如何使复选框在悬停或选择元素时可见
这里的问题是如何使一个复选框仅在以下情况下可见。
- 它被悬停在
- Selected
步骤:
复选框在未被选中时不应该是可见的。它只有在再次被悬停时才变得可见。
解决这个问题的方法很简单。我们可以使用复选框元素的不透明度属性并对其进行操作。当复选框元素被悬停在上面或被选中时,使用CSS将复选框的不透明度值改为1即可。不透明度的默认值应该是0。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Checkbox</title>
<style>
#box{
margin:50px;
width:50px;
height:50px;
border:2px solid black;
padding:10px;
}
.cardcheckbox {
opacity: 0;
}
.cardcheckbox:hover,
.cardcheckbox:checked {
opacity: 1;
}
</style>
</head>
<body>
<div id="box">
<div>
<input type="checkbox"
class="cardcheckbox"
align="right"/>
</div>
</div>
</body>
</html>
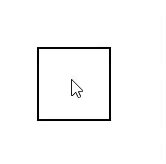
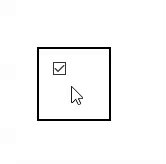
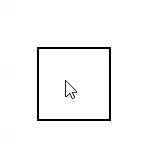
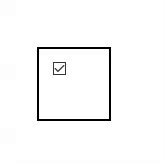
输出:

 极客教程
极客教程