jQuery Timepicker 插件
在这篇文章中,我们将学习如何使用jQuery Timepicker-Addon图像插件为jQueryUI Datepicker添加一个时间选择器。
注意:请在工作文件夹中下载jQuery Timepicker插件,并在HTML代码的head部分包含所需文件。
<link href=”http://code.jquery.com/ui/1.11.0/themes/smoothness/jquery-ui.css” rel=”stylesheet” type=”text/css”/>
<link href=”jquery-ui-timepicker-addon.css” rel=”stylesheet” type=”text/css”/>
<script src=”http://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”http://code.jquery.com/ui/1.11.0/jquery-ui.min.js”></script>
<script src=”jquery-ui-timepicker-addon.js”></script>
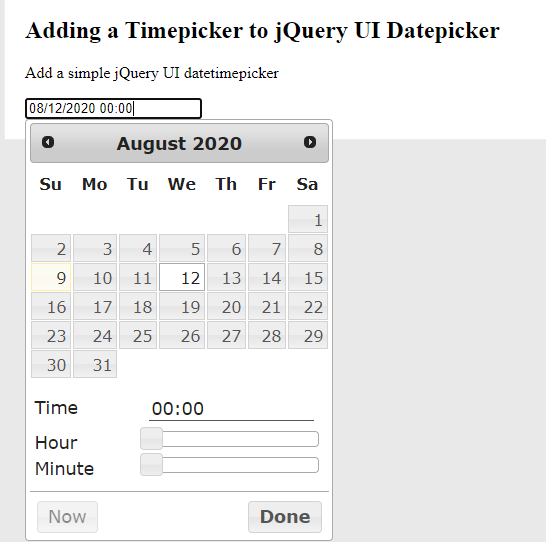
示例1:下面的例子演示了插件的jQuery datetimepicker()方法的实例化。
<!DOCTYPE html>
<html lang="en"
xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=UTF-8" />
<title>Adding a Timepicker to
jQuery UI Datepicker</title>
<style type="text/css">
body {
margin: 0;
padding: 20px;
border: 0;
background-color: #e9e9e9;
border-top: solid 10px #7ba9b2;
font: Arial, sans-serif;
}
.wrapper {
width: 800px;
border: solid 1px #eeeeee;
background-color: #ffffff;
padding: 20px;
margin: 0 auto;
}
</style>
<link
rel="stylesheet"
media="all"
type="text/css"
href="http://code.jquery.com/ui/1.11.0/themes/
smoothness/jquery-ui.css"
/>
<link rel="stylesheet"
media="all"
type="text/css"
href="jquery-ui-timepicker-addon.css" />
</head>
<body>
<div class="wrapper">
<h2>Adding a Timepicker to
jQuery UI Datepicker</h2>
<div class="container">
<p>Add a simple jQuery
UI datetimepicker</p>
<div>
<input type="text"
name="dateTimePicker"
id="dateTimePicker"
value="" />
</div>
</div>
</div>
<script type="text/javascript"
src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src=
"http://code.jquery.com/ui/1.11.0/jquery-ui.min.js">
</script>
<script type="text/javascript"
src="jquery-ui-timepicker-addon.js">
</script>
<script type="text/javascript">
// Initialization of datetimepicker
(function () {
("#dateTimePicker").datetimepicker();
});
</script>
</body>
</html>
输出:

在jQuery UI Datepicker中添加一个时间选择器:在上面的HTML代码中,我们可以为 “timeFormat”、”timezonelist “和本地化添加以下设置。还有很多选项,程序员可以根据需要使用。
<script>
(function(){
('#timePicker').datetimepicker({
timeFormat: "hh:mm tt", //timezone format
timezoneList: [
{ value: -300, label: 'Eastern'},
{ value: -360, label: 'Central' },
{ value: -420, label: 'Mountain' },
{ value: -480, label: 'Pacific' }
]
});
('#timePicker').timepicker(
//.timepicker.regional["localization code"]
$.timepicker.regional['en']//English
);
});
</script>
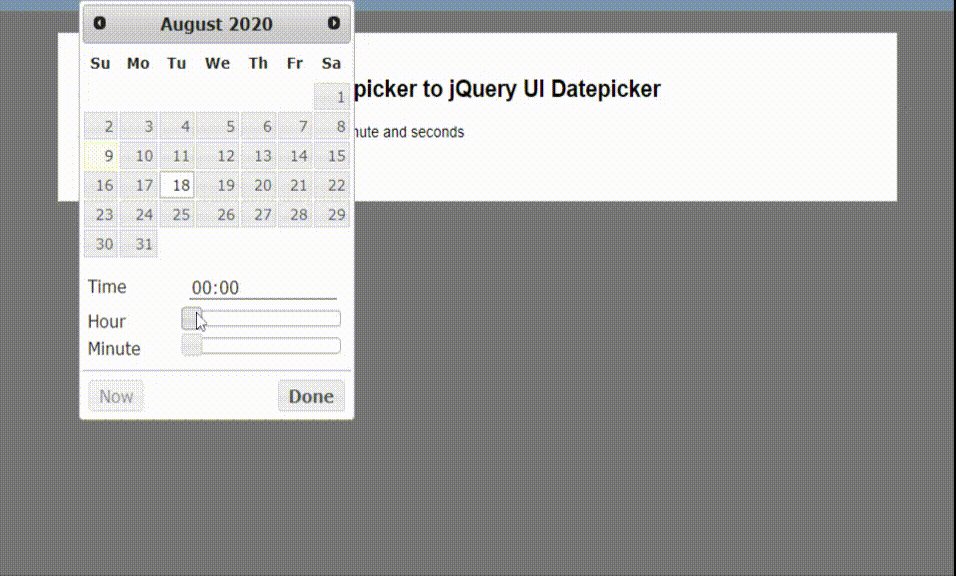
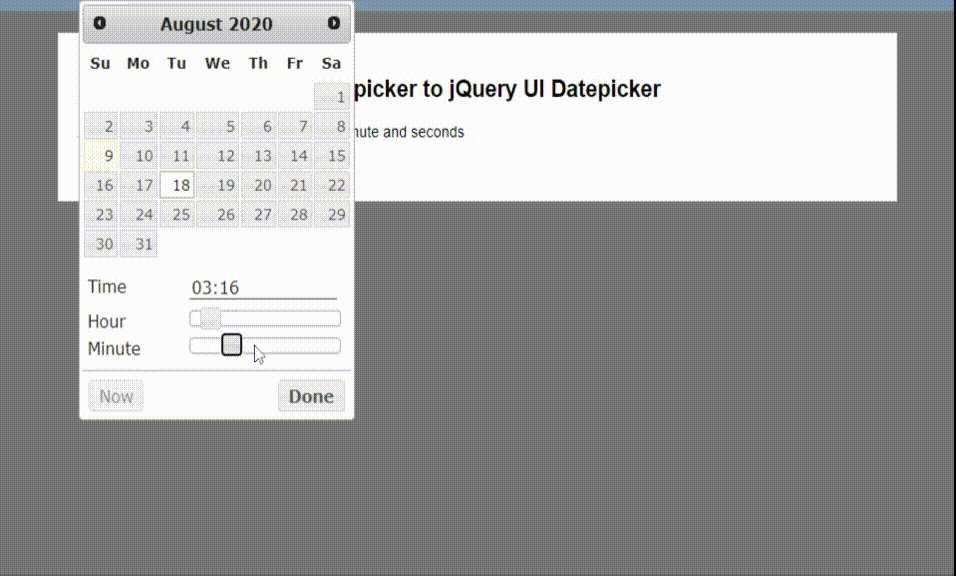
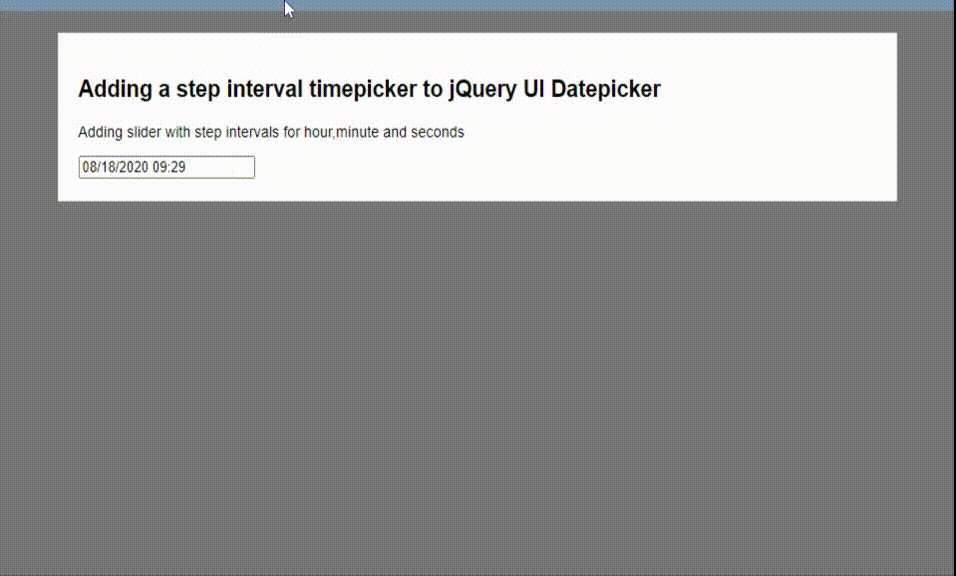
例子2:下面的例子演示了滑块功能的阶梯式时间间隔,为小时、分钟和秒时间。请参考输出,以便更好地理解。一旦滑块被移动,它就会在时间的选项设置中提到的时间间隔内跳动,如下所示。
注意:请不要忘记在你的HTML代码中包含以下库,以实现滑块功能。
<script src=”i18n/jquery-ui-timepicker-addon-i18n.min.js”></script>
<script src=”jquery-ui-sliderAccess.js”></script>
<!DOCTYPE html>
<html lang="en"
xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=UTF-8" />
<title>Adding a Timepicker to
jQuery UI Datepicker</title>
<style type="text/css">
body {
margin: 0;
padding: 20px;
border: 0;
background-color: #e9e9e9;
border-top: solid 10px #7ba9b2;
font: Arial, sans-serif;
}
.wrapper {
width: 800px;
border: solid 1px #eeeeee;
background-color: #ffffff;
padding: 20px;
margin: 0 auto;
}
</style>
<link
rel="stylesheet"
media="all"
type="text/css"
href="http://code.jquery.com/ui/1.11.0/
themes/smoothness/jquery-ui.css"
/>
<link rel="stylesheet"
media="all"
type="text/css"
href="jquery-ui-timepicker-addon.css" />
</head>
<body>
<div class="wrapper">
<h2>Adding a step interval
timepicker to jQuery UI Datepicker</h2>
<div class="container">
<p>Adding slider with step
intervals for hour, minute and seconds</p>
<div>
<input type="text"
name="datePicker"
id="datePickerID"
value="" />
</div>
</div>
</div>
<script type="text/javascript"
src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src=
"http://code.jquery.com/ui/1.11.0/jquery-ui.min.js">
</script>
<script type="text/javascript"
src="jquery-ui-timepicker-addon.js">
</script>
<script type="text/javascript"
src=
"i18n/jquery-ui-timepicker-addon-i18n.min.js">
</script>
<script type="text/javascript"
src="jquery-ui-sliderAccess.js">
</script>
<script type="text/javascript">
(function () {
("#datePickerID").datetimepicker();
$("#datePickerID").timepicker({
hourGrid: 4,
minuteGrid: 10,
timeFormat: "hh:mm tt",
addSliderAccess: true,
sliderAccessArgs: { touchonly: true },
stepHour: 2, // hour interval step
stepMinute: 10, // minute interval step
stepSecond: 10, // second interval step
});
});
</script>
</body>
</html>
输出:

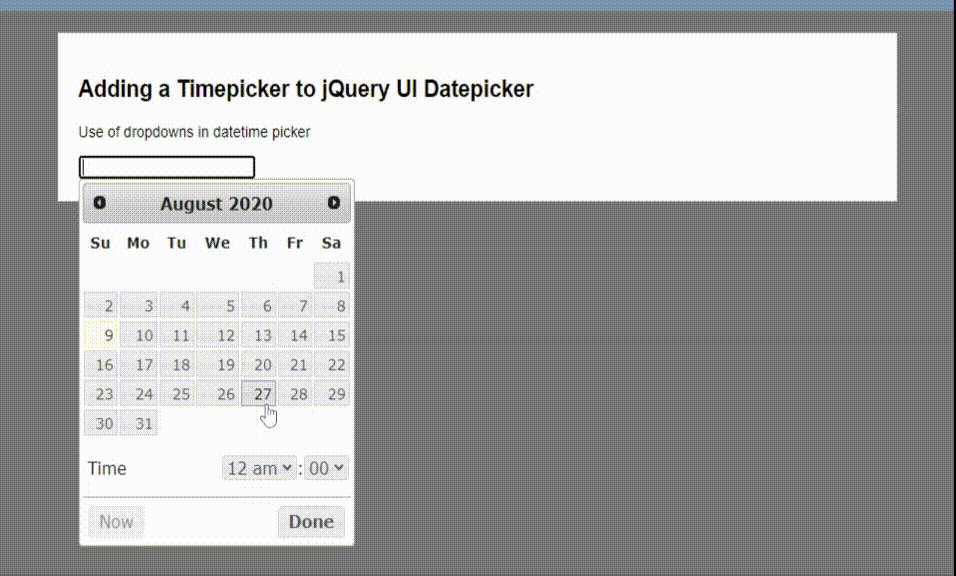
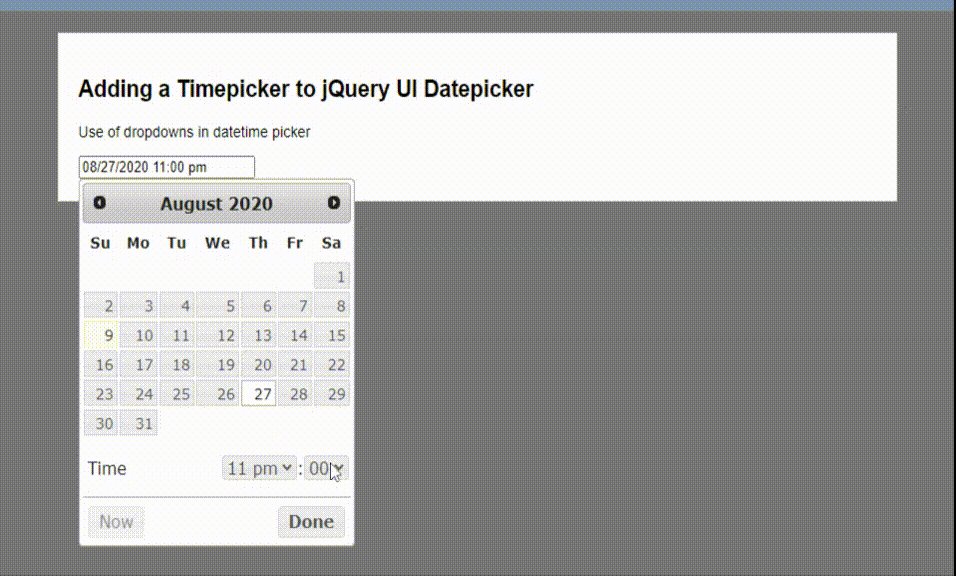
示例3:下面的例子演示了为datetimepicker()添加一个下拉选择器。
<!DOCTYPE html>
<html lang="en"
xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=UTF-8" />
<title>Adding a Timepicker to
jQuery UI Datepicker</title>
<style type="text/css">
body {
margin: 0;
padding: 20px;
border: 0;
background-color: #e9e9e9;
border-top: solid 10px #7ba9b2;
font: Arial, sans-serif;
}
.wrapper {
width: 800px;
border: solid 1px #eeeeee;
background-color: #ffffff;
padding: 20px;
margin: 0 auto;
}
</style>
<link
rel="stylesheet"
media="all"
type="text/css"
href="http://code.jquery.com/ui/1.11.0/themes/
smoothness/jquery-ui.css"
/>
<link rel="stylesheet"
media="all"
type="text/css"
href="jquery-ui-timepicker-addon.css" />
</head>
<body>
<div class="wrapper">
<h2>Adding a Timepicker to
jQuery UI Datepicker</h2>
<div class="container">
<p>Use of dropdowns in datetime picker</p>
<div>
<input type="text"
name="datePicker"
id="datePickerID"
value="" />
</div>
</div>
</div>
<script type="text/javascript"
src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src=
"http://code.jquery.com/ui/1.11.0/jquery-ui.min.js">
</script>
<script type="text/javascript"
src="jquery-ui-timepicker-addon.js">
</script>
<script type="text/javascript">
(function () {
("#datePickerID").datetimepicker({
controlType: "select",
oneLine: true,
timeInput: true,
timeFormat: "hh:mm tt",
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程