jQuery attribute~=value 选择器
jQuery [attribute~=value] 选择器选择所有含有特定字符串的名称属性的元素。
语法:
$("[attribute~='string']")
参数:
- attribute。指定用哪个属性来查找。
- string:指定要查找的字符串值。
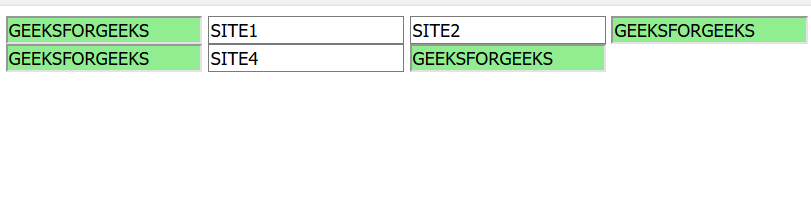
例子1:在这个例子中,我们将使用jQuery [attributee~=value] Selector来选择所有具有name属性的元素。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("input[name~='GFG']").css("background-color",
"LIGHTGREEN");
});
</script>
</head>
<body>
<input name="GFG" type="text" value="GEEKSFORGEEKS">
<input name="2" type="text" value="SITE1">
<input name="3" type="text" value="SITE2">
<input name="GFG" type="text" value="GEEKSFORGEEKS">
<input name="GFG" type="text" value="GEEKSFORGEEKS">
<input name="4" type="text" value="SITE4">
<input name="GFG" type="text" value="GEEKSFORGEEKS">
</body>
</html>
输出:

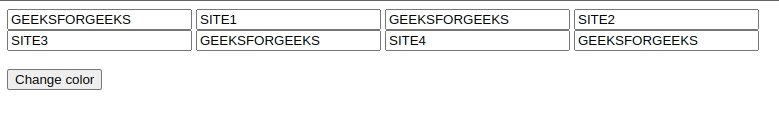
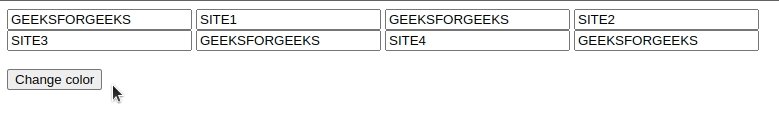
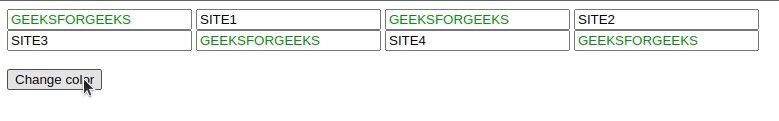
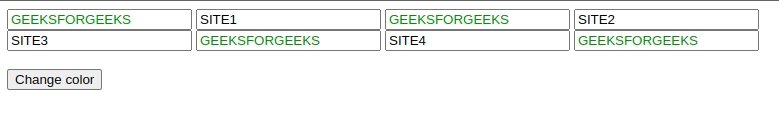
实例2:在这个例子中,我们将在点击函数的帮助下,改变所有具有名称属性的元素的颜色。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("button").click(function () {
$("input[name~='GFG']").css("color",
"GREEN");
});
});
</script>
</head>
<body>
<input name="GFG" type="text" value="GEEKSFORGEEKS">
<input name="1" type="text" value="SITE1">
<input name="GFG" type="text" value="GEEKSFORGEEKS">
<input name="2" type="text" value="SITE2">
<input name="3" type="text" value="SITE3">
<input name="GFG" type="text" value="GEEKSFORGEEKS">
<input name="4" type="text" value="SITE4">
<input name="GFG" type="text" value="GEEKSFORGEEKS">
<br><br>
<button>Change color</button>
</body>
</html>
输出:

 极客教程
极客教程