Bootstrap中的Clearfix
HTML结构的一个主要问题是,如果你在父级div内有一个子级div,那么子级div会自动围绕父级div流动。解决这个问题的方法是使用CSS的clear属性。
Bootstrap允许我们使用一个名为clearfix的类,用于清除任何容器内的浮动内容。
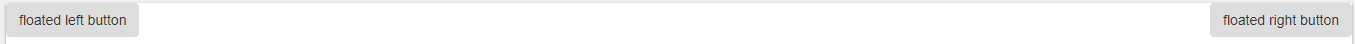
例子1:没有clearfix属性。在下面的程序中,两个按钮被浮动到了左边和右边。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<!-- Bootstrap CSS and JS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
<style>
.left{
float:left;
}
.right{
float:right;
}
</style>
</head>
<body>
<div class="bg-info">
<button type="button" class="btn btn-secondary left">
floated left button
</button>
<button type="button" class="btn btn-secondary right">
floated right button
</button>
</div>
</body>
</html>
输出:

Clearfix属性清除它所应用的元素的所有浮动内容。它也被用来清除容器中的浮动内容。
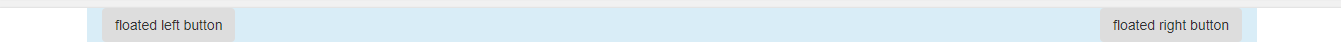
示例2:使用clearfix属性。如果不使用clearfix类,父级div可能无法正确环绕子级按钮元素,并可能导致布局中断。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<!-- Bootstrap CSS and JS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
<style>
.left{
float:left;
}
.right{
float:right;
}
</style>
</head>
<body>
<div class="bg-info clearfix">
<button type="button" class="btn btn-secondary left">
floated left button
</button>
<button type="button" class="btn btn-secondary right">
floated right button
</button>
</div>
</body>
</html>
输出:

支持的浏览器:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
 极客教程
极客教程