jQuery UI Button widget()方法
jQuery UI按钮widget()方法返回一个对象,其中包含按钮的视觉表现。
语法:
$( ".selector" ).button("widget")
参数:该方法不接受任何参数。
返回值:该方法返回一个对象值。
- jQuery UI库的链接。
<link rel='styleheet' href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css" >
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js”> </script>
<script src=”https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js”> </script>
或者
<link rel=’stylesheet’ href=”https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” >
<script src=”https://code.jquery.com/jquery-1.10.2.js”> </script>
<script src=”https://code.jquery.com/ui/1.10.4/jquery-ui.js”> </script>
下面的例子显示了这个方法的实现。
示例 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
.height {
height: 10px;
}
</style>
<script>
(function () {
("#buttonId, #submitId").button();
('#buttonId, #submitId').click(function (event) {
event.preventDefault();
var a =( this ).button( "widget" );
console.log(a)
});
});
</script>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>jQueryUI | Button widget Method</b>
<div class="height"> </div><br>
<div class="buttons-div">
<button id="buttonId">Button element</button>
<input id="submitId" type="submit"
value="Submit button">
</div>
</body>
</html>
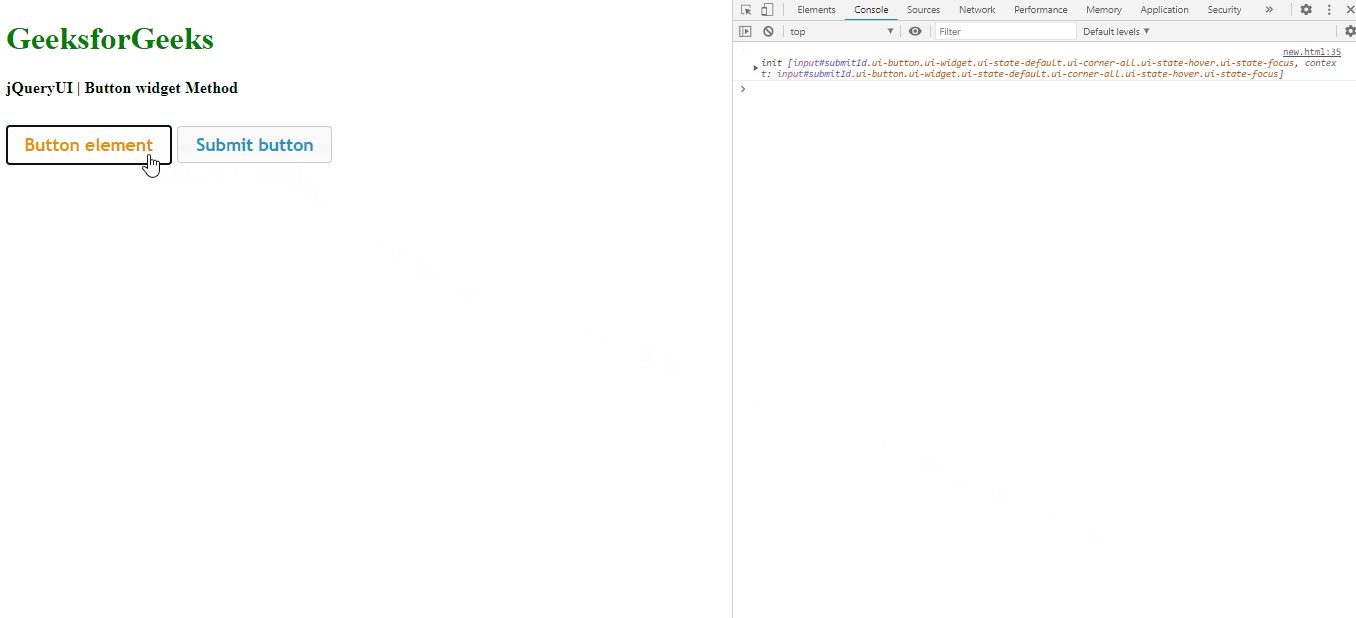
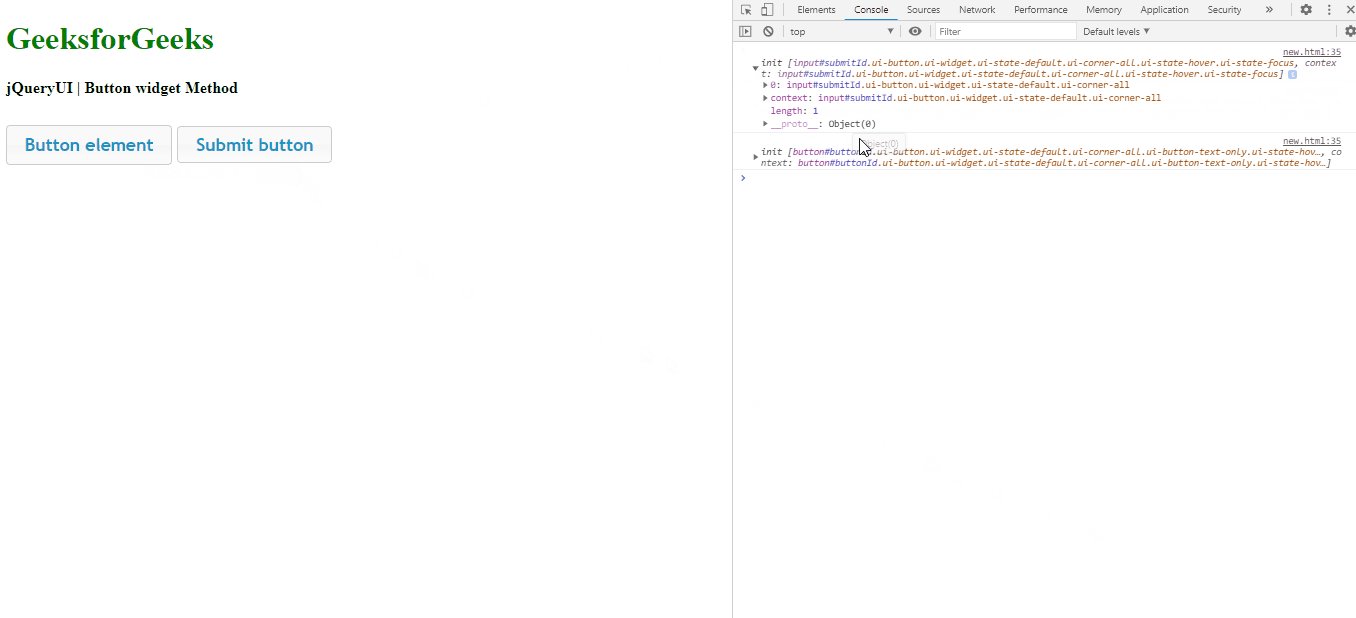
输出:

 极客教程
极客教程