如何使用Bootstrap使可折叠的按钮只出现在移动视图中
可折叠按钮是用来在点击按钮时隐藏或显示内容列表的。点击可折叠按钮时,它会展开并显示可选择的内容列表,然后将其映射到特定的内容。 Bootstrap有不同的类来创建可折叠元素。
移动视图中的可折叠按钮只出现在移动尺寸的屏幕上,在大屏幕尺寸的设备上消失。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport" content=
"width=device-width,initial-scale=1">
<!-- Bootstrap links -->
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<nav id="header-nav"
class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<span><b>GeeksforGeeks</b></span>
<!-- Button to extend the menu -->
<button type="button"
class="navbar-toggle collapsed"
data-toggle="collapse"
data-target="#collapsible-nav"
aria-expanded="false">
<span class="sr-only">
Toggle navigation
</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!-- Display content of
collapse button -->
<div class="collapse navbar-collapsed"
id="collapsible-nav">
<ul id="nav-list" class="nav
navbar-nav navbar-right">
<hr>
<li><a href="#c">C</a></li>
<li><a href="#b">C++</a></li>
<li><a href="#s">Java</a></li>
<li><a href="#s">Python</a></li>
</ul>
</div>
</div>
</div>
</nav>
</body>
</html>
输出:
在大屏幕/桌面/笔记本电脑屏幕上:
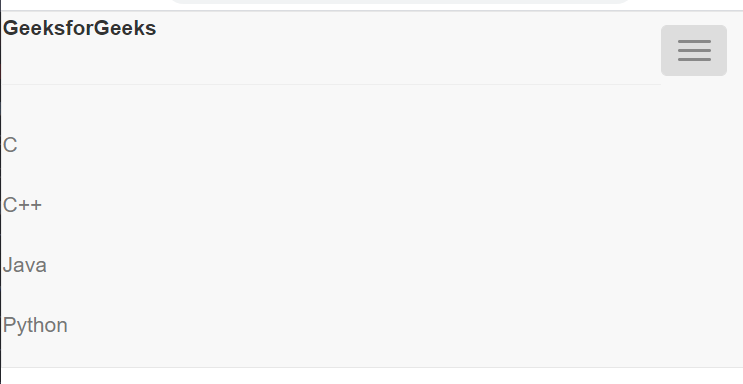
在小屏幕/移动屏幕上:
 极客教程
极客教程