如何只用浮动属性将H2移动到H1的下面
描述:
- 在Bootstrap 4中,H2标签可以添加在H1标签的下方或下方。而在使用float的情况下,H2标签不能加在H1标签的下面或下面,因为由于Bootstrap 4的CSS属性,H2标签会移动到H1标签的下面。
- 为了消除这个问题,我们可以将H2移动到H1的下面,方法是用一个具有flex属性的元素来包装这两个标签,或者用一个具有clearfix类的元素来单独包装每个标签。
例子1:下面的例子说明了如何只用浮动器将H2移动到H1下面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="
https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css
">
<script src="
https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js
"></script>
<script src="
https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js
"></script>
<script src="
https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js
"></script>
</head>
<body>
<div class="container-fluid p-5">
<h1 class="text-success font-weight-bold text-center">
GeeksforGeeks</h1>
<span class="font-weight-bolder">
H1 & H2 Without float
</span>
<div class="border bg-primary text-white">
<h1 class="">H1 Without Float left</h1>
<h2 class="">H2 Without Float left</h2>
</div>
<span class="font-weight-bolder">With float</span>
<div class="border bg-danger clearfix text-white">
<h1 class="float-left ">H1 Float left</h1>
<br>
<h2 class="float-left ">H2 Float left</h2>
</div>
<span class="font-weight-bolder">
Using clearfix with float
</span>
<div class="border bg-success text-white">
<span class="clearfix">
<h1 class="float-left">H1 Float left</h1>
</span>
<span class="clearfix">
<h2 class="float-left">H2 Float left</h2>
</span>
</div>
<span class="font-weight-bolder">
Wrapped by flex with float
</span>
<div class="border bg-success text-white d-flex flex-column">
<h1 class="float-left ">H1 Float left</h1>
<br>
<h2 class="float-left ">H2 Float left</h2>
</div>
</div>
</body>
</html>
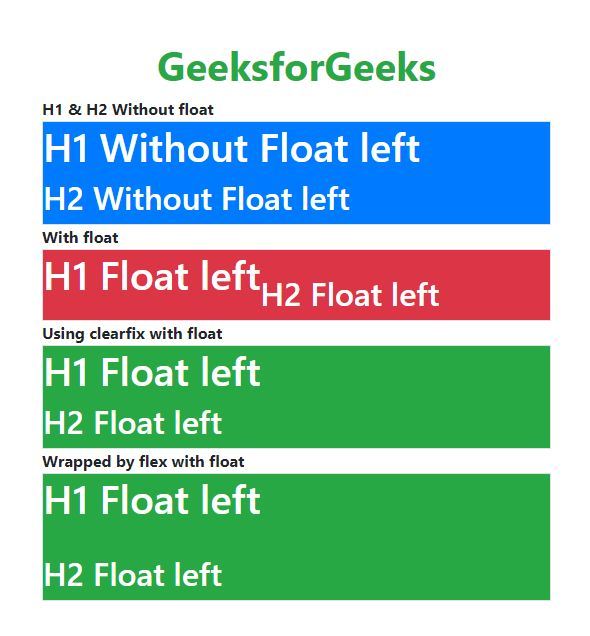
输出:

 极客教程
极客教程