如何使bootstrap版本2的标签下拉
使用一个简单的Bootstrap插件,你可以通过使用dropdown类在标签中添加下拉菜单。nav和nav-tabs类也被用来实现这一目的。
首先,制作一个无序列表,并给它一个nav和nav-tabs的类别。现在,给你希望表现为下拉的列表项标签一个dropdown类。
下一步是为下拉标签创建一个无序列表,并给它一个下拉菜单的类别。
你也可以通过编写你自己的CSS和覆盖Bootstrap的CSS来定制下拉菜单和导航链接。这里有一个同样的工作例子。
示例:
<!DOCTYPE html>
<html>
<head>
<title> Welcome to GFG </title>
<style>
.main {
margin-top: 20vh;
margin-left: 10vw;
}
.tab-pane {
width:100%;
background-color:#b6b0d2;
padding:10px;
color: black;
}
.nav-tabs > li a {
border: 2px solid black;
background-color:#35218e;
color:#fff;
margin-right: 1.2vw;
}
.nav-tabs > li.active > a {
background-color:#b6b0d2;
color:#000;
border: 1px solid #35218e;
}
.nav-tabs > li.active > a:focus {
background-color: #c9bad1;
color:#000;
}
.nav-tabs > li > a:hover {
background-color: #b6b0d2 ;
}
</style>
</head>
<body>
<div class="container main">
<ul class="nav nav-tabs" role="tablist">
<li class="active homeTab">
<a href="#home"
role="tab"
data-toggle="tab">Home</a></li>
<li ><a href="#section1"
data-toggle="tab"
role="tab">Section1</a></li>
<li ><a href="#section2"
data-toggle="tab"
role="tab" >Section2</a></li>
<li class="dropdown">
<a class="dropdown-toggle"
data-toggle="dropdown">
Section4 <b class="caret">
</b></a>
<ul class="dropdown-menu">
<li><a href="#subSection1"
role="tab"
data-toggle="tab">
Sub-section 1</a></li>
<li><a href="#subSection2"
role="tab"
data-toggle="tab">
Sub-section 2</a></li>
<li><a href="#subSection3"
role="tab"
data-toggle="tab">
Sub-section 3</a></li>
</ul>
</li>
<li class="dropdown">
<a class="dropdown-toggle"
data-toggle="dropdown">
Section4 <b class="caret">
</b></a>
<ul class="dropdown-menu">
<li><a href="#subSection1"
role="tab"
data-toggle="tab">
Sub-section 1</a></li>
<li><a href="#subSection2"
role="tab"
data-toggle="tab">
Sub-section 2</a></li>
<li><a href="#subSection3"
role="tab"
data-toggle="tab">
Sub-section 3</a></li>
</ul>
</li>
<div class="tab-content">
<div class="tab-pane active" id="home">
Bootstrap is a free and open-source tool
collection for creating responsive websites
and web applications. It is the most popular
HTML, CSS, and JavaScript framework for
developing responsive, mobile-first web sites.
Nowadays, the websites are perfect for all
the browsers (IE, Firefox and Chrome) and for
all sizes of screens (Desktop, Tablets,
Phablets, and Phones). All thanks to
Bootstrap developers – Mark Otto and Jacob
Thornton of Twitter, though it was later
declared to be an open-source project.
</div>
<div class="tab-pane" id="section1">
Bootstrap is a free and open-source tool
collection for creating responsive websites
and web applications. </div>
<div class="tab-pane" id="section2">
Bootstrap is a free and open-source tool
collection for creating responsive websites
and web applications.</div>
<div class="tab-pane" id="section3">
Bootstrap is a free and open-source tool
collection for creating responsive websites
and web applications.</div>
<div class="tab-pane" id="subSection1">
Sub section1 content</div>
<div class="tab-pane" id="subSection2">
Sub Section 2 content
</div>
</div>
</body>
</html>
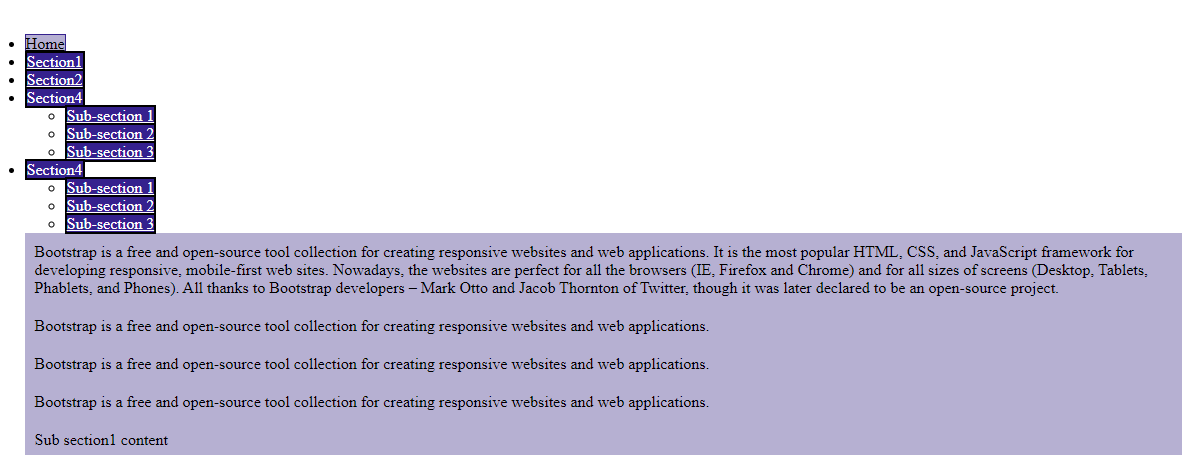
输出

 极客教程
极客教程