jQuery attribute=value 选择器
jQuery [attribute|=value] 选择器是用来选择每个具有特定属性的元素,具有特定的字符串值(如 “geeks”)或开始的字符串后有一个连字符(如 “geeks-forgeeks”)。
语法:
$("[attribute|='value']")
参数:
- attribute : 这个参数需要用来指定要搜索的属性。
- value : 这个参数需要用来指定属性值的开头字符串。
示例 1:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("p[title|='GeeksForGeeks']").css(
"background-color", "green");
});
</script>
</head>
<body>
<center>
<h1>Geeks For Geeks</h1>
<p title="GeeksForGeeks">
Geeks1
</p>
<p title="google">
Geeks2
</p>
<p title="Tom">
Geeks3
</p>
<p title="See You GeeksForGeeks">
Geeks4
</p>
<p title="GeeksForGeeks-is the best place to learn">
Geeks5
</p>
</center>
</body>
</html>
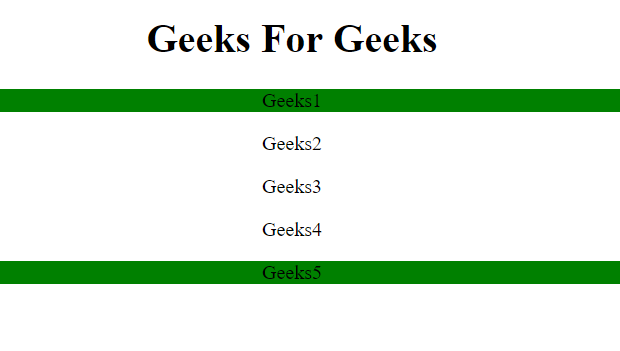
输出:

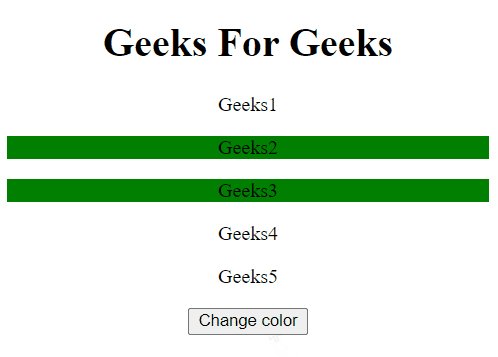
示例 2:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("button").click(function () {
$("p[title|='google']").css(
"background-color", "green");
});
});
</script>
</head>
<body>
<center>
<h1>Geeks For Geeks</h1>
<p title="GeeksForGeeks">
Geeks1
</p>
<p title="google">
Geeks2
</p>
<p title="google- tom">
Geeks3
</p>
<p title="See You GeeksForGeeks">
Geeks4
</p>
<p title="GeeksForGeeks-is the best place to learn">
Geeks5
</p>
<button>Change color</button>
</center>
</body>
</html>
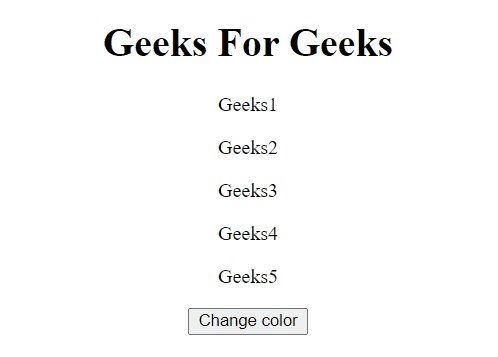
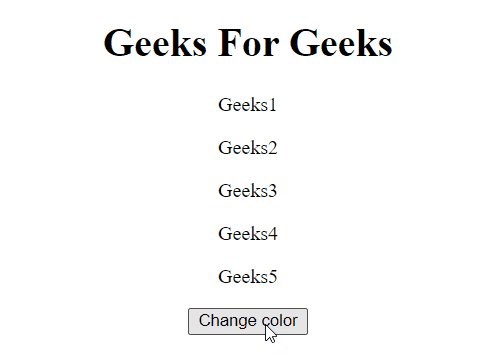
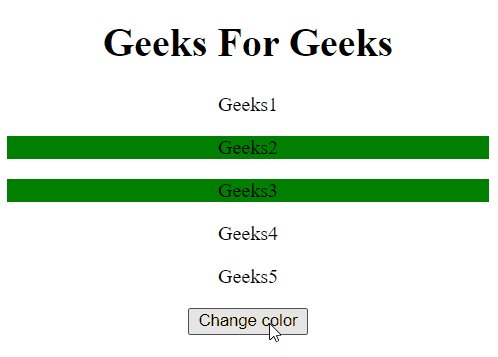
输出:

 极客教程
极客教程