jQuery attribute!=value 选择器
jquery中的jQuery [attribute!=value]选择器是用来选择每个没有指定属性和值的元素。
语法:
$("[attribute!='value']")
参数:
- attribute。这个参数需要用来指定要搜索的属性。
- value。这个参数需要用来指定要搜索的值。
示例 1:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("p[class!='intro']").css(
"background-color", "green");
});
</script>
</head>
<body>
<center>
<h1>Welcome to GeeksForGeeks
</h1>
<p class="intro">Geeks</p>
<p>For</p>
<p>GEEKS</p>
<p></p>
Who is your favourite:
<ul id="choose">
<li>Geeks1</li>
<li>Geeks2</li>
<li>Geeks3</li>
</ul>
</center>
</body>
</html>
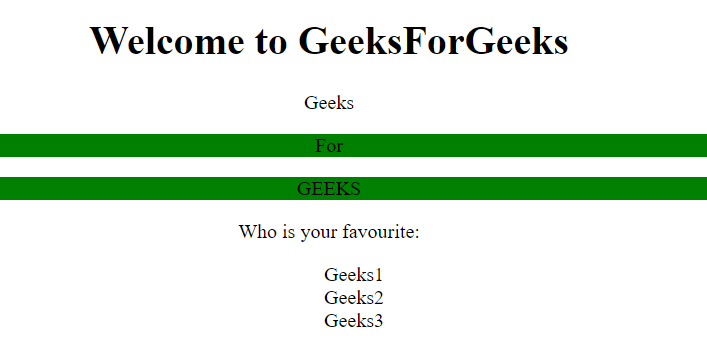
输出:

示例 2:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("p[class='intro']").css(
"background-color", "green");
});
</script>
</head>
<body>
<center>
<h1>Welcome to GeeksForGeeks
</h1>
<p class="intro">Geeks</p>
<p>For</p>
<p>GEEKS</p>
<p></p>
Who is your favourite:
<ul id="choose">
<li>Geeks1</li>
<li>Geeks2</li>
<li>Geeks3</li>
</ul>
</center>
</body>
</html>
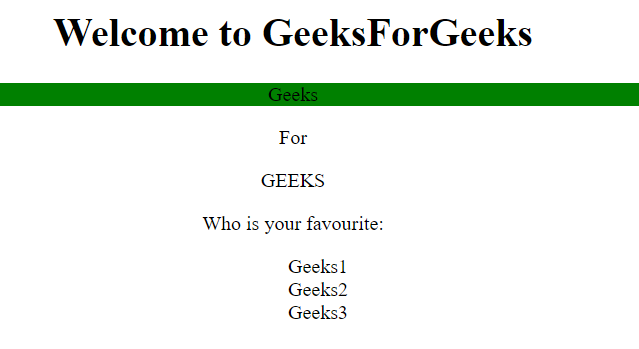
输出:

 极客教程
极客教程