if ((".sq1").hasClass(symbol) &&
(".sq2").hasClass(symbol) &&
(".sq3").hasClass(symbol))
{
(".sq1").css("color", "green");
(".sq2").css("color", "green");
(".sq3").css("color", "green");
return true;
} else if ((".sq4").hasClass(symbol)
&&(".sq5").hasClass(symbol)
&& (".sq6").hasClass(symbol))
{
(".sq4").css("color", "green");
(".sq5").css("color", "green");
(".sq6").css("color", "green");
return true;
} else if ((".sq7").hasClass(symbol)
&&(".sq8").hasClass(symbol)
&& (".sq9").hasClass(symbol))
{
(".sq7").css("color", "green");
(".sq8").css("color", "green");
(".sq9").css("color", "green");
return true;
} else if ((".sq1").hasClass(symbol)
&&(".sq4").hasClass(symbol)
&& (".sq7").hasClass(symbol))
{
(".sq1").css("color", "green");
(".sq4").css("color", "green");
(".sq7").css("color", "green");
return true;
} else if ((".sq2").hasClass(symbol)
&&(".sq5").hasClass(symbol)
&& (".sq8").hasClass(symbol))
{
(".sq2").css("color", "green");
(".sq5").css("color", "green");
(".sq8").css("color", "green");
return true;
} else if ((".sq3").hasClass(symbol)
&&(".sq6").hasClass(symbol)
&& (".sq9").hasClass(symbol))
{
(".sq3").css("color", "green");
(".sq6").css("color", "green");
(".sq9").css("color", "green");
return true;
} else if ((".sq1").hasClass(symbol)
&&(".sq5").hasClass(symbol)
&& (".sq9").hasClass(symbol))
{
(".sq1").css("color", "green");
(".sq5").css("color", "green");
(".sq9").css("color", "green");
return true;
} else if ((".sq3").hasClass(symbol)
&&(".sq5").hasClass(symbol)
&& (".sq7").hasClass(symbol))
{
(".sq3").css("color", "green");
(".sq5").css("color", "green");
(".sq7").css("color", "green");
return true;
} else {
return false;
}
}
- 重置游戏。点击这个按钮将重置游戏。
<!-- Resetting the game -->
function reset()
{
("#screen").text("PLAYER 1 TURN FOLLOWS");
("#screen").css("background-color", "transparent");
(".r").removeClass("fa fa-check");
(".r").removeClass("fa fa-times");
turn=1;
// Reset Colors
(".sq1").css("color", "black");
(".sq2").css("color", "black");
(".sq3").css("color", "black");
(".sq4").css("color", "black");
(".sq5").css("color", "black");
(".sq6").css("color", "black");
(".sq7").css("color", "black");
(".sq8").css("color", "black");
$(".sq9").css("color", "black");
}
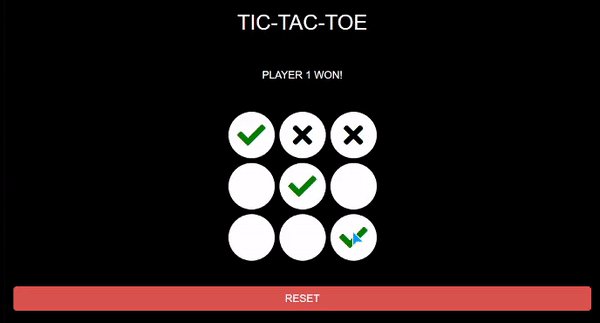
输出:结合上面写的所有代码,那么它将是一个完整的井字游戏。

 极客教程
极客教程