如何用CSS/Bootstrap 3制作斜线
为了用CSS制作斜线,有两种主要方法。第一种方法_涉及到CSS的clip-path属性,而在第二种方法中,我们使用CSS的transform属性和skew()。
方法1:使用clip-path属性: clip-path属性通常用于将一个元素夹在一个基本形状上。但它也可以用来创建斜线,通过调整clip-path的多边形形状的属性。这个属性的主要缺点是它的实施,因为要把它转换成斜线,需要观察和改变许多变化。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>Oblique Lines in CSS</title>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"
integrity=
"sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
<style>
body{
background-color: burlywood;
margin:0;
}
div.polygon{
height: 100vh;
width: 100vw;
background: aliceblue;
clip-path: polygon(0 60%,
100% 3%, 100% 100%, 0 75%);
display:flex;
}
.content{
height: 50%;
width: 100%;
padding-top: 10px;
margin: auto;
color: green;
}
</style>
</head>
<body>
<div class="content">
<h2>GeeksForGeeks</h2>
<p>
This is a example of creating
oblique lines with content
using clip-path property of CSS.
</p>
</div>
<div class="polygon"></div>
</body>
</html>
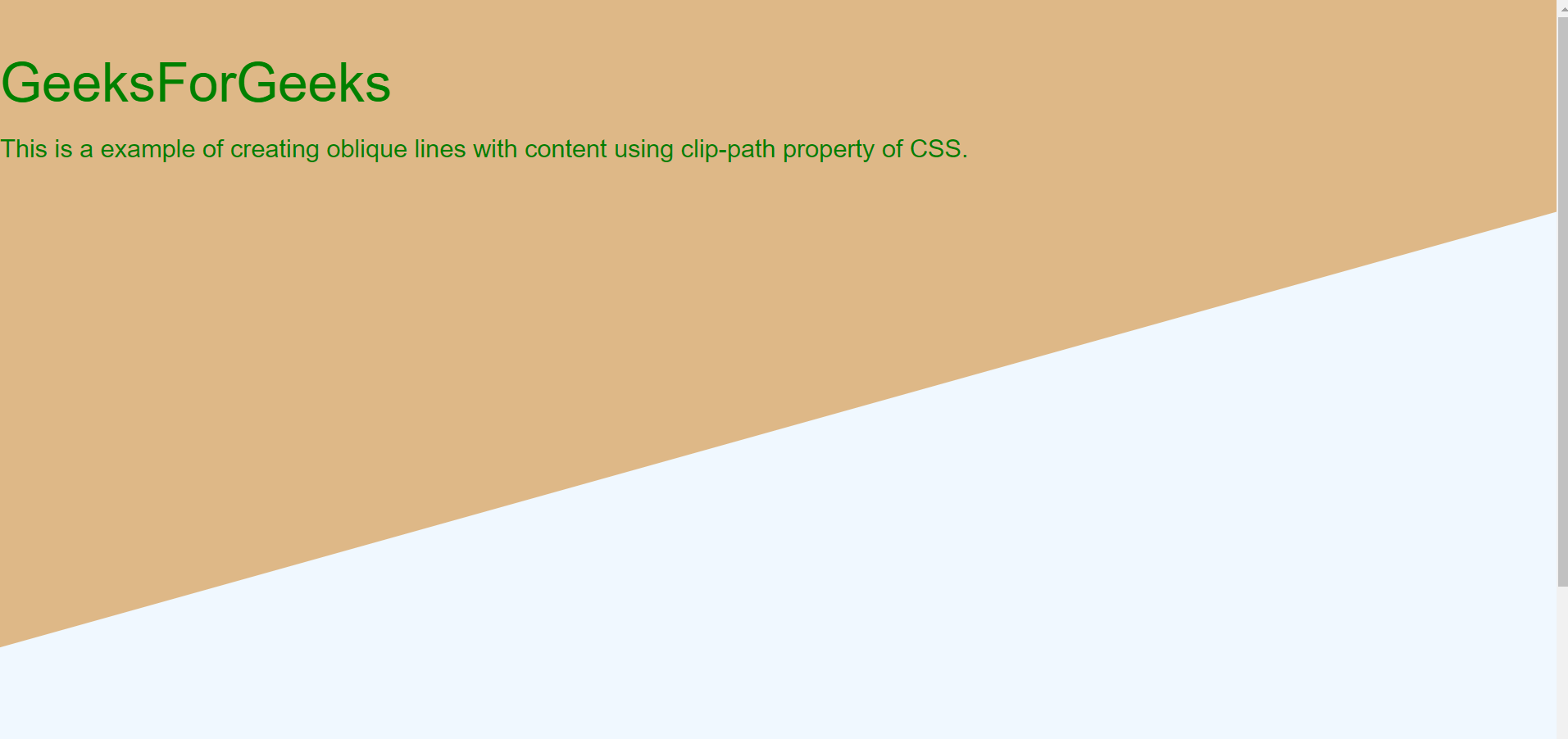
输出:
_输出的图像包含两条斜线,这是上述部分的放大输出。

使用剪辑路径属性和多边形作为形状
方法2:使用变换属性: CSS的变换倾斜属性有助于沿x轴和y轴旋转分部。skewX()和skewY()将旋转度作为输入。与clip-path相比,这个属性的实现很简单。另外,如果你不想旋转内容,那么我们需要沿分割的相反方向旋转。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>Oblique line using CSS</title>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"
integrity=
"sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
<style>
body {
background-color: aliceblue;
}
.maintransform {
margin-right: 1px;
margin-left: 0px;
background-color: burlywood;
position: absolute;
top: 33px;
left: 0px;
right: 0px;
height: 250px;
color: green;
font-family: Arial, Helvetica, sans-serif;
-ms-transform: skewY(5deg);
-webkit-transform: skewY(5deg);
transform: skewY(5deg);
}
.content {
-ms-transform: skewY(5deg);
-webkit-transform: skewY(5deg);
transform: skewY(-5deg);
padding-left: 0px;
}
</style>
</head>
<body>
<div class="maintransform">
<h2 class="content">GeeksForGeeks</h2>
<p class="content">
This is a example of creating oblique
lines with content using transform
property of CSS. In this example
the skewY() is set to +5degrees.
You can change the angle according
to your need.
</p>
</div>
</body>
</html>
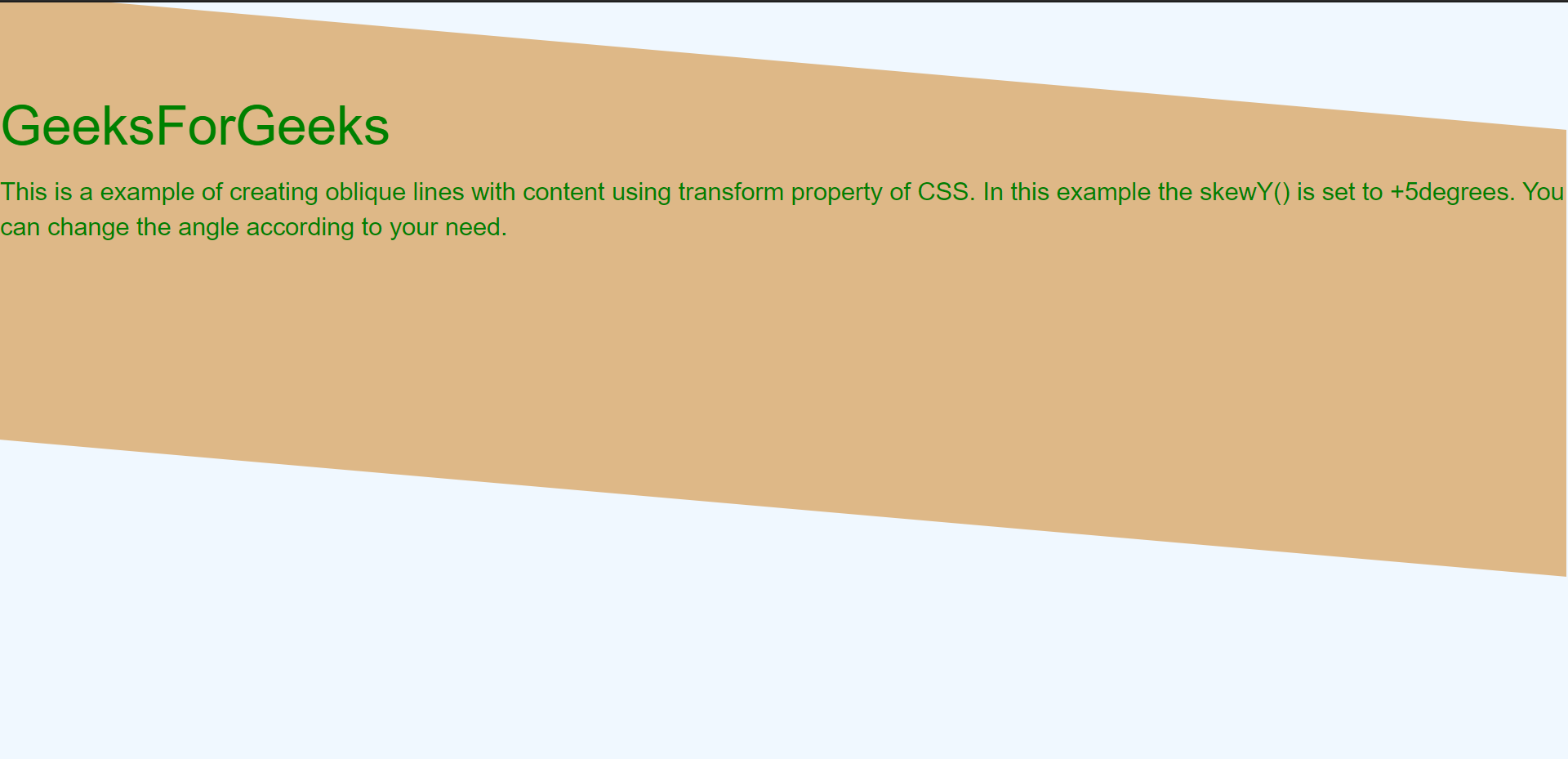
输出:
这里的旋转是围绕Y轴的,倾斜角度是+5(deg),而文字角度是-5(deg),以使文字平直。

 极客教程
极客教程