Bootstrap v4.3有什么新内容
前端网络开发轨道由几种语言、框架和库组成。HTML、CSS、JavaScript、jQuery、AngularJS、ReactJS、VueJS、Bootstrap是其中一些。这些都是开发人员必须知道的一些技术,以便制作出漂亮的、响应性的和功能性的网站和网络应用。
Bootstrap是一个开源框架,建立在HTML、CSS、Less(v3)、Sass(v4)和JavaScript之上。Bootstrap于2011年首次发布。它的开发是为了使前端开发变得简单。使用Bootstrap,人们可以相当快速和容易地创建诸如旋转木马、卡片等功能。如果没有Bootstrap,就需要大量的编码。使用Bootstrap的另一个好处是,它使整个网站的设备反应灵敏。这意味着网站在每台设备上都会看起来很好,不管屏幕大小、操作系统或设备类型(智能手机、平板电脑、笔记本电脑、功能手机等)。
最新版本的Bootstrap版本v4.3.1发布时间是2019年2月。
让我们来看看这个新版本所提供的新功能。
- .rounded-sm和.rounded-lg已被添加到小和大的边框半径。
- 添加了.modal-dialog-scrollable修改器类,用于滚动模态内的内容。
- .list-group-horizontal 修改器类已经被添加。这些用于将列表组显示为一个水平行。
- 新引入的.text-break是为了在段落中应用断字。
- .rounded-sm和.rounded-lg,用于将边框半径应用于各分部。
- .modal-dialog-scrollable可以在一个给定的模态中进行滚动。这使得更多的数据可以被输入到模态框中,而不必担心段落的大小。
- .list-group-horizontal 修改器类已被添加。它将列表组显示为一个水平行。
新版本中的改进
- 过去有一些变量曾经从父元素或其他元素继承它们的值。这些元素的固有值已经被设置为null,并且在用户亲自修改之前将一直如此。
- 徽章的焦点样式现在与它们的背景颜色相匹配。

已被废弃:
img-retina、invisible、float和size mixins属性在v4.3中已被废弃,并将从v5.0起完全删除。
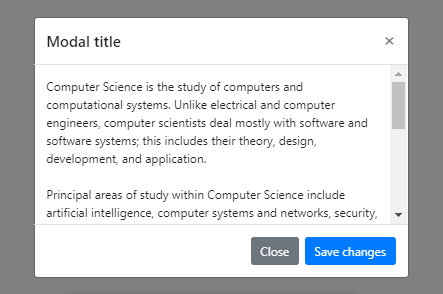
可滚动对话框的例子
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Images</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<h4 class="m-3">Scrollable Dialog Box - Bootstrap v4.3</h4>
<!-- Button trigger modal -->
<button type="button"
class="btn btn-primary mx-4"
data-toggle="modal"
data-target="#exampleModalScrollable">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalScrollable"
tabindex="-1"
role="dialog"
aria-labelledby="exampleModalScrollableTitle"
aria-hidden="true">
<div class="modal-dialog modal-dialog-scrollable"
role="document">
<div class="modal-content"
style="overflow:initial;">
<div class="modal-header">
<h5 class="modal-title"
id="exampleModalScrollableTitle">
Modal title
</h5>
<button type="button"
class="close"
data-dismiss="modal"
aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body position-static">
Computer Science is the study of computers and
computational systems. Unlike electrical and computer
engineers, computer scientists deal mostly with software
and software systems; this includes their theory,
design, development, and application.
<br>
<br> Principal areas of study within Computer Science
include artificial intelligence, computer systems and
networks, security, database systems, human computer
interaction, vision and graphics, numerical analysis,
programming languages, software engineering,
bioinformatics and theory of computing.
<br>
<br> Although knowing how to program is essential
to the study of computer science, it is only one
element of the field. Computer scientists design
and analyze algorithms to solve programs and study
the performance of computer hardware and software.
The problems that computer scientists encounter
range from the abstract-- determining what problems
can be solved with computers and the complexity of
the algorithms that solve them – to the tangible –
designing applications that perform well on handheld
devices, that are easy to use, and that uphold
security measures.
</div>
<div class="modal-footer">
<button type="button"
class="btn btn-secondary"
data-dismiss="modal">
Close
</button>
<button type="button"
class="btn btn-primary">
Save changes
</button>
</div>
</div>
</div>
</div>
</body>
</html>
输出

 极客教程
极客教程