如何用Bootstrap将表格中的文字放在中间
表格让我们能够聚合大量的数据,并以清晰有序的方式呈现。一个基本的Bootstrap表格有一个轻量级的填充物,并且只有水平分割线。任何表格的基础类都是.table,添加后我们可以用自定义样式或我们的各种修改器类来扩展我们的表格,以达到设计目的。
使用Bootstrap将表格文本放入中心:默认情况下,<td>元素中的文本总是规则的、左对齐的。
我们基本上要与<td>各种因素打交道。
可以有两种方式。
- 通过在我们的CSS代码中为tds添加text-align: center; 。
- 将Bootstrap 3的 “text-center “类添加到td元素中,也能开箱即用。
- 通过在CSS代码中添加text-align:center
text-align属性指定了一个元素中文本的水平对齐。因此,在我们的CSS代码中,我们只需将tds的text-align属性设置为居中,表格中的文本就会被放置在中心位置。
.table td {
text-align: center;
}
示例:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
/* setting the text-align property to center*/
td {
padding: 5px;
text-align: center;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Name</th>
<th colspan="2">Contact Numbers</th>
</tr>
<tr>
<td>Pawan Kumar</td>
<td>1234567890</td>
<td>0987654321</td>
</tr>
</table>
</body>
</html>
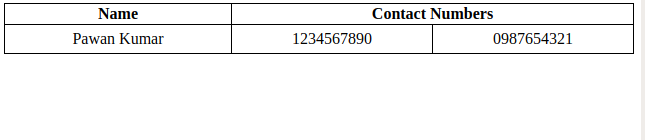
输出:

- 通过添加Bootstrap 3的” text-center “类
我们可以使用bootstrap 3的 “text-center “类来实现元素的中心对齐。所以在我们的td中,当我们添加 “text-center “类时,我们的表格文本就会居中。
<td class="text-center">.......</td>
示例 :
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"
integrity=
"sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css"
integrity=
"sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp"
crossorigin="anonymous">
<!-- Latest compiled and minified JavaScript -->
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"
integrity=
"sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous">
</script>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Name</th>
<th colspan="2">Contact Numbers</th>
</tr>
<tr>
<td class="text-center">Pawan Kumar</td>
<td class="text-center">1234567890</td>
<td class="text-center">0987654321</td>
</tr>
</table>
</body>
</html>
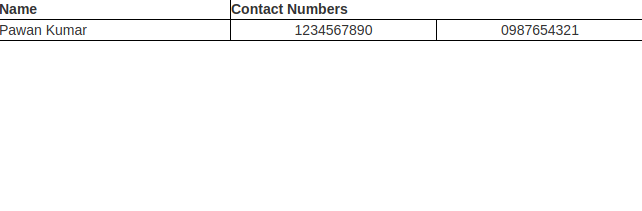
输出:

 极客教程
极客教程