举例说明bootstrap中元素的可见性
在有些情况下,需要在不影响页面布局的情况下隐藏网页上的一些内容。Bootstrap使用了CSS的可见性属性,并提供了visible和invisible两个类来控制网页上某个元素的可见性。
这些类不影响布局,也就是说,不可见的元素仍然会在布局中占据空间。内容将在视觉上和屏幕阅读器上被隐藏。
invisible class
Bootstrap的这个类是用来从页面中隐藏一个元素的。在下面的程序中,标题h2 “Bootstrap教程 “就是用这个类来隐藏的。这个类基本上使用了CSS的可见性属性,并把它的值设置为隐藏。尽管标题Bootstrap Tutorial是不可见的,但它仍然会在布局中占用空间。
<!DOCTYPE html>
<html>
<head>
<title>GeeksForGeeks</title>
<!-- Import Jquery -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Import Bootstrap CSS and JS files -->
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" />
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<div class="jumbotron">
<!-- Making invisible -->
<h1 class="invisible">Bootstrap Tutorial</h1>
<p>
Bootstrap is the most popular HTML, CSS, and
JS framework for developing responsive,
mobile-first projects on the web.
</p>
</div>
<p>This is some text.</p>
<p>This is another text.</p>
</div>
</body>
</html>
输出:

visible class
Bootstrap的这个类是用来解除页面中的隐藏元素。在下面的程序中,标题h2 “Bootstrap教程 “通过这个类变得可见。这个类基本上使用了CSS的可见性属性,并把它的值设置为visible。
在下面的例子中,visible类没有任何作用,因为元素在默认情况下是可见的,但是当一个以前不可见的元素要变成可见时,这个类会很有帮助。 以编程的方式。
<!DOCTYPE html>
<html>
<head>
<title>GeeksForGeeks</title>
<!-- Import Jquery -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Import Bootstrap CSS and JS -->
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<div class="jumbotron">
<!-- Making visible -->
<h1 class="visible">GeeksForGeeks</h1>
<p>
Bootstrap is the most popular HTML, CSS,
and JS framework for developing responsive,
mobile-first projects on the web.
</p>
</div>
<p>This is some text.</p>
<p>This is another text.</p>
</div>
</body>
</html>
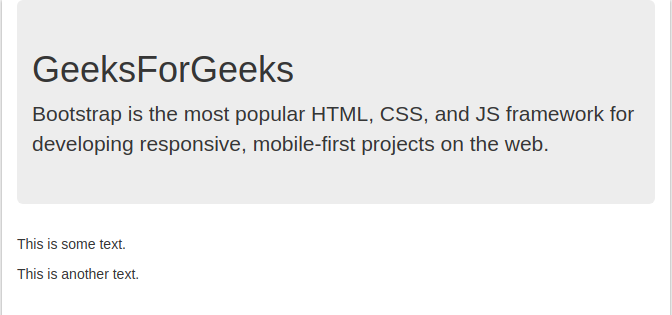
输出:

重要的是
- Bootstrap的可见和不可见类使用CSS的visibility属性来隐藏和取消隐藏元素。
- 被隐藏的元素仍然会占用布局上的空间。这个类只是隐藏了元素,并没有删除它。
- 这些类并不影响或以任何方式使用CSS的显示属性来隐藏或取消隐藏元素。
 极客教程
极客教程