Bootstrap 5 reboot address
Bootstrap 5 Reboot是一个在单个文件中变化的特定元素CSS的集合,kickstart Bootstrap提供了一个优雅、一致和简单的基线来建立。
reboot address元素用于将字体风格从斜体变为正常文本。它继承了line-height属性并将margin-bottom属性设置为1rem。该<address>元素用于表示联系信息到最近的祖先。它通过结束行来保留元素的格式。
reboot address使用的标签:
<address>: 这个标签用于添加一个人或一个组织的联系信息。
语法:
<address>
Content...
</address>
例子1:在这个例子中,我们将学习重新启动地址。
<!DOCTYPE html>
<html>
<head>
<title>
BootStrap5 Reboot Address
</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<div class="container">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h3>Reboot Address</h3>
<address>
<Strong>GeeksforGeeks</Strong> <br>
A-143, 9th Floor, Sovereign Corporate Tower,<br>
Sector- 136, Noida, Uttar Pradesh (201305)<br>
+91-7838223507 (Course related Queries)<br>
</address>
</div>
</body>
</html>
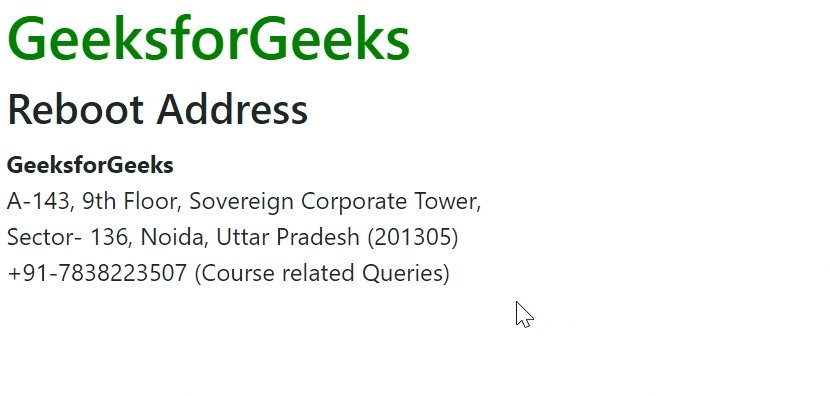
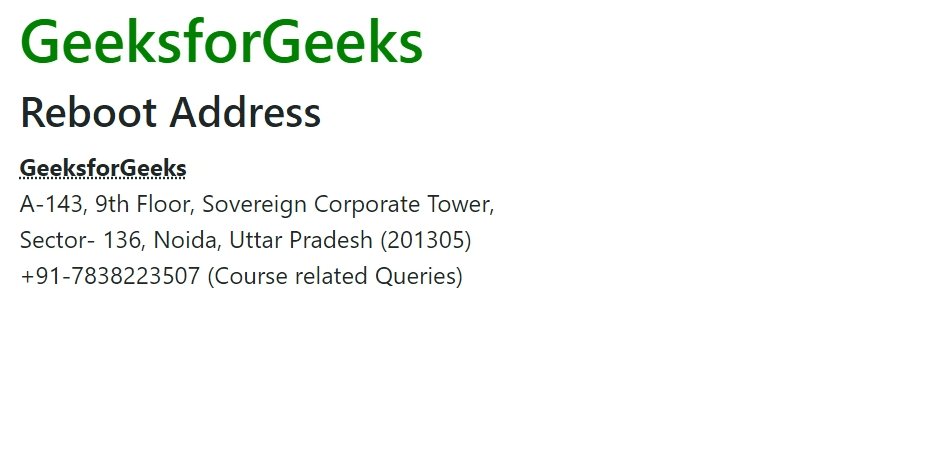
输出:

例子2:在这个例子中,我们将学习<abbr>与<address>元素一起使用。
<!DOCTYPE html>
<html>
<head>
<title>
BootStrap5 Reboot Address
</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<div class="container">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h3>Reboot Address</h3>
<address>
<Strong>
<abbr title="www.geeksforgeeks.org">
GeeksforGeeks
</abbr>
</Strong> <br>
A-143, 9th Floor, Sovereign Corporate Tower,<br>
Sector- 136, Noida, Uttar Pradesh (201305)<br>
+91-7838223507 (Course related Queries)<br>
</address>
</div>
</body>
</html>
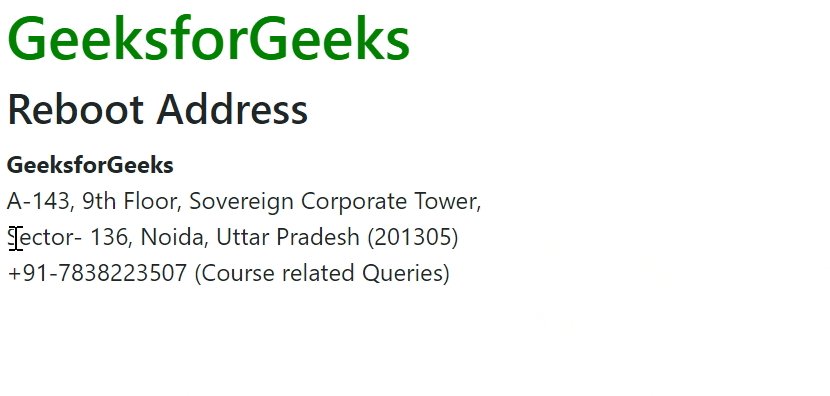
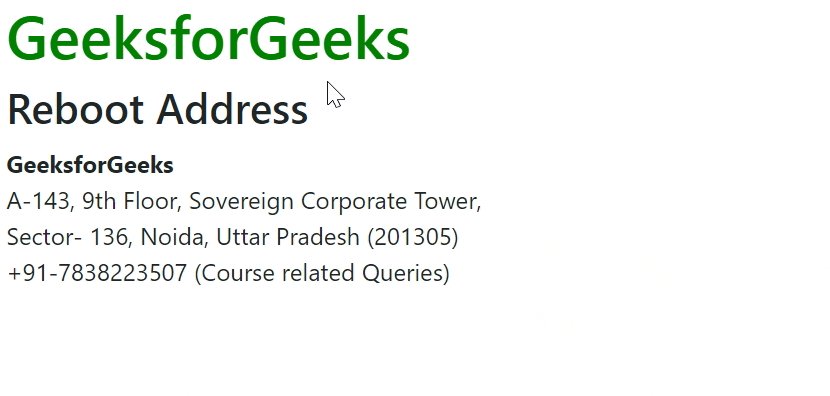
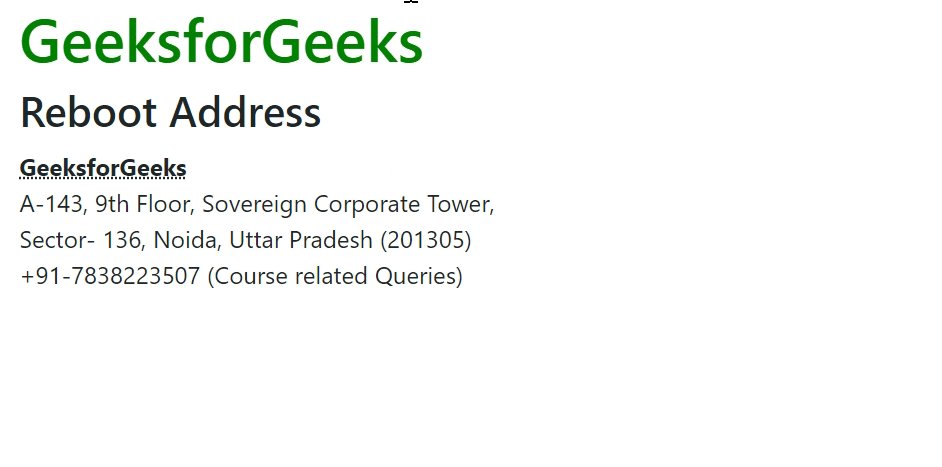
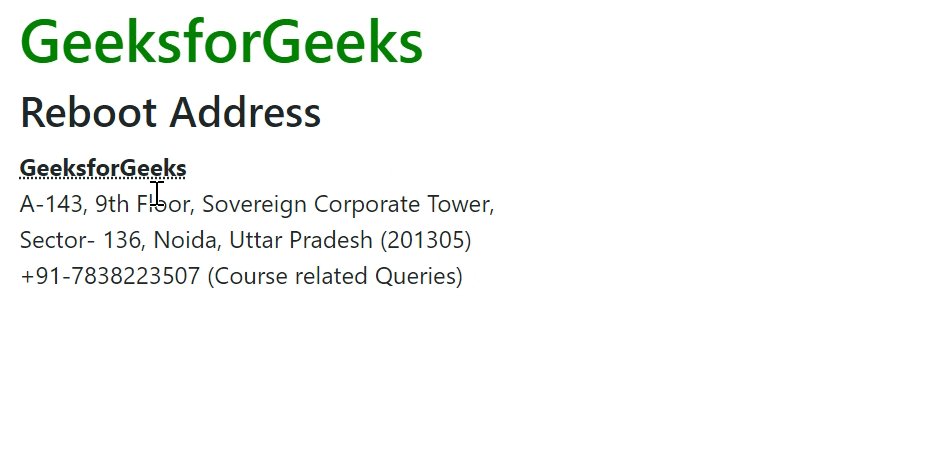
输出:

 极客教程
极客教程