如何在bootstrap中制作垂直滚动的行
下面是在bootstrap行中实现垂直滚动的任务。
它可以通过以下方法来完成。
步骤:
- 使用position:absolute;属性在下一行制作所有的div元素(将所有的div按列排列)。
- 使用overflow-y: scroll; 属性将滚动条添加到所有的div元素。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>
How to make vertical
scrollable in a bootstrap row?
</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style>
.vertical-scrollable>.row {
position: absolute;
top: 120px;
bottom: 100px;
left: 180px;
width: 50%;
overflow-y: scroll;
}
.col-sm-8 {
color: white;
font-size: 24px;
padding-bottom: 20px;
padding-top: 18px;
}
.col-sm-8:nth-child(2n+1) {
background: green;
}
.col-sm-8:nth-child(2n+2) {
background: black;
}
</style>
</head>
<body>
<center>
<div class="container">
<h1 style="text-align:center;color:green;">
GeeksforGeeks
</h1>
<h3>
To make vertical scrollable
in a bootstrap row?
</h3>
<div class="container vertical-scrollable">
<div class="row text-center">
<div class="col-sm-8">
1
</div>
<div class="col-sm-8">
2
</div>
<div class="col-sm-8">
3
</div>
<div class="col-sm-8">
4
</div>
<div class="col-sm-8">
5
</div>
<div class="col-sm-8">
6
</div>
<div class="col-sm-8">
7
</div>
</div>
</div>
</div>
</center>
</body>
</html>
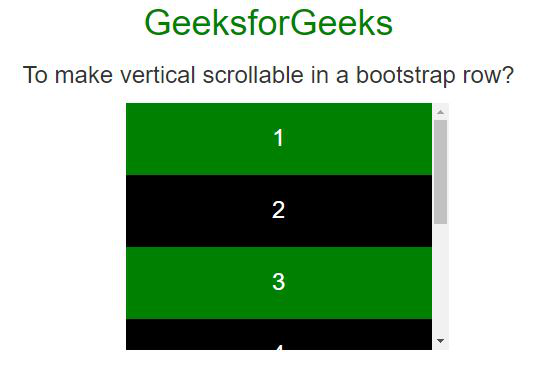
输出:
 极客教程
极客教程