jQuery attribute^=value 选择器
jQuery [attributee^=value] 选择器是用来选择所有具有由属性参数指定的、以价值参数指定的单词开头的属性的元素。
语法:
$("[attribute^='value']")
参数:该选择器包含两个参数,列在下面。
- attribute。它用于指定需要选择的属性(任何html元素)。
- value。它包含一个字符串,每个被选中的元素的值应该从这个字符串开始。
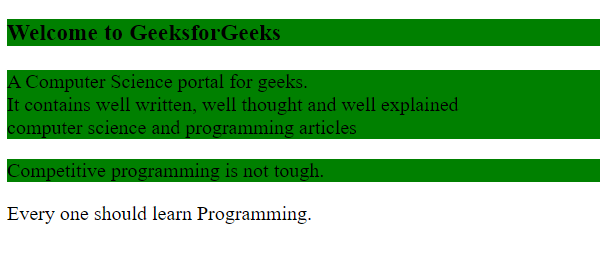
例子1:这个例子使用[attribute^=value]选择器来选择那些类名以top开头的元素。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery [attribute^=value] Selector
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body>
<h3 class="top-heading">
Welcome to GeeksforGeeks
</h3>
<p class="top-content">
A Computer Science portal for geeks.<br /> It
contains well written, well thought and well
explained<br /> computer science and
programming articles
</p>
<p class="topcoder">
Competitive programming is not tough.
</p>
<p class="be-on-top">
Every one should learn Programming.
</p>
<!-- Script to use attribute^=value selector -->
<script>
(document).ready(function () {
var select =("[class^='top']")
select.css({
background: "green"
})
});
</script>
</body>
</html>
输出:

例子2:这个例子使用[attribute^=value]选择器来选择那些类名以top开头的元素。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery [attribute^=value] Selector
</title>
<style>
div {
width: 50px;
height: 50px;
background-color: yellow;
margin: 20px;
}
</style>
</head>
<body>
<!-- All div selected whose class
starts with top -->
<div class="top">
One
</div>
<div class="top-only">
Two
</div>
<div class="top second-class">
Three
</div>
<div class="first top">
Four
</div>
<div class="first top third">
Five
</div>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to use [attribute^=value] selector -->
<script>
(document).ready(function () {
var select =("[class^='top']");
select.css({
background: "green"
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程