Bootstrap 5 offcanvas
Bootstrap是一个免费和开源的CSS和JavaScript/jQuery代码集合,用于创建响应式动态网站布局和网络应用。 离镜是Bootstrap的功能之一,使网页更有吸引力,同时增强用户体验。
Offcanvas是一个侧边栏组件,它有助于使用JavaScript切换视图,从视口的左、右或底部边缘出现。为了切换视图,可以使用按钮作为触发器,它与特定的元素一起声明,同时使用数据属性来利用它来调用JavaScript。这类似于Bootstrap的Modal,一次只能显示一个offcanvas。整个页面的浏览可以通过offcanvas功能来完成。
Offcanvas组件:Offcanvas包含一个带有关闭按钮的标题和主体部分。包括一个关闭按钮是很好的,或者你可以提供一个明确的来源来关闭它。
语法:
<div class="offcanvas offcanvas-start"
id="sidebar">
<div class="offcanvas-header">
<h1 class="offcanvas-title">
Heading
</h1>
<button type="button"
class="btn-close">
</button>
</div>
<div class="offcanvas-body">
<p>Content Body</p>
</div>
</div>
非画布组件类:
- offcanvas :这个类是用来创建offcanvas的,但它隐藏了内容。
- offcanvas show : 该类用于在视口中显示offcanvas内容。
- offcanvas-header :该类用于offcanvas的头部部分。
- offcanvas-body : 该类用于将内容添加到offcanvas主体部分。
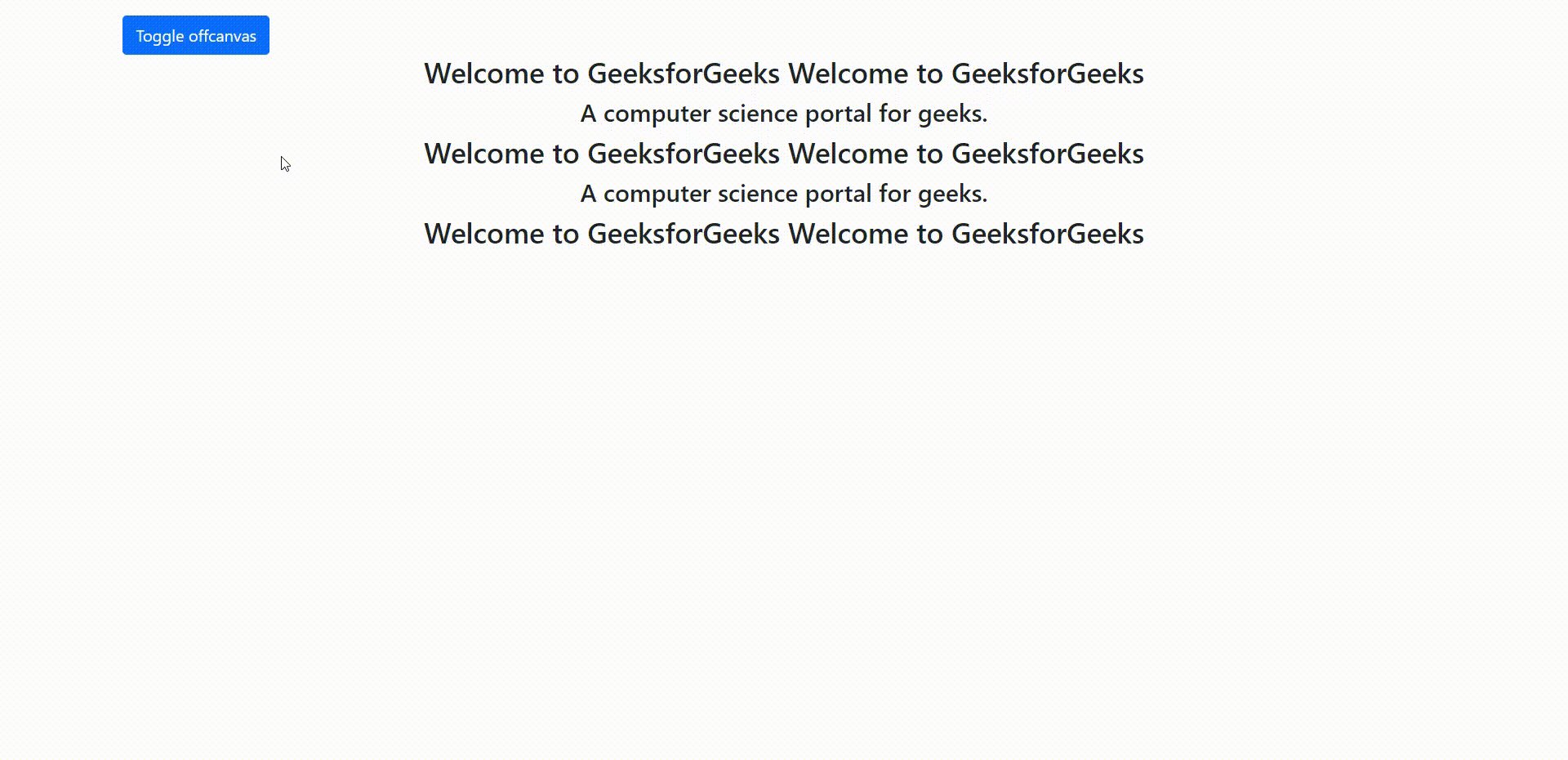
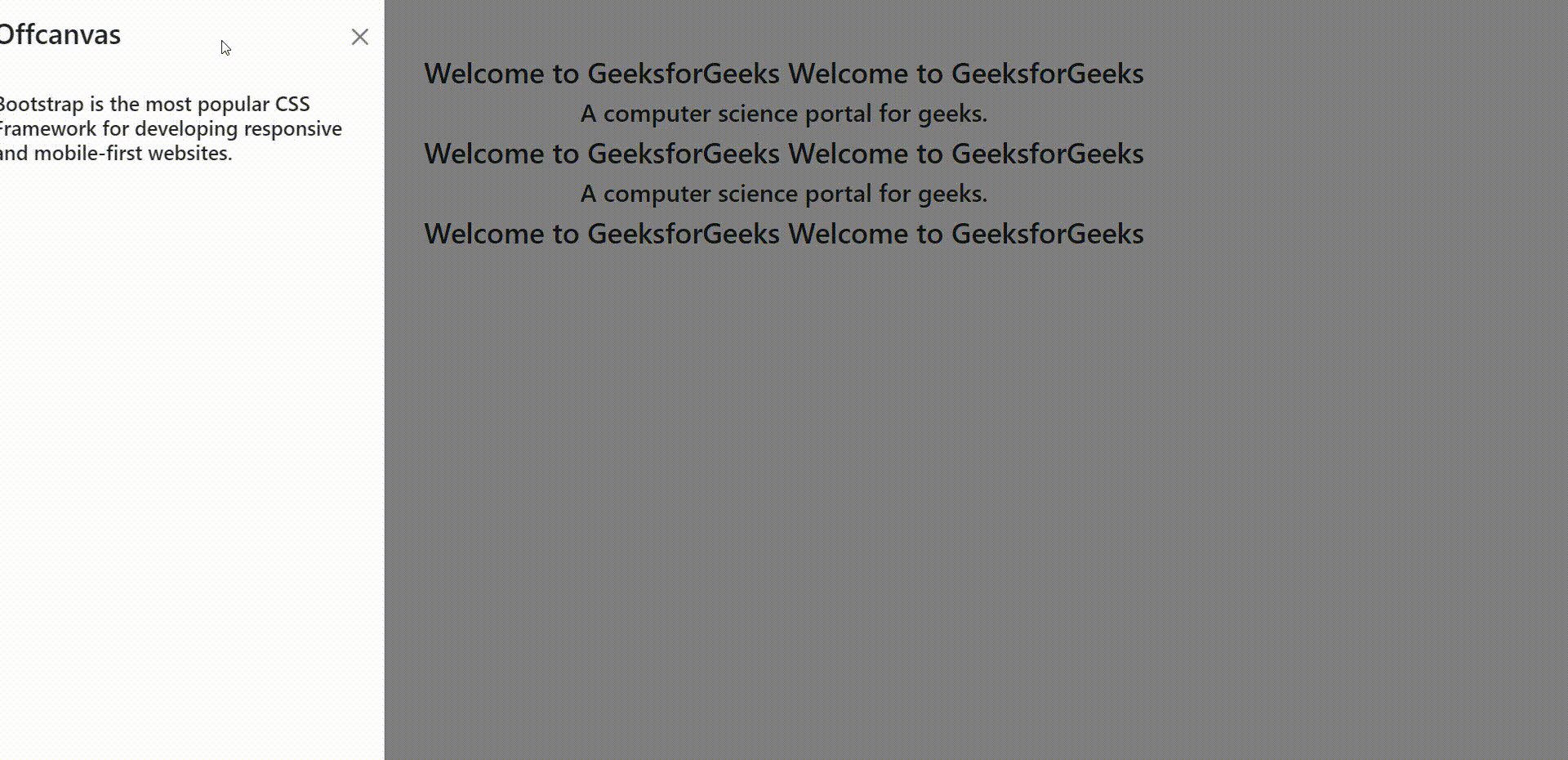
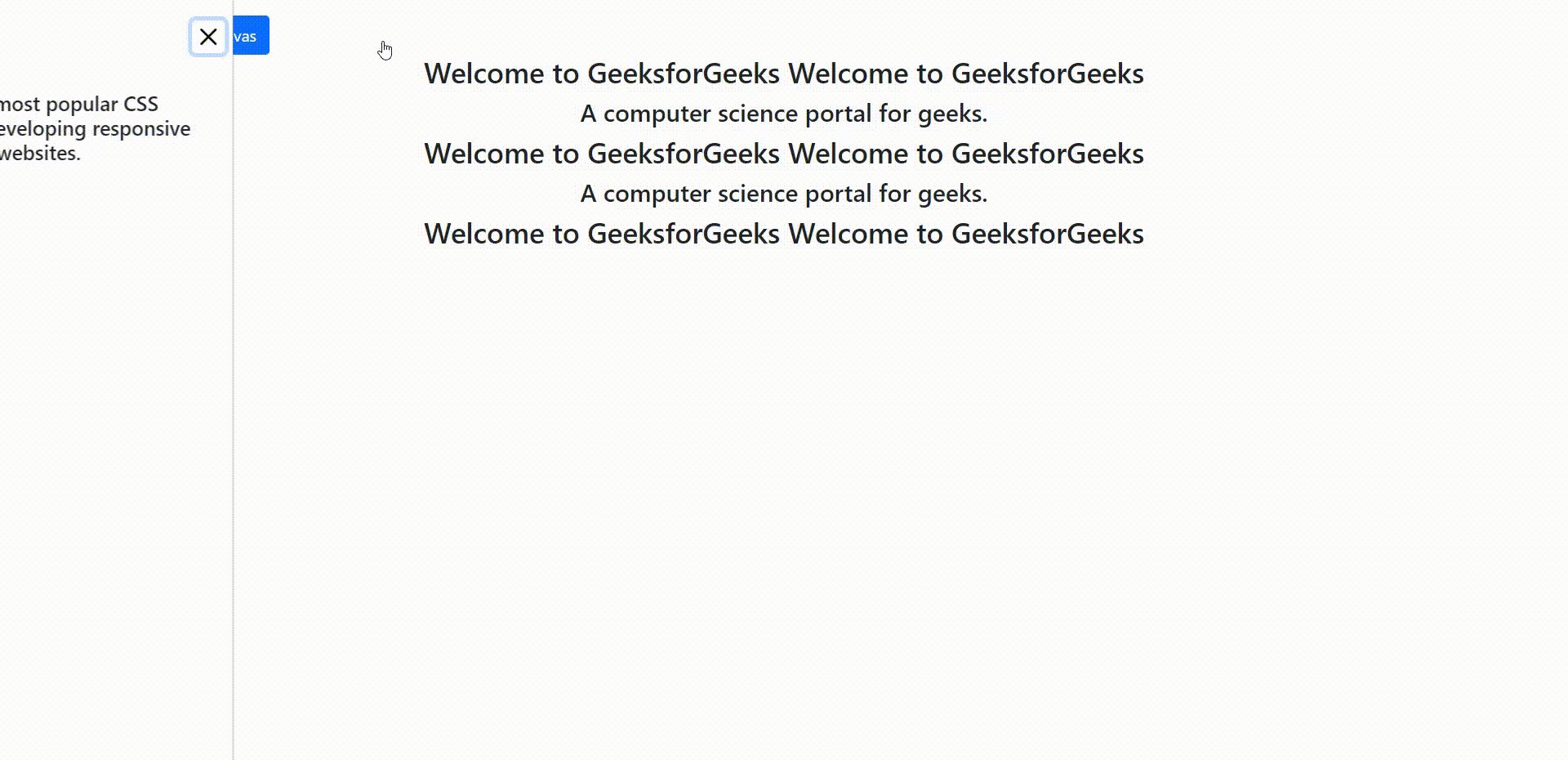
例子 。这个例子描述了Bootstrap中Basic Offcanvas的使用。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Offcanvas</title>
<meta name="viewport"
content="width=device-width,
initial-scale=1">
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet">
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js">
</script>
</head>
<body>
<div class="container mt-3">
<button class="btn btn-primary"
type="button"
data-bs-toggle="offcanvas"
data-bs-target="#offcanvasStart"
aria-controls="offcanvasStart">
Toggle offcanvas
</button>
<div class="offcanvas offcanvas-start"
tabindex="-1"
id="offcanvasStart"
aria-labelledby="offcanvasStartLabel">
<div class="offcanvas-header">
<h3 id="offcanvasStartLabel">
Offcanvas
</h3>
<button type="button"
class="btn-close text-reset"
data-bs-dismiss="offcanvas"
aria-label="Close">
</button>
</div>
<div class="offcanvas-body">
<h5>
Bootstrap is the most popular CSS
Framework for developing responsive
and mobile-first websites.
</h5>
</div>
</div>
<center>
<h3>
Welcome to GeeksforGeeks
Welcome to GeeksforGeeks
</h3>
<h4>
A computer science portal for geeks.
</h4>
<h3>
Welcome to GeeksforGeeks
Welcome to GeeksforGeeks
</h3>
<h4>
A computer science portal for geeks.
</h4>
<h3>
Welcome to GeeksforGeeks
Welcome to GeeksforGeeks
</h3>
</center>
</div>
</body>
</html>
输出 :

关联画布的位置: 关联画布的位置可用于以各种方式定位关联画布,例如视口的顶部、底部、右侧和开始。没有默认的offcanvas组件的位置。
语法:
<div class="offcanvas offcanvas-start"
id="offcanvasStart" >
</div>
<div class="offcanvas offcanvas-top"
id="offcanvasTop" >
</div>
<div class="offcanvas offcanvas-end"
id="offcanvasRight" >
</div>
<div class="offcanvas offcanvas-bottom"
id="offcanvasBottom">
</div>
非画布放置类:
- offcanvas-start。该类用于将offcanvas放置在视口的左侧。
- offcanvas-end。该类用于将offcanvas放置在视口的右侧。
- offcanvas-top : 该类用于将offcanvas放置在视口的顶部。
- offcanvas-bottom : 该类用于将offcanvas放置在视口的底部。
例子 。在这个例子中,我们将演示在视口中的画外放置。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Bootstrap Offcanvas
</title>
<meta name="viewport"
content="width=device-width,
initial-scale=1">
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet">
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js">
</script>
</head>
<body>
<div class="container mt-3">
<button class="btn btn-primary"
type="button"
data-bs-toggle="offcanvas"
data-bs-target="#offcanvasStart"
aria-controls="offcanvasStart">
Toggle left offcanvas
</button>
<div class="offcanvas offcanvas-start"
tabindex="-1"
id="offcanvasStart"
aria-labelledby="offcanvasStartLabel">
<div class="offcanvas-header">
<h3 id="offcanvasStartLabel">
Offcanvas left
</h3>
<button type="button"
class="btn-close text-reset"
data-bs-dismiss="offcanvas"
aria-label="Close">
</button>
</div>
<div class="offcanvas-body">
<h5>
Bootstrap is the most popular CSS
Framework for developing responsive
and mobile-first websites.
</h5>
</div>
</div>
<button class="btn btn-primary"
type="button"
data-bs-toggle="offcanvas"
data-bs-target="#offcanvasRight"
aria-controls="offcanvasRight">
Toggle right offcanvas
</button>
<div class="offcanvas offcanvas-end"
tabindex="-1"
id="offcanvasRight"
aria-labelledby="offcanvasRightLabel">
<div class="offcanvas-header">
<h3 id="offcanvasRightLabel">
Offcanvas right
</h3>
<button type="button"
class="btn-close text-reset"
data-bs-dismiss="offcanvas"
aria-label="Close">
</button>
</div>
<div class="offcanvas-body">
<h5>
Bootstrap is the most popular CSS
Framework for developing responsive
and mobile-first websites.
</h5>
</div>
</div>
<button class="btn btn-primary"
type="button"
data-bs-toggle="offcanvas"
data-bs-target="#offcanvasTop"
aria-controls="offcanvasTop">
Toggle top offcanvas
</button>
<div class="offcanvas offcanvas-top"
tabindex="-1"
id="offcanvasTop"
aria-labelledby="offcanvasTopLabel">
<div class="offcanvas-header">
<h3 id="offcanvasTopLabel">
Offcanvas top
</h3>
<button type="button"
class="btn-close text-reset"
data-bs-dismiss="offcanvas"
aria-label="Close">
</button>
</div>
<div class="offcanvas-body">
<h5>
Bootstrap is the most popular CSS
Framework for developing responsive
and mobile-first websites.
</h5>
</div>
</div>
<button class="btn btn-primary"
type="button"
data-bs-toggle="offcanvas"
data-bs-target="#offcanvasBottom"
aria-controls="offcanvasBottom">
Toggle bottom offcanvas
</button>
<div class="offcanvas offcanvas-bottom"
tabindex="-1"
id="offcanvasBottom"
aria-labelledby="offcanvasBottomLabel">
<div class="offcanvas-header">
<h3 class="offcanvas-title"
id="offcanvasBottomLabel">
Offcanvas bottom
</h3>
<button type="button"
class="btn-close text-reset"
data-bs-dismiss="offcanvas"
aria-label="Close">
</button>
</div>
<div class="offcanvas-body small">
<h5>
Bootstrap is the most popular CSS
Framework for developing responsive
and mobile-first websites.
</h5>
</div>
</div>
<br>
<center>
<h3>
Welcome to GeeksforGeeks
Welcome to GeeksforGeeks
</h3>
<h4>
A computer science portal for geeks.
</h4>
<h3>
Welcome to GeeksforGeeks
Welcome to GeeksforGeeks
</h3>
<h4>
A computer science portal for geeks.
</h4>
<h3>
Welcome to GeeksforGeeks
Welcome to GeeksforGeeks
</h3>
</center>
</div>
</body>
</html>
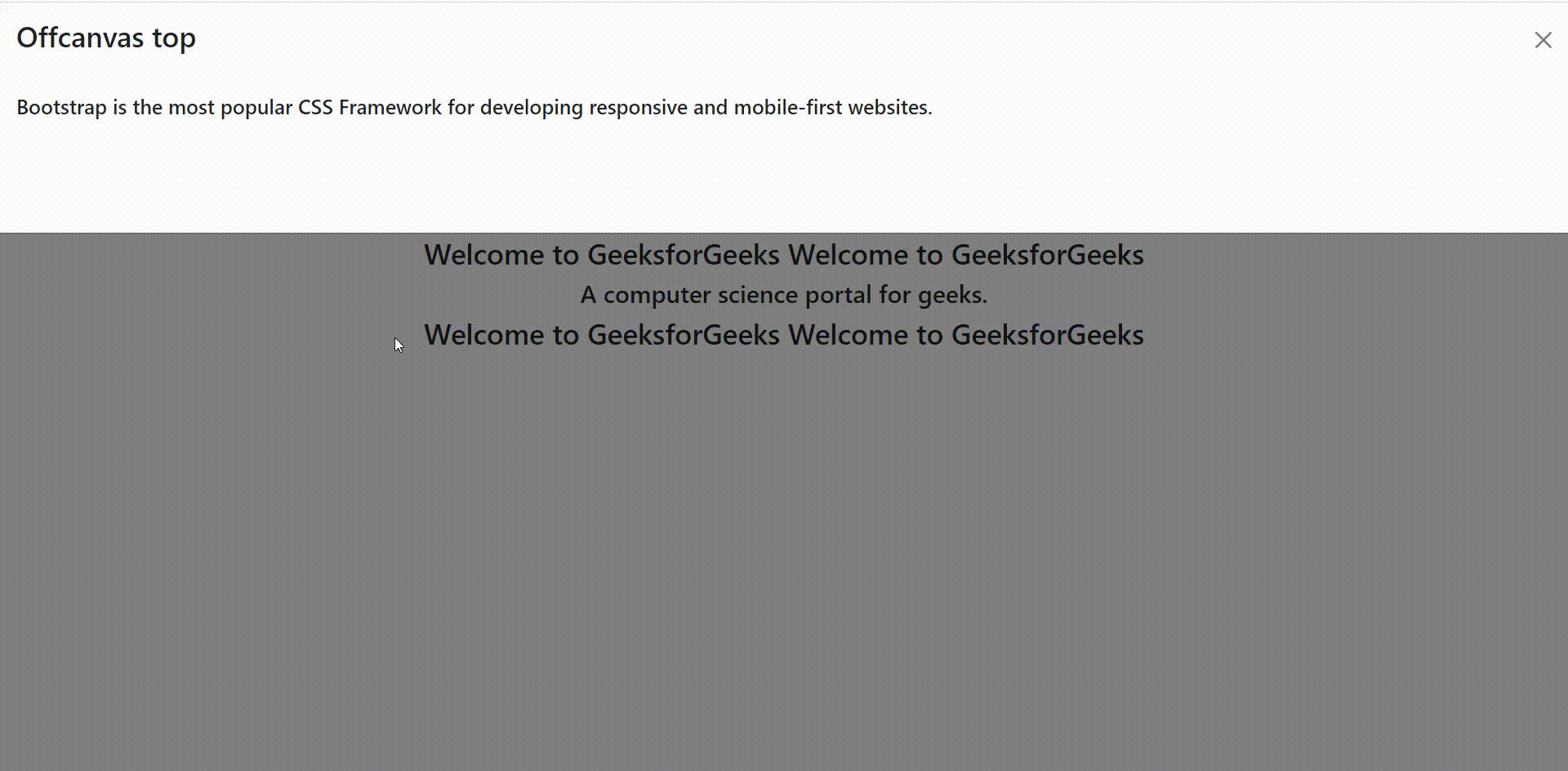
输出:

画布背景:背景选项指定画布有一个深色覆盖层(当前页面的背景颜色)。默认情况下,背景色是激活的。使用data-bs-backdrop属性,并将其值设置为false,以使背景墙不活动。
语法:
<div class="offcanvas offcanvas-start"
data-bs-scroll="true"
data-bs-backdrop="false">
Content
</div>
实例1:在这个例子中,我们将用默认选项演示offcanvas。默认情况下,背景选项是活动的,滚动是不活动的。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Sidebar</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1">
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet">
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js">
</script>
</head>
<body>
<div class="offcanvas offcanvas-start"
tabindex="-1"
id="sidebar"
aria-labelledby="offcanvasStartLabel">
<div class="offcanvas-header">
<h1 id="offcanvasStartLabel">
GeeksforGeeks
</h1>
<button type="button"
class="btn-close text-reset"
data-bs-dismiss="offcanvas"
aria-label="Close">
</button>
</div>
<div class="offcanvas-body">
<h5>
Scrolling is inactive (default)
</h5>
<h5>
backdrop is active (default)
</h5>
<br>
<h5>
<p>
Bootstrap is the most popular CSS
Framework for developing responsive
and mobile-first websites.
</p>
</h5>
</div>
</div>
<div class="container mt-3">
<button class="btn btn-primary"
type="button"
data-bs-toggle="offcanvas"
data-bs-target="#sidebar"
aria-controls="offcanvasStart">
Offcanvas Sidebar
</button>
<center>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220129032254/geeks.png"
alt="GFG"
width="600"
height="400">
<br>
<h3>
Welcome to GeeksforGeeks
Welcome to GeeksforGeeks
</h3>
<h4>
A computer science portal for geeks.
</h4>
<h3>
Welcome to GeeksforGeeks
Welcome to GeeksforGeeks
</h3>
<h4>
A computer science portal for geeks.
</h4>
<h3>
Welcome to GeeksforGeeks
Welcome to GeeksforGeeks
</h3>
<br>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220129032254/geeks.png"
alt="GFG"
width="600"
height="400">
<br>
</center>
</div>
</body>
</html>
输出:

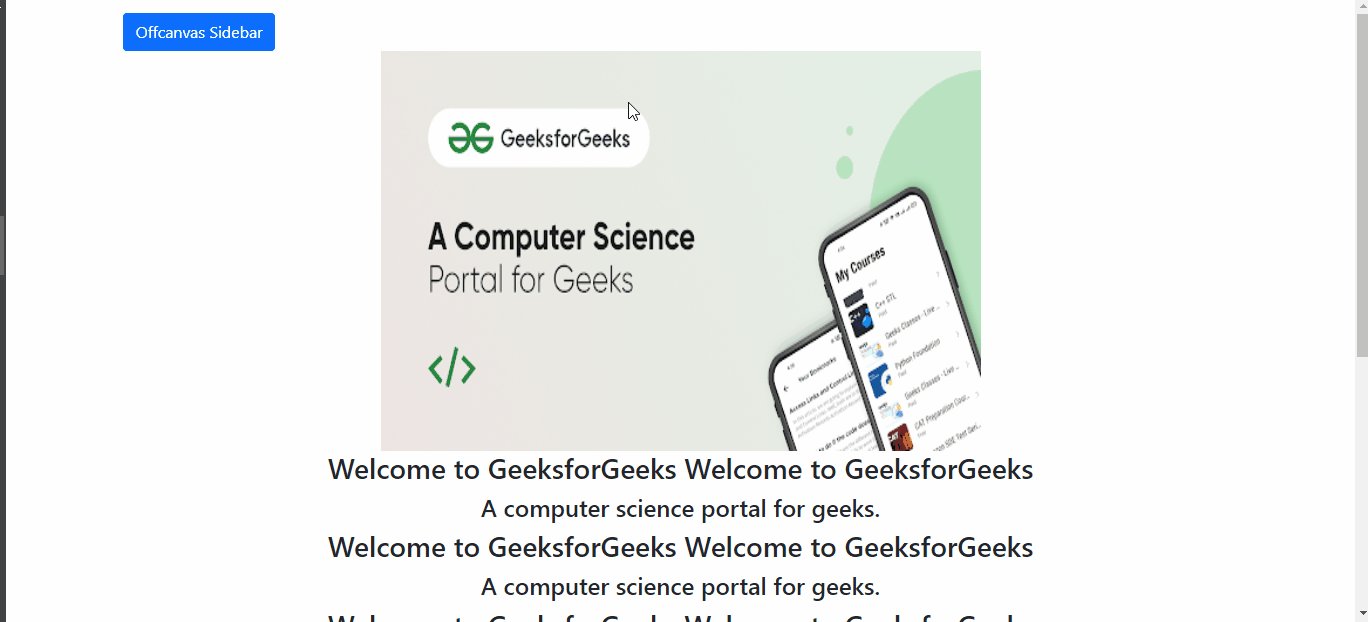
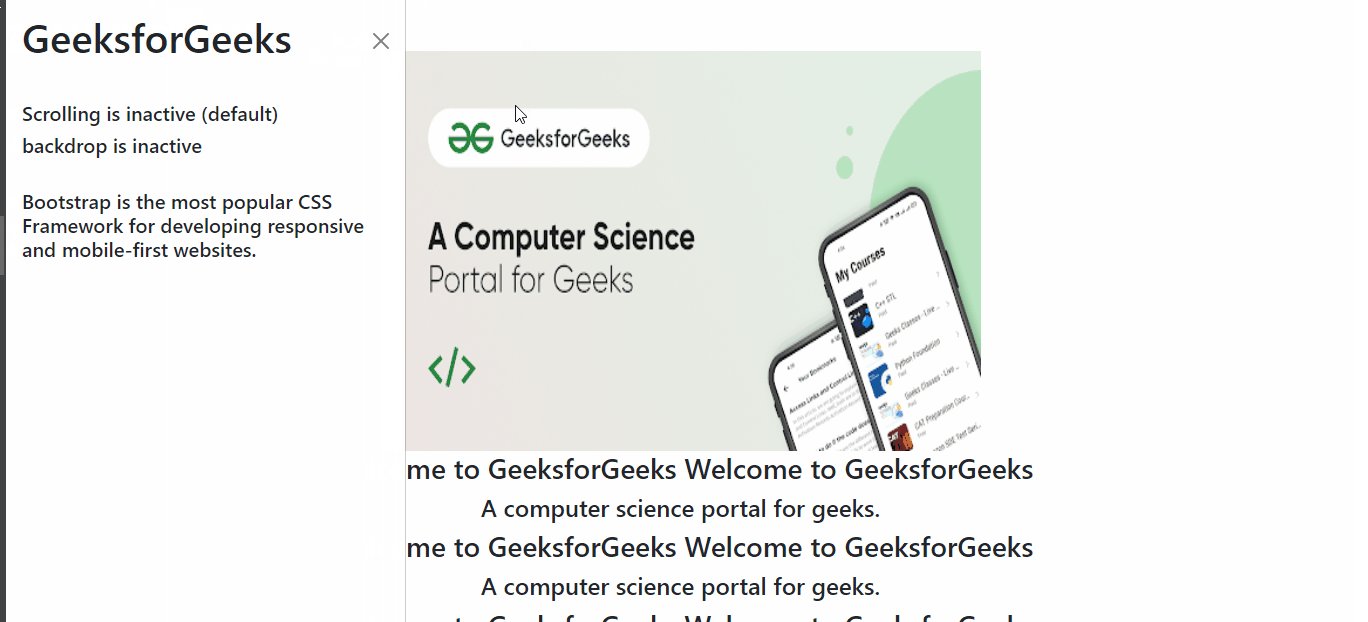
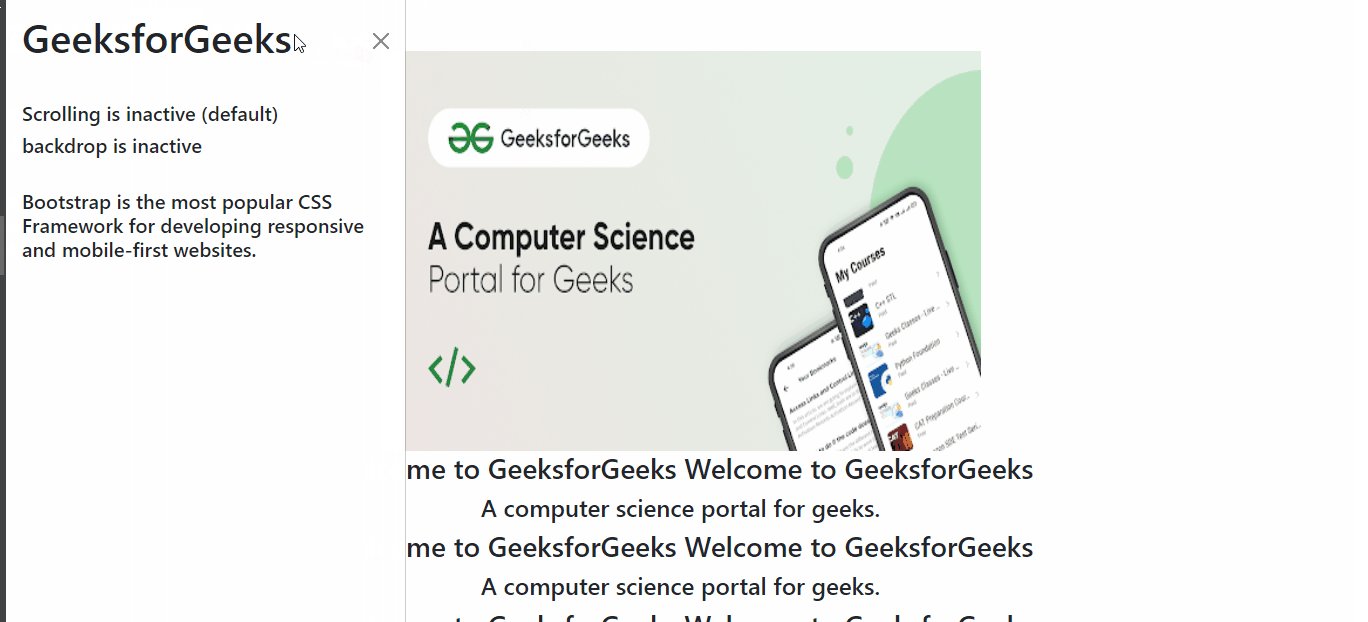
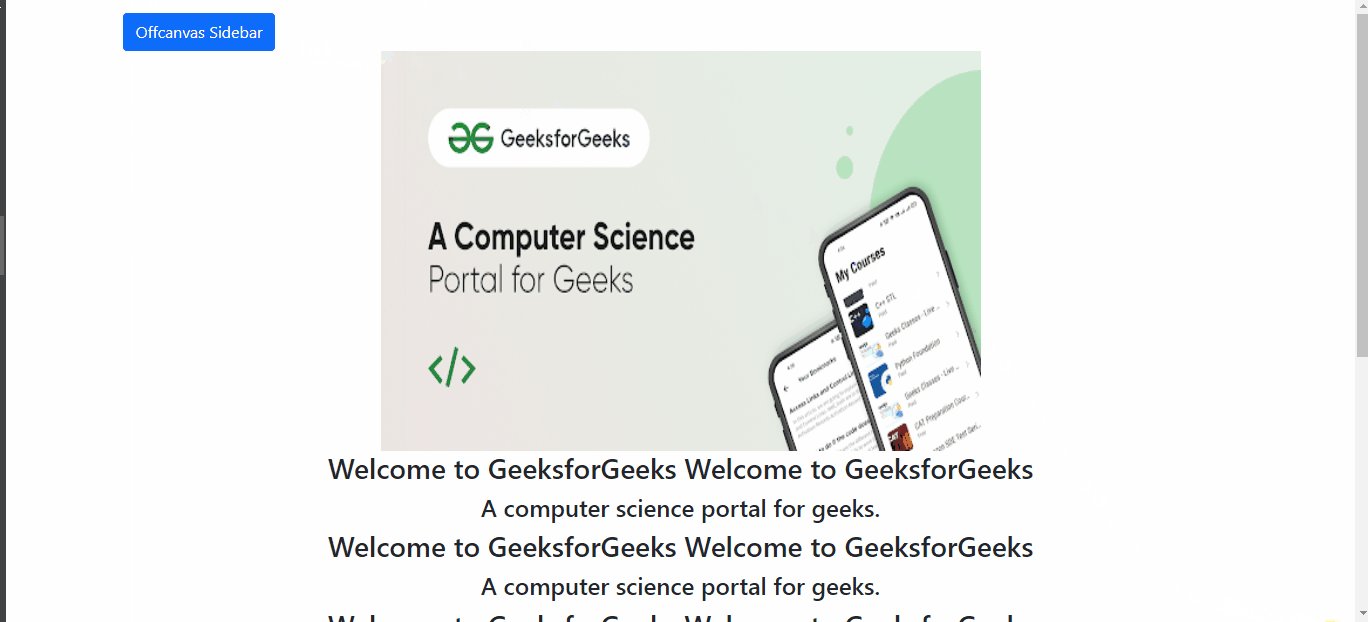
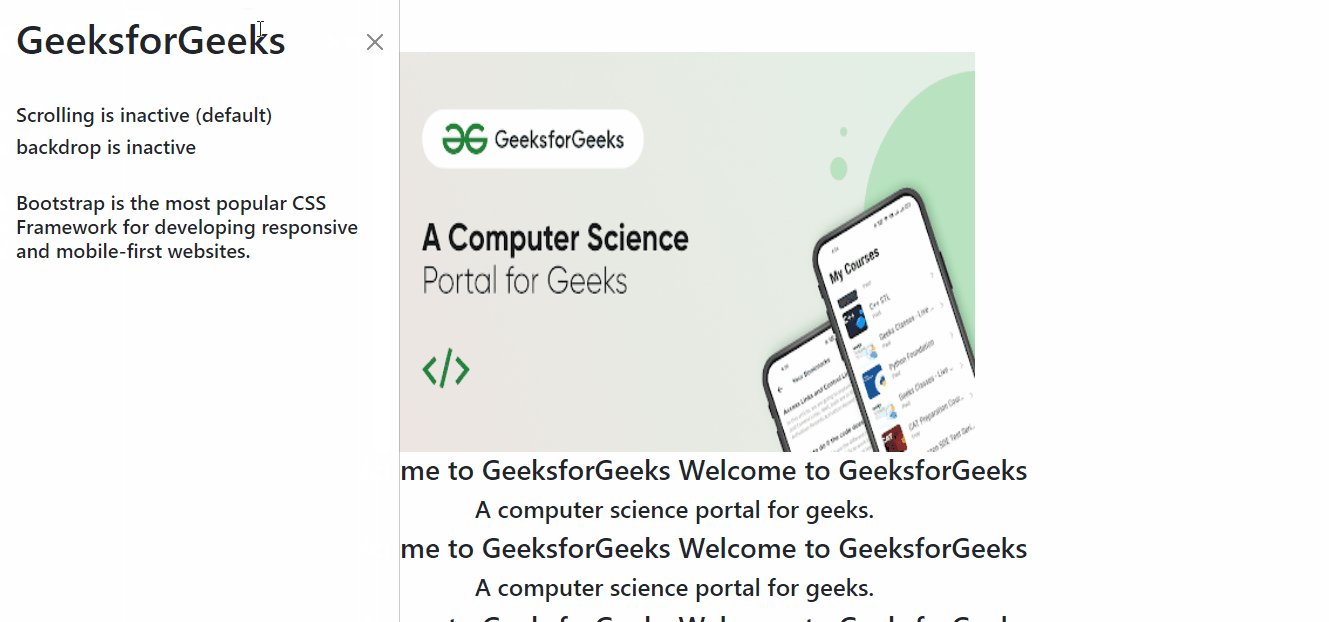
实例2:在这个例子中,我们将展示非画布的非活动背景。使用data-bs-backdrop属性,并将其值设置为false,使背景不活动。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Offcanvas</title>
<meta name="viewport"
content="width=device-width,
initial-scale=1">
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet">
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js">
</script>
</head>
<body>
<div class="offcanvas offcanvas-start"
data-bs-backdrop="false"
tabindex="-1"
id="sidebar"
aria-labelledby="offcanvasStartLabel">
<div class="offcanvas-header">
<h1 id="offcanvasStartLabel">
GeeksforGeeks
</h1>
<button type="button"
class="btn-close text-reset"
data-bs-dismiss="offcanvas"
aria-label="Close">
</button>
</div>
<div class="offcanvas-body">
<h5>
Scrolling is inactive (default)
</h5>
<h5>
backdrop is inactive
</h5>
<br>
<h5>
<p>
Bootstrap is the most popular CSS
Framework for developing responsive
and mobile-first websites.
</p>
</h5>
</div>
</div>
<div class="container mt-3">
<button class="btn btn-primary"
type="button"
data-bs-toggle="offcanvas"
data-bs-target="#sidebar"
aria-controls="offcanvasStart">
Offcanvas Sidebar
</button>
<center>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220129032254/geeks.png"
alt="GFG"
width="600"
height="400">
<br>
<h3>
Welcome to GeeksforGeeks
Welcome to GeeksforGeeks
</h3>
<h4>
A computer science portal for geeks.
</h4>
<h3>
Welcome to GeeksforGeeks
Welcome to GeeksforGeeks
</h3>
<h4>
A computer science portal for geeks.
</h4>
<h3>
Welcome to GeeksforGeeks
Welcome to GeeksforGeeks
</h3>
<br>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220129032254/geeks.png"
alt="GFG"
width="600"
height="400">
<br>
</center>
</div>
</body>
</html>
输出:

背景滚动:它默认是不活动的,意味着背景内容是不可滚动的。使用data-bs-scroll属性并将其值设置为 “true “来激活背景滚动。
实例3 。在这个例子中,我们将演示带滚动和背景的offcanvas。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Offcanvas</title>
<meta name="viewport"
content="width=device-width,
initial-scale=1">
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet">
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js">
</script>
</head>
<body>
<div class="offcanvas offcanvas-start"
data-bs-scroll="true"
tabindex="-1"
id="sidebar"
aria-labelledby="offcanvasStartLabel">
<div class="offcanvas-header">
<h1 id="offcanvasStartLabel">
GeeksforGeeks
</h1>
<button type="button"
class="btn-close text-reset"
data-bs-dismiss="offcanvas"
aria-label="Close">
</button>
</div>
<div class="offcanvas-body">
<h5>
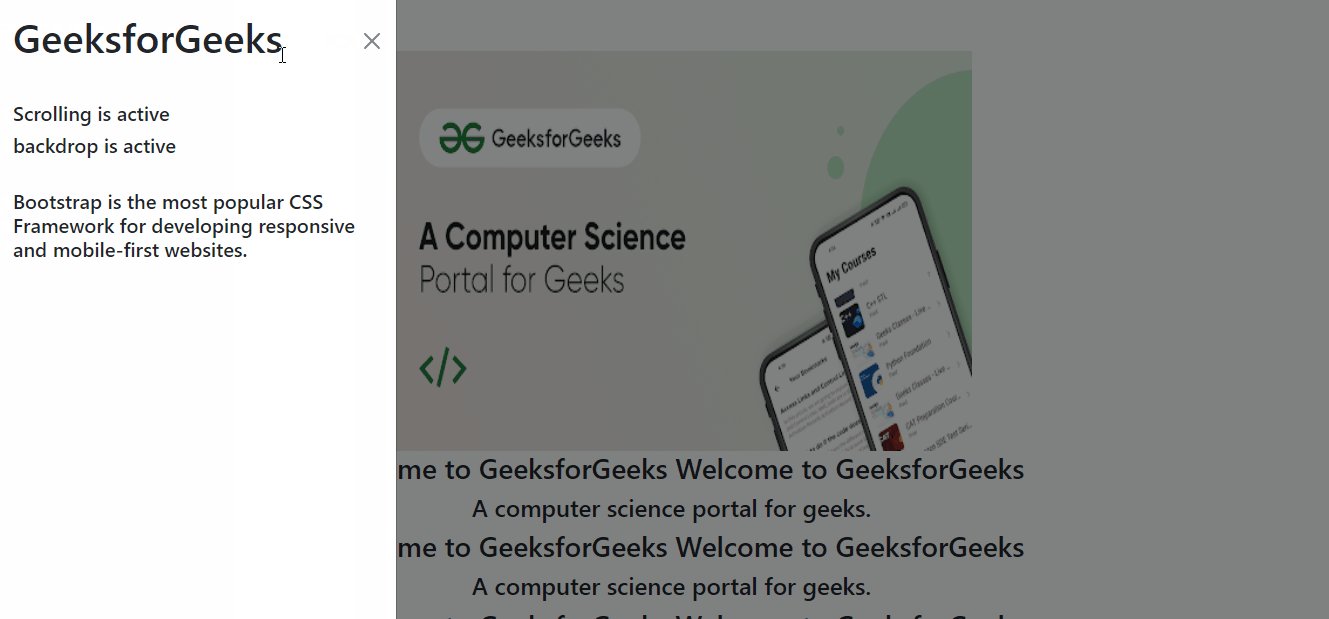
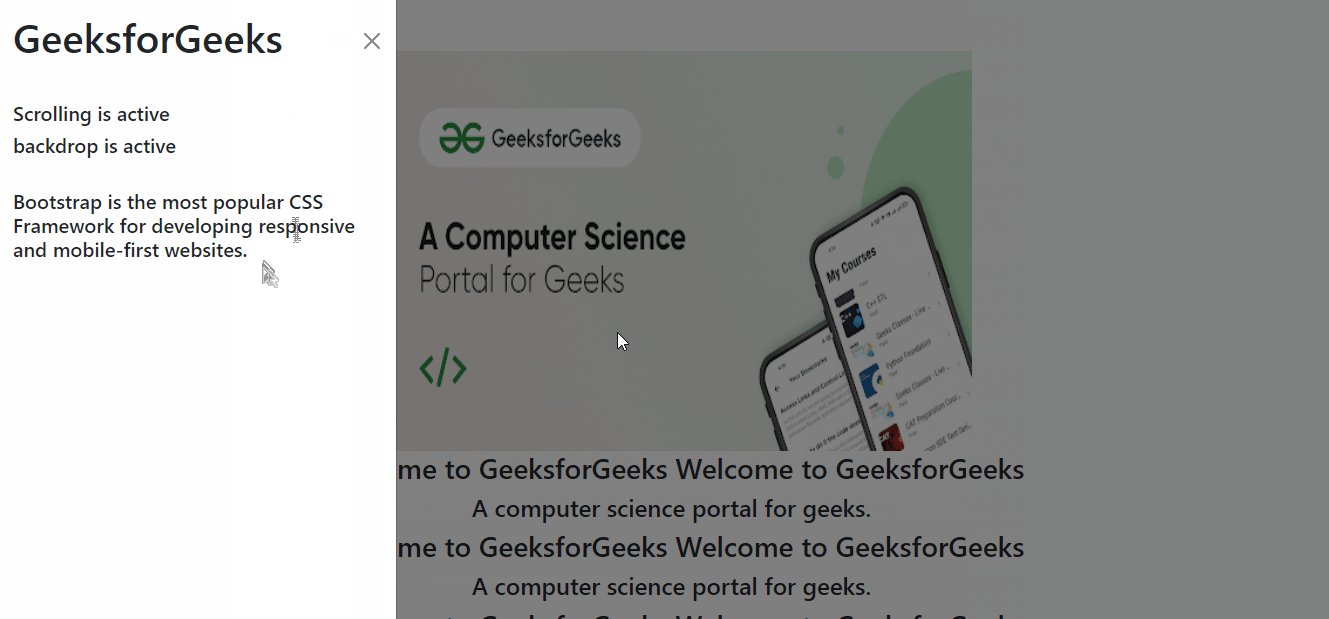
Scrolling is active
</h5>
<h5>
backdrop is active
</h5>
<br>
<h5>
<p>
Bootstrap is the most popular CSS Framework
for developing responsive and mobile-first
websites.
</p>
</h5>
</div>
</div>
<div class="container mt-3">
<button class="btn btn-primary"
type="button"
data-bs-toggle="offcanvas"
data-bs-target="#sidebar"
aria-controls="offcanvasStart">
Offcanvas Sidebar
</button>
<center>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220129032254/geeks.png"
alt="GFG"
width="600"
height="400">
<br>
<h3>
Welcome to GeeksforGeeks
Welcome to GeeksforGeeks
</h3>
<h4>
A computer science portal for geeks.
</h4>
<h3>
Welcome to GeeksforGeeks
Welcome to GeeksforGeeks
</h3>
<h4>
A computer science portal for geeks.
</h4>
<h3>
Welcome to GeeksforGeeks
Welcome to GeeksforGeeks
</h3>
<br>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220129032254/geeks.png"
alt="GFG"
width="600"
height="400">
<br>
</center>
</div>
</body>
</html>
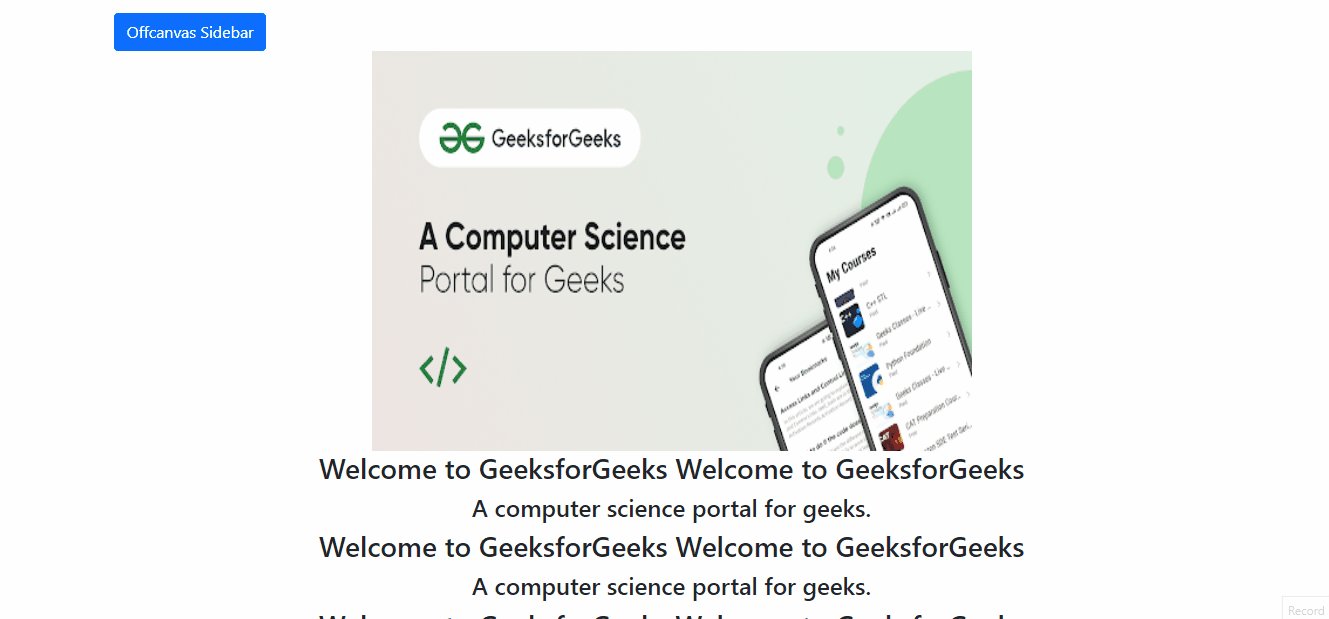
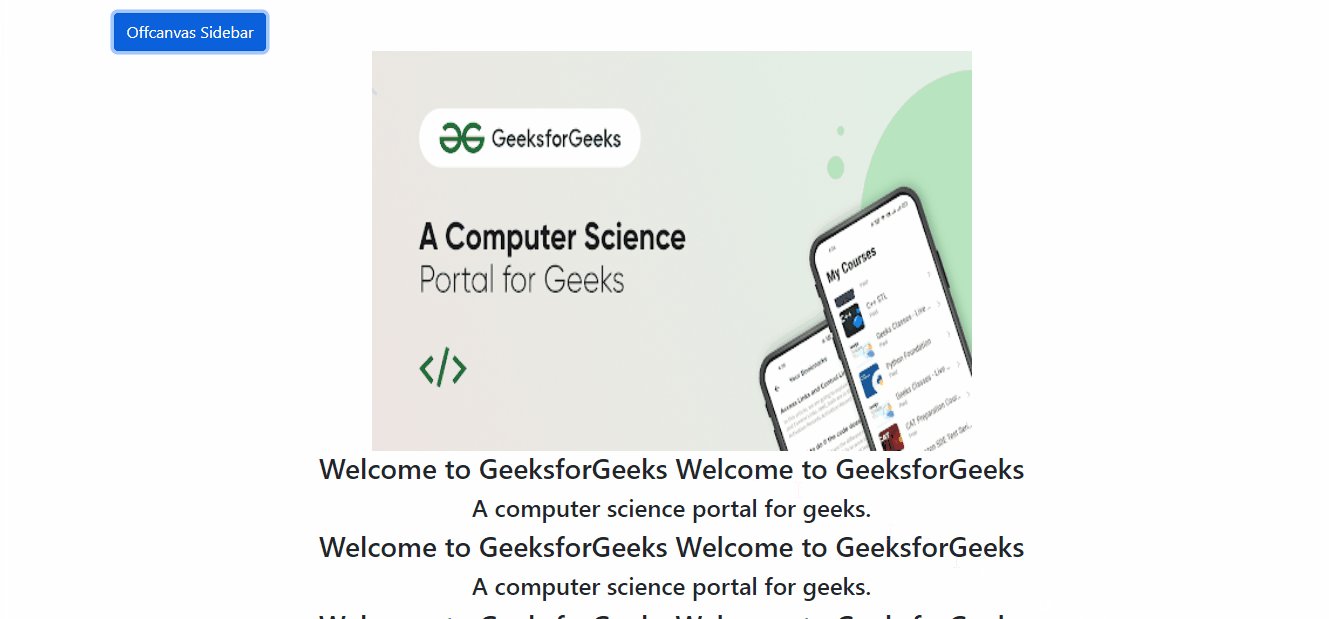
输出:

带下拉菜单的Offcanvas:Offcanvas为下拉菜单提供了便利,其中包含的选项列表只有在用户与菜单互动时才会显示。
语法:
<div class="offcanvas-body>
<ul class="dropdown-menu">
<li>
<a class="dropdown-item"
href="#">
element 1
</a>
</li>
<li>
<a class="dropdown-item"
href="#">element 2
</a>
</li>
</ul>
</div>
使用的类:
- dropdown-menu : 这个类是用来创建一个下拉菜单。
- dropdown-item。该类用于列出下拉项目。
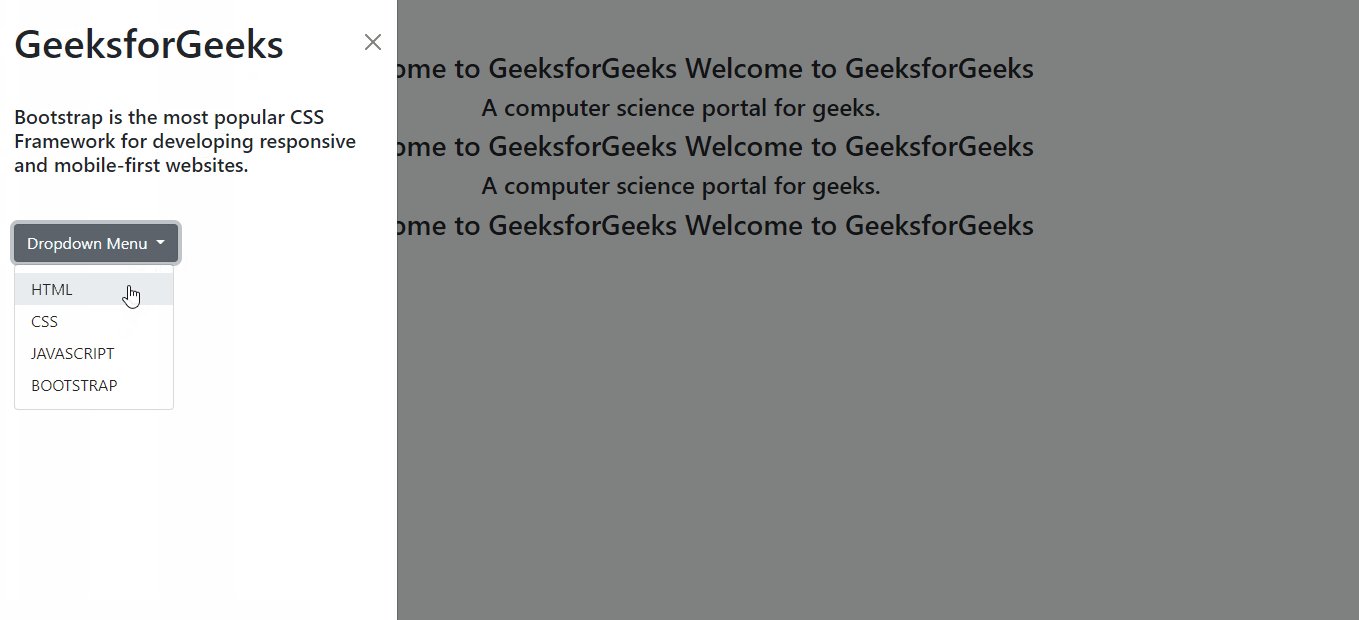
例子:在这个例子中,我们将用下拉菜单演示offcanvas。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Sidebar</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1">
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet">
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js">
</script>
</head>
<body>
<div class="container mt-3">
<button class="btn btn-primary"
type="button"
data-bs-toggle="offcanvas"
data-bs-target="#offcanvasExample"
aria-controls="offcanvasExample">
Offcanvas with dropdown menu
</button>
<div class="offcanvas offcanvas-start"
tabindex="-1"
id="offcanvasExample"
aria-labelledby="offcanvasExampleLabel">
<div class="offcanvas-header">
<h1 class="offcanvas-title"
id="offcanvasExampleLabel">
GeeksforGeeks
</h1>
<button type="button"
class="btn-close text-reset"
data-bs-dismiss="offcanvas"
aria-label="Close">
</button>
</div>
<div class="offcanvas-body">
<div>
<h5>
Bootstrap is the most popular
CSS Framework for developing
responsive and mobile-first
websites.
</h5>
</div>
<br>
<div class="dropdown mt-3">
<button class="btn btn-secondary dropdown-toggle"
type="button"
id="dropdownMenuButton"
data-bs-toggle="dropdown">
Dropdown Menu
</button>
<ul class="dropdown-menu"
aria-labelledby="dropdownMenuButton">
<li>
<a class="dropdown-item"
href="#">HTML
</a>
</li>
<li>
<a class="dropdown-item"
href="#">CSS
</a>
</li>
<li>
<a class="dropdown-item"
href="#">JAVASCRIPT
</a>
</li>
<li>
<a class="dropdown-item"
href="#">BOOTSTRAP
</a>
</li>
</ul>
</div>
</div>
</div>
<br>
<center>
<h3>
Welcome to GeeksforGeeks
Welcome to GeeksforGeeks
</h3>
<h4>
A computer science portal for geeks.
</h4>
<h3>
Welcome to GeeksforGeeks
Welcome to GeeksforGeeks
</h3>
<h4>
A computer science portal for geeks.
</h4>
<h3>
Welcome to GeeksforGeeks
Welcome to GeeksforGeeks
</h3>
</center>
</div>
</body>
</html>
输出:

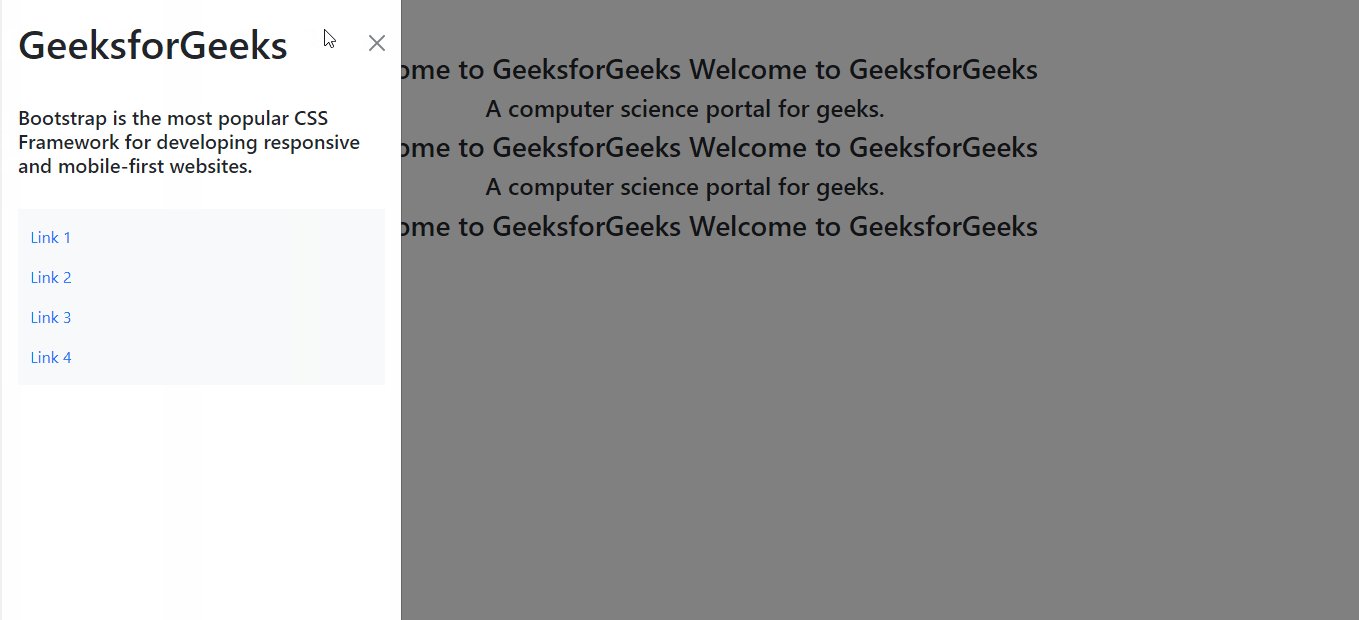
带有垂直菜单的Offcanvas: Offcanvas提供了一个垂直菜单,可以从选项中进行选择,当用户与菜单互动时,这些选项就会显示出来。
语法:
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link"
href="#">
list Item 1
</a>
</li>
</ul>
使用的类:
- navbar-nav : 该类用于创建一个垂直菜单。
- nav-link :这个类是用来添加项目到垂直菜单。
例子:在这个例子中,我们将用一个垂直菜单来演示offcanvas。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Offcanvas</title>
<meta name="viewport"
content="width=device-width,
initial-scale=1">
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet">
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js">
</script>
</head>
<body>
<div class="container mt-3">
<div class="offcanvas offcanvas-start"
tabindex="-1"
id="offcanvasExample"
aria-labelledby="offcanvasExampleLabel">
<div class="offcanvas-header">
<h1 class="offcanvas-title"
id="offcanvasExampleLabel">
GeeksforGeeks
</h1>
<button type="button"
class="btn-close text-reset"
data-bs-dismiss="offcanvas"
aria-label="Close">
</button>
</div>
<div class="offcanvas-body">
<h5>
Bootstrap is the most popular CSS
Framework for developing responsive
and mobile-first websites.
</h5>
<br>
<nav class="navbar bg-light">
<div class="container-fluid">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link"
href="#">
Link 1
</a>
</li>
<li class="nav-item">
<a class="nav-link"
href="#">
Link 2
</a>
</li>
<li class="nav-item">
<a class="nav-link"
href="#">
Link 3
</a>
</li>
<li class="nav-item">
<a class="nav-link"
href="#">
Link 4
</a>
</li>
</ul>
</div>
</nav>
</div>
</div>
<button class="btn btn-primary"
type="button"
data-bs-toggle="offcanvas"
data-bs-target="#offcanvasExample"
aria-controls="offcanvasExample">
Offcanvas with vertical menu
</button>
<br>
<center>
<h3>
Welcome to GeeksforGeeks
Welcome to GeeksforGeeks
</h3>
<h4>
A computer science portal for geeks.
</h4>
<h3>
Welcome to GeeksforGeeks
Welcome to GeeksforGeeks
</h3>
<h4>
A computer science portal for geeks.
</h4>
<h3>
Welcome to GeeksforGeeks
Welcome to GeeksforGeeks
</h3>
</center>
</div>
</body>
</html>
输出:

使用Sass变量的可访问性:
Sass变量是用来代替属性值的变量。在这里,一些Sass变量是由bootstrap模型给出的。你可以使用这个变量来加强offcanvas的造型。
- $offcanvas-padding-y : $modal-inner-padding ;
- $offcanvas-padding-x : $modal-inner-padding ;
- $offcanvas-bg-color : $modal-content-bg ;
- $offcanvas-color : $modal-content-color ;
- $offcanvas-horizontal-width : 400px ;
- $offcanvas-border-color : $modal-content-border-color 。
- $offcanvas-border-width : $modal-content-border-width ;
- $offcanvas-box-shadow : $modal-content-box-shadow-xs ;
Offcanvas 用法:
- 通过数据属性
语法:
<a class="btn btn-primary"
data-bs-toggle="offcanvas"
aria-controls="offcanvasStart">
</a>
使用的类:
- offcanvas :这个类是用来创建offcanvas的,但它隐藏了内容。
Via JavaScript:
语法 :
var offcanvasElementList =
[].slice.call(document.querySelectorAll('.offcanvas'))
var offcanvasList =
offcanvasElementList.map(function (offcanvasEl) {
return new bootstrap.Offcanvas(offcanvasEl) })
- Via Option:
- Backdrop : 它的默认值是true。当offcanvas打开时,你可以看到背景墙对身体的影响。因为它已经在上面的例子中显示了。
- Scroll:其默认值为false。你可以在offcanvas打开时允许身体滚动。正如在上面的例子中已经显示的那样。
- Via Events:
- show.bs.offcanvas 。当调用show实例方法时,该事件会立即触发。
- shown.bs.offcanvas 。当一个非画布元素对用户可见时,该事件被触发。
- hide.bs.offcanvas 。当hide方法被调用时,该事件立即被触发。
- hidden.bs.offcanvas 。当一个offcanvas元素从用户那里被隐藏时,这个事件被触发。
- Via Method:
- toggle()。这个方法可以切换一个画外元素的显示或隐藏。在画布外元素实际被显示或隐藏之前返回给调用者。
- show()。该方法显示一个画外元素。在offcanvas元素真正被显示之前,返回给调用者。
- Hide():隐藏一个画外元素。在画外元素真正被隐藏之前返回给调用者。
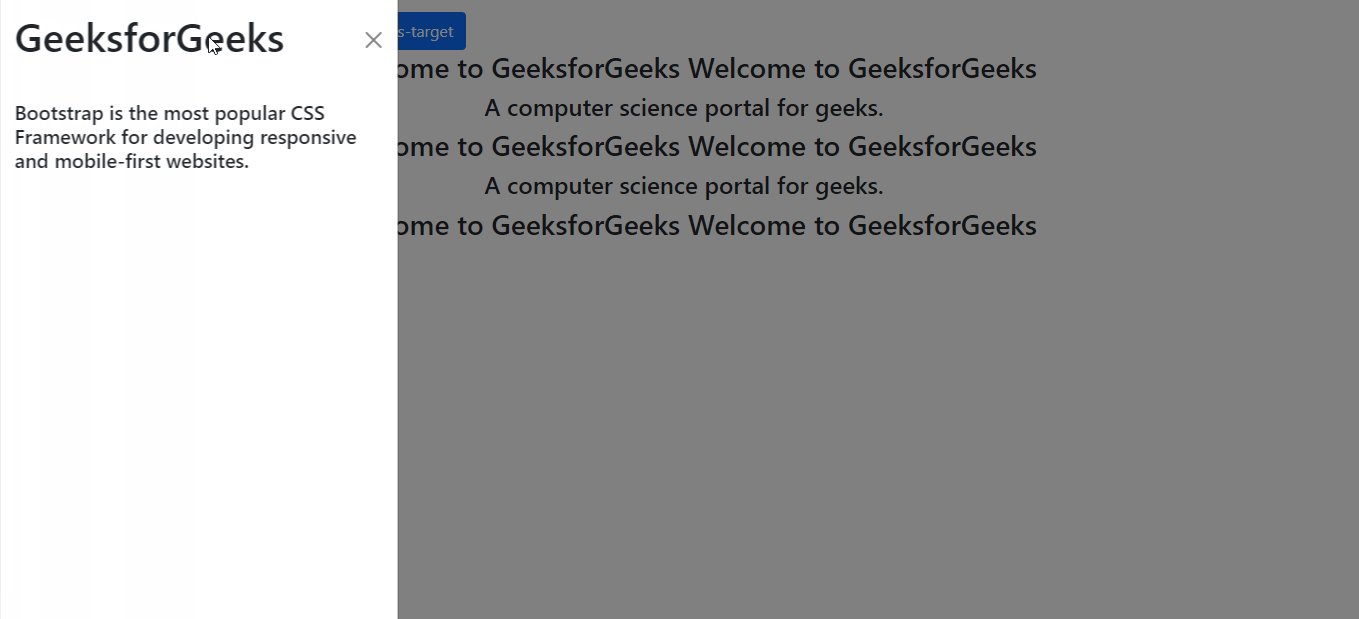
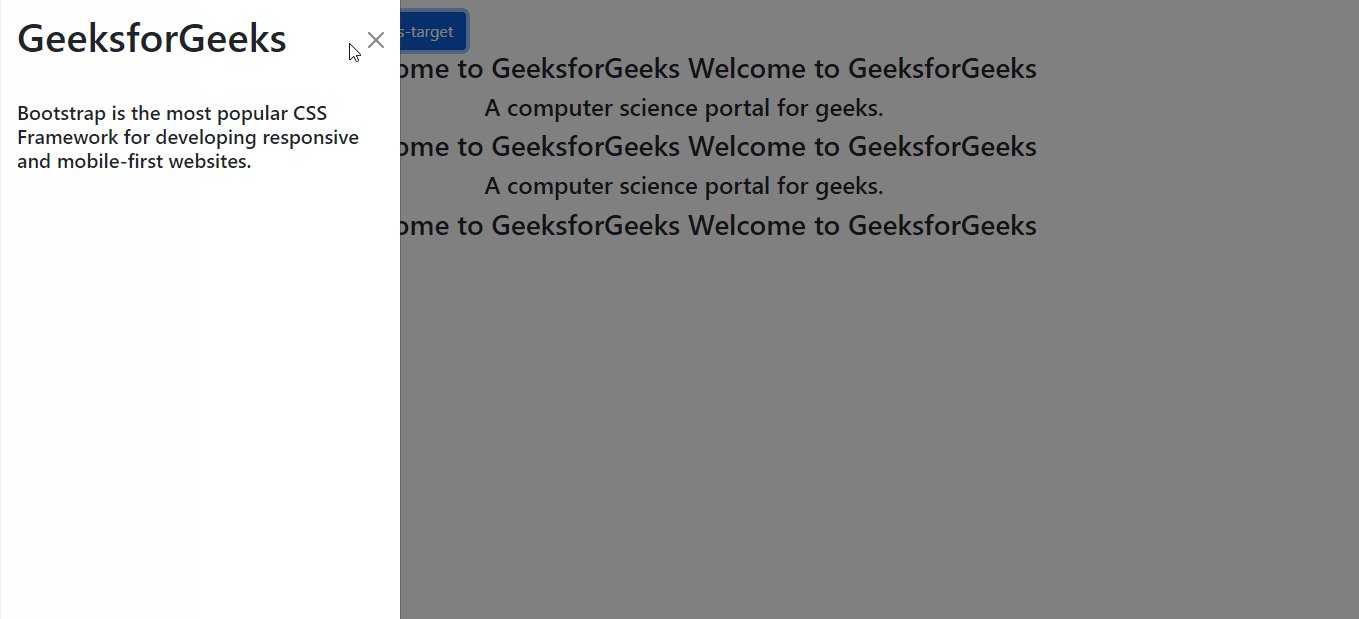
例子:在这个例子中,我们将演示从href属性和data-bs-target属性中使用offcanvas。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Offcanvas</title>
<meta name="viewport"
content="width=device-width,
initial-scale=1">
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet">
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js">
</script>
</head>
<body>
<div class="container mt-3">
<a class="btn btn-primary"
data-bs-toggle="offcanvas"
href="#offcanvasStart"
role="button"
aria-controls="offcanvasStart">
Link with href
</a>
<button class="btn btn-primary"
type="button"
data-bs-toggle="offcanvas"
data-bs-target="#offcanvasStart"
aria-controls="offcanvasStart">
Button with data-bs-target
</button>
<div class="offcanvas offcanvas-start"
tabindex="-1"
id="offcanvasStart"
aria-labelledby="offcanvasStartLabel">
<div class="offcanvas-header">
<h1 id="offcanvasStartLabel">
GeeksforGeeks
</h1>
<button type="button"
class="btn-close text-reset"
data-bs-dismiss="offcanvas"
aria-label="Close">
</button>
</div>
<div class="offcanvas-body">
<h5>
Bootstrap is the most popular
CSS Framework for developing
responsive and mobile-first
websites.
</h5>
</div>
</div>
<br>
<center>
<h3>
Welcome to GeeksforGeeks
Welcome to GeeksforGeeks
</h3>
<h4>
A computer science portal for geeks.
</h4>
<h3>
Welcome to GeeksforGeeks
Welcome to GeeksforGeeks
</h3>
<h4>
A computer science portal for geeks.
</h4>
<h3>
Welcome to GeeksforGeeks
Welcome to GeeksforGeeks
</h3>
</center>
</div>
</body>
</html>
输出:

 极客教程
极客教程