如何在bootstrap行中实现水平滚动
下面是在bootstrap行中实现水平滚动的任务。
它可以通过以下方法来完成。
步骤:
- 使用display: inline-block; 属性使所有div元素处于内联状态。
- 使用overflow-x: auto; 属性将滚动条添加到所有的div元素。
- white-space: nowrap;属性用于使所有的div都在一个行中。
示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<title>How to make horizontal
scrollable in a bootstrap row?</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style>
/* The heart of the matter */
.horizontal-scrollable > .row {
overflow-x: auto;
white-space: nowrap;
}
.horizontal-scrollable > .row > .col-xs-4 {
display: inline-block;
float: none;
}
/* Decorations */
.col-xs-4 {
color: white;
font-size: 24px;
padding-bottom: 20px;
padding-top: 18px;
}
.col-xs-4:nth-child(2n+1) {
background: green;
}
.col-xs-4:nth-child(2n+2) {
background: black;
}
</style>
</head>
<body>
<center>
<div class="container">
<h1 style="text-align:center;color:green;">
GeeksforGeeks
</h1>
<h3>
To make horizontal scrollable in a bootstrap row?
</h3>
<div class="container horizontal-scrollable">
<div class="row text-center">
<div class="col-xs-4">1</div>
<div class="col-xs-4">2</div>
<div class="col-xs-4">3</div>
<div class="col-xs-4">4</div>
<div class="col-xs-4">5</div>
<div class="col-xs-4">6</div>
<div class="col-xs-4">7</div>
</div>
</div>
</div>
</center>
</body>
</html>
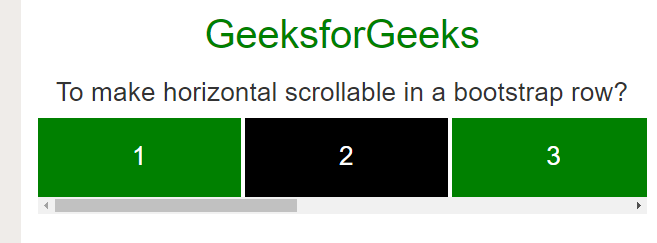
输出:

 极客教程
极客教程