如何将数据传入bootstrap modal
Bootstrap是一个用于设计网页的CSS框架。Bootstrap v4.5是最新版本。Bootstrap与HTML和JavaScript一起,可以用来建立响应式网页。
模态是一个弹出式或对话框,需要执行一些行动。一个模态。Bootstrap有内置的模态组件。模态由两部分组成:模态头和模态体。数据可以从HTML文档中传递到模态主体,当模态弹出时,该文档会被显示出来。为了将数据传入模态主体,使用了jquery方法。
jQuery与JavaScript相似,但是jQuery的方法很简单,更容易实现。jQuery减少了代码的行数。这篇文章演示了两个例子,数据从HTML文档主体传入模态主体。
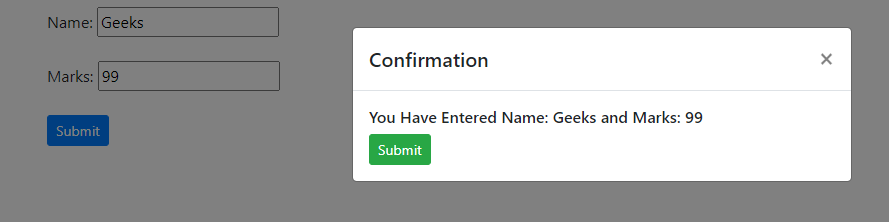
例子1:在这种方法中,网页包括两个输入字段Name和Marks,接受用户的输入。输入的数据通过jQuery val()方法,使用各自的字段的id来提取。接下来,从输入字段获得的数据被串联成一个字符串。这个字符串使用jQuery的html()方法传递给modal主体。
<!DOCTYPE html>
<html>
<head>
<!-- Import bootstrap cdn -->
<link rel="stylesheet" href=
"https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css"
integrity=
"sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2"
crossorigin="anonymous">
<!-- Import jquery cdn -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity=
"sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container mt-2">
<!-- Input field to accept user input -->
Name: <input type="text" name="name"
id="name"><br><br>
Marks: <input type="text" name="marks"
id="marks"><br><br>
<!-- Button to invoke the modal -->
<button type="button" class="btn btn-primary
btn-sm" data-toggle="modal"
data-target="#exampleModal"
id="submit">
Submit
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal"
tabindex="-1"
aria-labelledby="exampleModalLabel"
aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title"
id="exampleModalLabel">
Confirmation
</h5>
<button type="button"
class="close"
data-dismiss="modal"
aria-label="Close">
<span aria-hidden="true">
×
</span>
</button>
</div>
<div class="modal-body">
<!-- Data passed is displayed
in this part of the
modal body -->
<h6 id="modal_body"></h6>
<button type="button"
class="btn btn-success btn-sm"
data-toggle="modal"
data-target="#exampleModal"
id="submit">
Submit
</button>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
("#submit").click(function () {
var name =("#name").val();
var marks = ("#marks").val();
var str = "You Have Entered "
+ "Name: " + name
+ " and Marks: " + marks;
("#modal_body").html(str);
});
</script>
</body>
</html>
输出

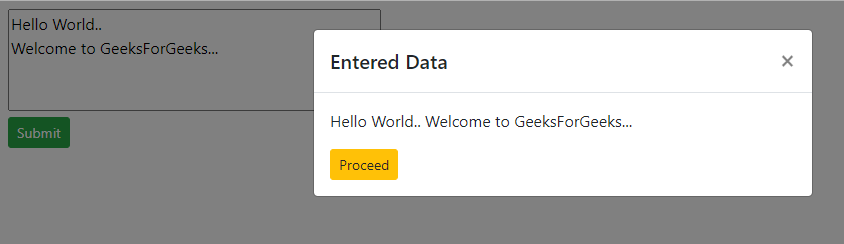
例子2:在这种方法中,一个文本区域被用来接受用户的输入。当提交按钮被点击时,它调用了jQuery函数。使用val()方法将输入文本区的数据提取到文本变量中。这个文本字符串使用jQuery的html()方法传递给modal主体。
<!DOCTYPE html>
<html>
<head>
<!-- Import bootstrap cdn -->
<link rel="stylesheet" href=
"https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css"
integrity=
"sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2"
crossorigin="anonymous">
<!-- Import jquery cdn -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity=
"sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container mt-2">
<!-- Input field to accept user input -->
<textarea id="textarea" rows="4"
cols="50">
</textarea><br>
<!-- Button to invoke the modal -->
<button type="button"
class="btn btn-success btn-sm"
data-toggle="modal"
data-target="#exampleModal"
id="submit">
Submit
</button>
<!-- modal -->
<div class="modal fade" id="exampleModal"
tabindex="-1"
aria-labelledby="exampleModalLabel"
aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title"
id="exampleModalLabel">
Entered Data
</h5>
<button type="button"
class="close"
data-dismiss="modal"
aria-label="Close">
<span aria-hidden="true">
×
</span>
</button>
</div>
<div class="modal-body">
<!-- Data passed is displayed
in this part of the
modal body -->
<p id="modal_body"></p>
<button type="button"
class="btn btn-warning btn-sm"
data-toggle="modal"
data-target="#exampleModal">
Proceed
</button>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
("#submit").click(function () {
var text =("#textarea").val();
$("#modal_body").html(text);
});
</script>
</body>
</html>
输出

HTML是网页的基础,通过构建网站和网络应用程序来进行网页开发。你可以通过学习这个HTML教程和HTML实例,从基础开始学习HTML。
 极客教程
极客教程