Bootstrap中的垂直排列与实例
在bootstrap中,垂直对齐可以通过垂直对齐工具来改变元素的垂直对齐。垂直对齐工具只影响inline(在一行中出现)、inline-block(在一行中作为块出现)、inline-table和table cell(表格中的一个单元)元素。
在bootstrap库中可用于垂直对齐的各种类有:。
- .align-baseline
- .align-top
- .align-middle
- .align-bottom
- .align-text-bottom
- .align-text-top
下面的例子说明了Bootstrap中的垂直对齐类。
例子1:使用内联元素
<!-- BootStrap Vertical alignment classes
for inline elements -->
<!DOCTYPE html>
<html>
<head>
<title>GeeksForGeeks</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1>Vertical Align</h1>
<p>
Change the alignment of elements
with the align classes (only works
on inline, inline-block,
inline-table and table
cell elements):
</p>
<span class="align-baseline">Hello</span>
<span class="align-top">This</span>
<span class="align-middle">is</span>
<span class="align-bottom">Geeks</span>
<span class="align-text-top">for</span>
<span class="align-text-bottom">Geeks</span>
</div>
</body>
</html>
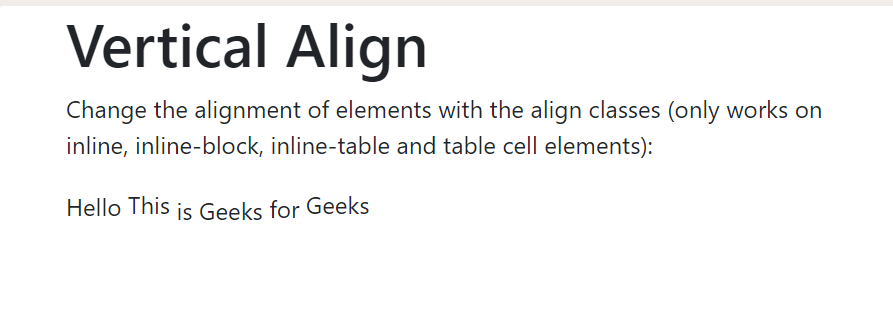
输出:

例子2:用表单元格。
<html>
<head>
<title>GeeksForGeeks</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<table class='table table-striped table-bordered'
style="height: 100px;">
<tbody>
<tr>
<td class="align-baseline">
Hello
</td>
<td class="align-top">
This
</td>
<td class="align-middle">
is
</td>
<td class="align-bottom">
Geeks
</td>
<td class="align-text-top">
for
</td>
<td class="align-text-bottom">
Geeks
</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
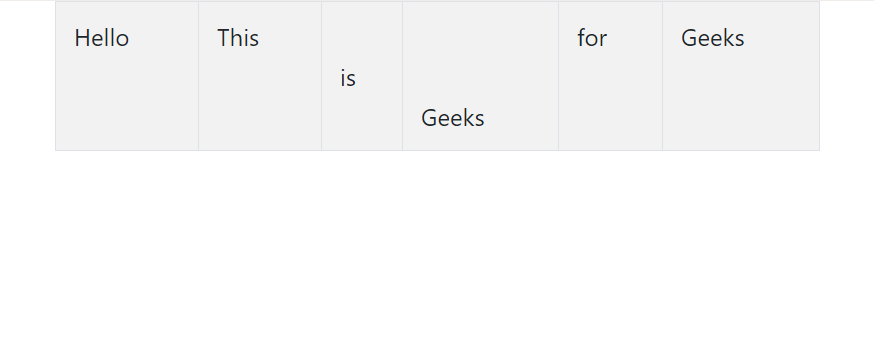
输出:

支持的浏览器:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
 极客教程
极客教程