如何使现有的bootstrap 2表格具有响应性
- 方法1:
为了使表格在所有的视口尺寸上都能响应,请将表格包裹在一个开头和结尾中
<
div>标签,在开头有 “table-responsive “类。
<
div>标签。
语法:
<div class="table-responsive">
<table class="table">
...
</table>
</div>
例子:例子描述了 “表格响应 “类。
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1,
shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<title>Bootstrap | Tables</title>
<style>
h1{
color:blue;
text-align: center;
}
div{
margin-top: 20px;
}
</style>
</head>
<body>
<div class="container">
<h1>Bootstrap Table Responsive</h1>
<!-- table-responsive -->
<div class="table-responsive">
<!-- table -->
<table class="table">
<thead>
<tr>
<th scope="col">Head</td>
<th scope="col">Head</td>
<th scope="col">Head</td>
<th scope="col">Head</td>
<th scope="col">Head</td>
<th scope="col">Head</td>
<th scope="col">Head</td>
<th scope="col">Head</td>
<th scope="col">Head</td>
<th scope="col">Head</td>
<th scope="col">Head</td>
<th scope="col">Head</td>
</tr>
</thead>
<tbody>
<tr>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
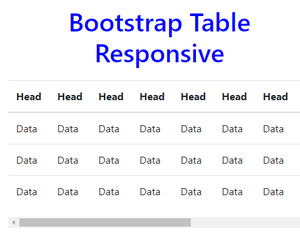
输出:
当窗口大小正常时:
当窗口尺寸较小时,即平板电脑模式:。
滚动条将出现在平板电脑以及移动模式中。
- 方法2:特定断点
根据需要使用.table-responsive{-sm|-md|-lg|-xl}来创建响应式表格,直到一个特定的断点。从该断点开始,表格将表现得很正常,不会水平滚动。
| 类别 | 屏幕宽度 |
|---|---|
| .table-responsive-sm | < 576px |
| .table-responsive-md | < 768px |
| .table-responsive-lg | < 992px |
| .table-responsive-xl | < 1200px |
语法:
<div class="table-responsive-sm">
<table class="table">
...
</table>
</div>
示例:该示例描述了 “table-responsive-sm “类。
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1,
shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<title>Bootstrap | Tables</title>
<style>
h1{
color:blue;
text-align: center;
}
div{
margin-top: 20px;
}
</style>
</head>
<body>
<div class="container">
<h1>Bootstrap Table Responsive-sm</h1>
<!-- table-responsive -->
<div class="table-responsive-sm">
<!-- table -->
<table class="table">
<thead>
<tr>
<th scope="col">Head</td>
<th scope="col">Head</td>
<th scope="col">Head</td>
<th scope="col">Head</td>
<th scope="col">Head</td>
<th scope="col">Head</td>
<th scope="col">Head</td>
<th scope="col">Head</td>
<th scope="col">Head</td>
<th scope="col">Head</td>
<th scope="col">Head</td>
<th scope="col">Head</td>
</tr>
</thead>
<tbody>
<tr>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
输出:
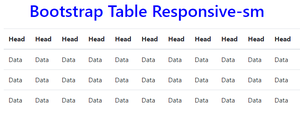
**当窗口尺寸大于576px时。
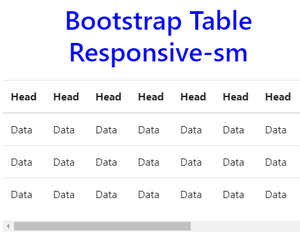
当窗口尺寸小于< 576px时。
 极客教程
极客教程