如何使用bootstrap将按钮放在右上角
要在右上方放置一个按钮,有几种方法可以做到。
1.最简单的方法是,在按钮类中设置 “向右拉”。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>
place button in top right corner
</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1">
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1>
<span style="color:green">GeeksforGeek</span>
<button class='btn btn-success pull-right'>
Button Text
</button>
</h1>
</div>
</body>
</html>
输出:

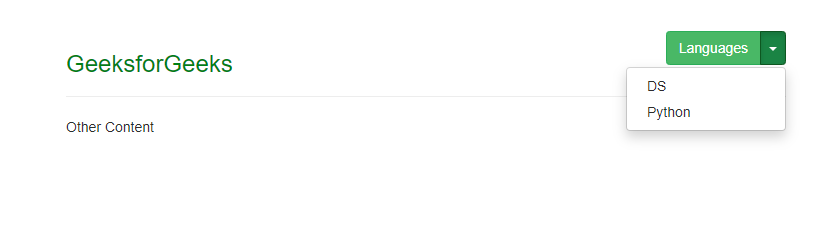
2.按钮组用于一个以上的按钮,如本例。
如果你只使用一个按钮,那么按钮组是可选的。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>
place button in top right corner
</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1">
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<section>
<div class="page-header">
<h3 style="color:green"
class="pull-left">
GeeksforGeeks
</h3>
<div class="pull-right">
<div class="btn-group">
<button class="btn btn-success">
Languages
</button>
<button class="btn btn-success dropdown-toggle"
data-toggle="dropdown">
<span class="caret"></span>
</button>
<ul class="dropdown-menu pull-right">
<li>
<a href="#">DS</a>
</li>
<li>
<a href="#">Python</a>
</li>
</ul>
</div>
</div>
<div class="clearfix"></div>
</div>
Other Content
</section>
</div>
</body>
</html>

 极客教程
极客教程