Bootstrap 5 Progress高度
Bootstrap 5 Progress Height是用来设置进度条的高度的。为了设置进度条的高度,我们将设置.progress类的高度属性值。
Progress Height使用的类:
- .progress:它是表示进度条最大值的包装器。
- .progress-bar。它被用于内部div,以显示进度条的进度。
注意:为了设置进度条的高度,我们将在.progress包装类上添加高度属性。
语法:
<div class="progress" style="height: value">
<div class="progress-bar"
role="progressbar"
...
></div>
</div>
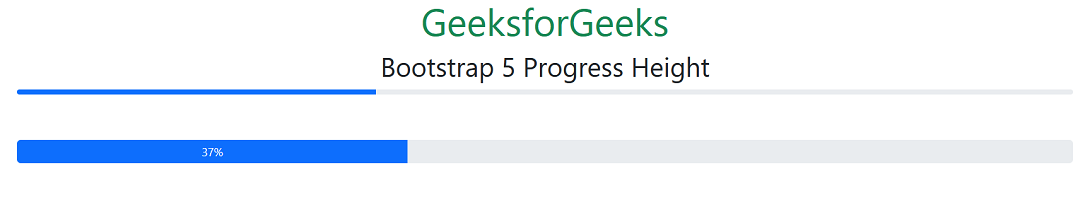
例子1:在这个例子中,我们将使用高度属性来设置进度条的高度。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Progress Height</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h3>Bootstrap 5 Progress Height</h3>
<div class="progress" style="height: 5px;">
<div class="progress-bar" role="progressbar"
style="width: 34%;" aria-valuenow="25"
aria-valuemin="0"
aria-valuemax="100">
</div>
</div>
<br><br>
<div class="progress" style="height: 25px;">
<div class="progress-bar" role="progressbar"
style="width: 37%;" aria-valuenow="25"
aria-valuemin="0"
aria-valuemax="100">
37%
</div>
</div>
</div>
</body>
</html>
输出:

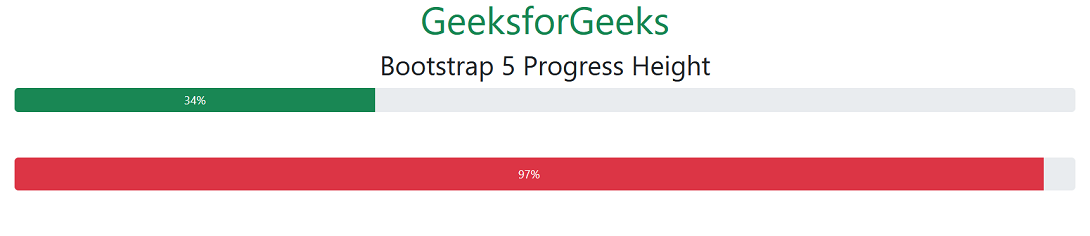
例子2:在这个例子中,我们将使用高度属性来设置彩色进度条的高度。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Progress Height</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h3>Bootstrap 5 Progress Height</h3>
<div class="progress" style="height: 25px;">
<div class="progress-bar bg-success" role="progressbar"
style="width: 34%;" aria-valuenow="25"
aria-valuemin="0"
aria-valuemax="100">
34%
</div>
</div>
<br><br>
<div class="progress" style="height: 35px;">
<div class="progress-bar bg-danger" role="progressbar"
style="width: 97%;" aria-valuenow="25"
aria-valuemin="0"
aria-valuemax="100">
97%
</div>
</div>
</div>
</body>
</html>
输出:

 极客教程
极客教程