如何在安卓设备上制作可拖动和可滚动的Bootstrap模版
给定一个HTML文档,任务是创建一个可以在移动设备上滚动和拖动的Bootstrap模态。使用Bootstrap库中的 “滚动长内容 “模态,可以很容易地实现这一任务。
方法:模态是用HTML、CSS和JavaScript构建的。它们被定位在文档中的其他内容之上,因此它们从<body>元素中移除滚动,从而使模态内容代替滚动。当模态对于用户的视口或设备来说变得太长时,它们会独立于页面本身进行滚动。因此,为了创建一个在移动设备上可拖动和滚动的模态,除了从Bootstrap库中导出一个默认的模态外,不需要做额外的工作,一旦我们在模态体中添加一些长的内容,它就会自动变得可滚动。请参考给定的例子来进一步演示。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content=
"width=device-width,initial-scale=1.0" />
<!--Bootstrap CSS CDN-->
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity=
"sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous" />
<!--Bootstrap javascript plugins-->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity=
"sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity=
"sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity=
"sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous">
</script>
</head>
<body>
<h2 class="m-5">Long Scrollable Modal</h2>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary m-5"
data-toggle="modal"
data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong"
tabindex="-1" role="dialog"
aria-labelledby="exampleModalLongTitle"
aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title"
id="exampleModalLongTitle">
GeeksforGeeks
</h5>
<button type="button" class="close"
data-dismiss="modal"
aria-label="Close">
<span aria-hidden="true">
×</span>
</button>
</div>
<div class="modal-body">
Bootstrap is a free and open-source
tool collection for creating responsive
websites and web applications. It is the
most popular HTML, CSS, and JavaScript
framework for developing responsive,
mobile-first web sites. Nowadays, the
websites are perfect for all the browsers
(IE, Firefox and Chrome) and for all sizes
of screens (Desktop, Tablets, Phablets,
and Phones). All thanks to Bootstrap
developers – Mark Otto and Jacob Thornton
of Twitter, though it was later declared
to be an open-source project.
</div>
<div class="modal-footer">
<button type="button"
class="btn btn-secondary"
data-dismiss="modal">
Close
</button>
<button type="button"
class="btn btn-primary">
Save changes
</button>
</div>
</div>
</div>
</div>
</body>
</html>
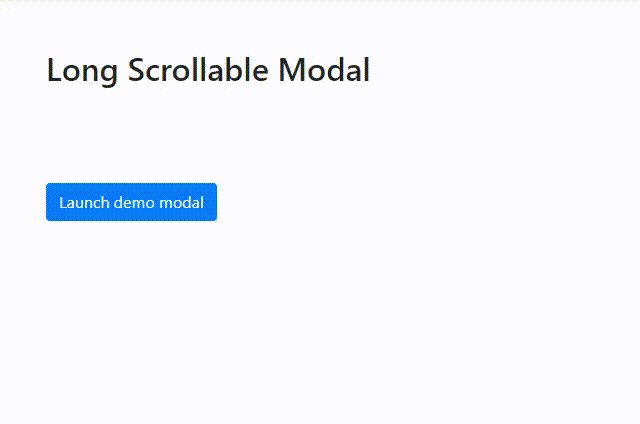
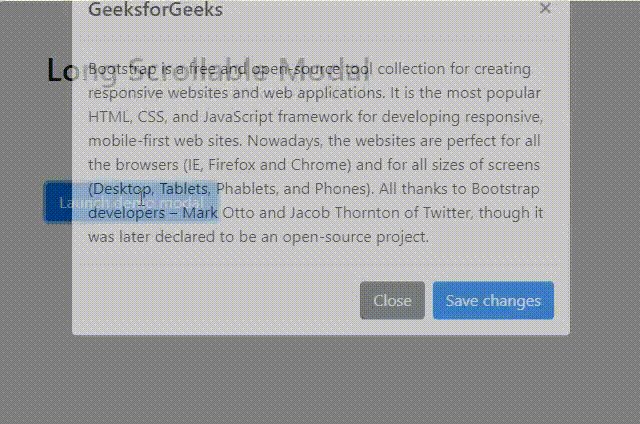
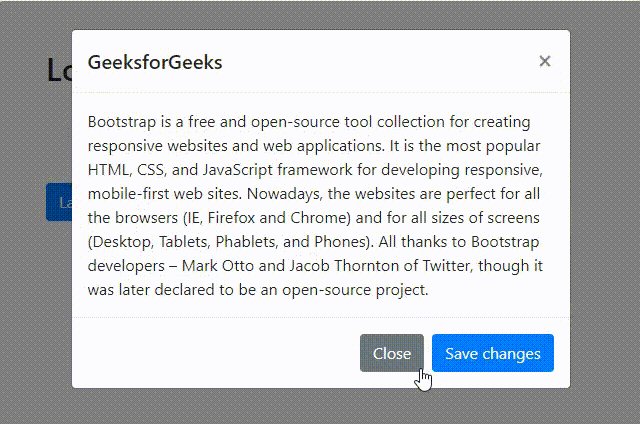
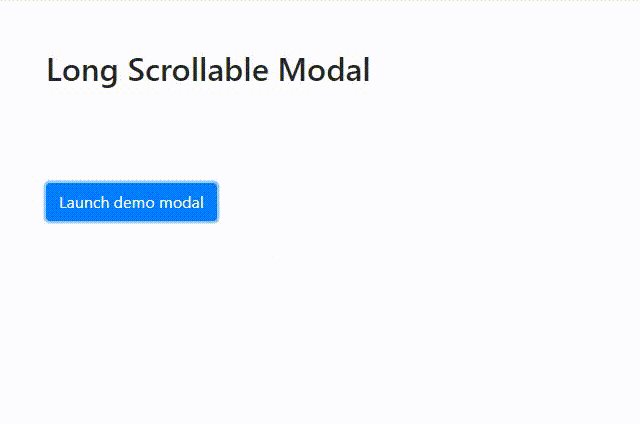
输出:

 极客教程
极客教程