Bootstrap 5位置粘性顶部
Bootstrap 5 Position Sticky top用于在用户向下滚动时将元素的位置设置为视口的粘性顶部。.sticky-top类使用的是position: sticky属性,并不是所有浏览器都完全支持。我们可以使用一些CSS属性来显示position fixed bottom的效果。
Position Sticky Top Class:
- sticky-top:该类用于在用户向下滚动页面时将元素的位置设置为视口的粘性顶部。
语法:
<div class="sticky-top">
Content
</div>
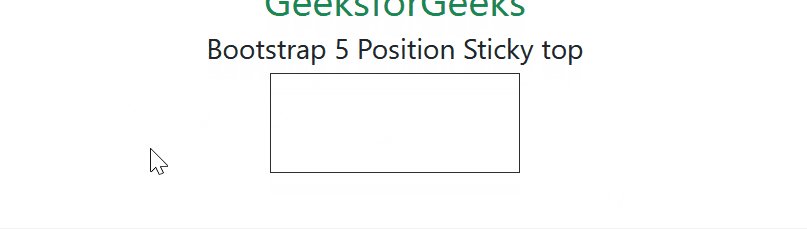
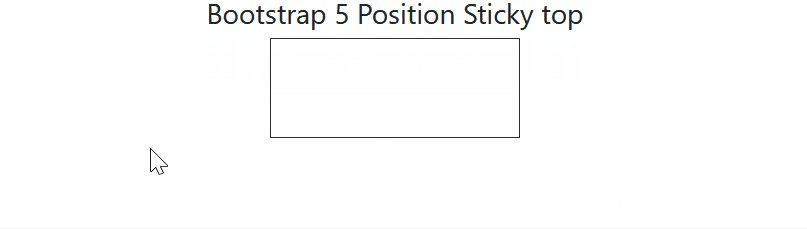
例子1:在这个例子中,我们将创建一个固定宽度和高度的div元素,并将其类设置为sticky-top,以使该div粘在页面顶部。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Position Sticky top</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<style>
body {
height: 3000px;
}
.box {
width: 250px;
height: 100px;
border: 1px solid #312d2d;
margin: 0 auto;
}
</style>
</head>
<body>
<h1 class="text-center text-success">
GeeksforGeeks
</h1>
<h3 class="text-center">
Bootstrap 5 Position Sticky top
</h3>
<div class="box sticky-top"></div>
</body>
</html>
输出:

例2:在这个例子中,我们将创建一个固定宽度和高度的图像元素,并将其类设置为sticky-top,使图像粘在页面的顶部。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Position Sticky top</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<style>
body {
height: 3000px;
}
</style>
</head>
<body>
<h1 class="text-center text-success">
GeeksforGeeks
</h1>
<h3 class="text-center">
Bootstrap 5 Position Sticky top
</h3>
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
class="sticky-top mx-auto d-block"
alt="GFG Logo">
</body>
</html>
输出:

 极客教程
极客教程