jQuery table2excel 插件
在网页设计和开发的过程中,定期备份是一个重要的做法。jQuery提供的table2excel插件可以帮助将HTML表格导出为excel(.xls)文件。
请从jQuery table2excel插件中下载所需的库文件,并将其包含在你的工作文件夹中,如以下例子所示。
下载链接: https://github.com/rainabba/jquery-table2excel
例子1:下面的例子演示了table2excel插件的非常基本的功能。表的内容和标题一起被导出到 “GFGFile.xls “文件中。
<!DOCTYPE html>
<html>
<head>
<title>jQuery table2excel plugin</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js">
</script>
<script src="jquery.table2excel.js"></script>
</head>
<body>
<h1 style="color:green">GeeksForGeeks</h1>
<b>jQuery table2excel plugin </b>
<p></p>
<table id="myTable" class="table2excel">
<tr>
<th>Company</th>
<th>Name</th>
<th>Country</th>
</tr>
<tr>
<td>IBM</td>
<td>Maria</td>
<td>Germany</td>
</tr>
<tr>
<td>TCS</td>
<td>Yen Chang</td>
<td>Mexico</td>
</tr>
<tr>
<td>Microsoft</td>
<td>Roland</td>
<td>Austria</td>
</tr>
<tr>
<td>Wipro</td>
<td>Helen</td>
<td>UK</td>
</tr>
<tr>
<td>Samsung</td>
<td>Yoshwini</td>
<td>Canada</td>
</tr>
<tr>
<td>Virtusa</td>
<td>Rovelli</td>
<td>Italy</td>
</tr>
</table>
<script>
(function() {
("#myTable").table2excel({
name: "Backup file for HTML content",
// include extension also
filename: "GFGFile.xls",
// 'True' is set if background and font colors preserved
preserveColors: false
});
});
</script>
</body>
</html>
输出:
- Before export:

-
在’GFGFile.xls’中导出后。

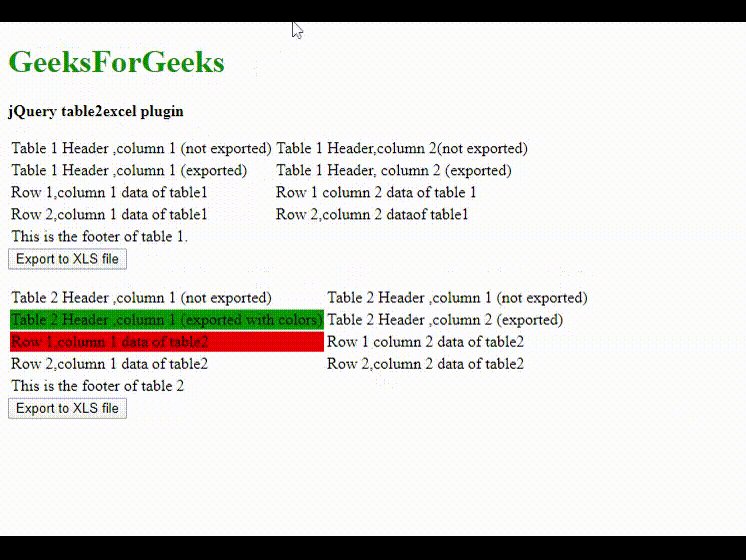
例2:在下面的例子中,对table2excel插件进行了解释,同时显示了更多的选项设置。在HTML结构中,有两个表格在输出文件中显示不同的结果。表的第1行标题在输出的excel文件中没有被导出,因为它们被分配了 “noExl “类,如下面的程序中所示。表2被分配了类 “colorClass”,所以分配给任何HTML控件的颜色都被保留了,如代码所示。程序员可以根据应用程序的要求来设置选项。
<!DOCTYPE html>
<html>
<head>
<title>jQuery table2excel plugin</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js">
</script>
<script src="jquery.table2excel.js"></script>
</head>
<body>
<h1 style="color:green">GeeksForGeeks</h1>
<b>jQuery table2excel plugin </b>
<p></p>
<table class="table2excel">
<thead>
<tr class="noExl">
<td>
Table 1 Header, column 1 (not exported)</td>
<td>Table 1 Header, column 2(not exported)
</td>
</tr>
<tr><td>Table 1 Header, column 1 (exported)</td>
<td>Table 1 Header, column 2 (exported)</td></tr>
</thead>
<tbody>
<tr><td>Row 1, column 1 data of table1</td>
<td>Row 1 column 2 data of table 1</td></tr>
<tr><td>Row 2, column 1 data of table1</td>
<td>Row 2, column 2 dataof table1</td></tr>
</tbody>
<tfoot>
<tr><td colspan="2">This is the footer of table 1.</td></tr>
</tfoot>
</table>
<button class="exportBtnClass">Export to XLS file</button><p></p>
<table class="table2excel colorClass">
<thead>
<tr class="noExl">
<td>Table 2 Header, column 1 (not exported)</td>
<td>Table 2 Header, column 1 (not exported)</td></tr>
<tr><td style="background-color: green;">
Table 2 Header, column 1 (exported with colors)</td>
<td>Table 2 Header, column 2 (exported)</td></tr>
</thead>
<tbody>
<tr><td style="background-color: red;">
Row 1, column 1 data of table2</td>
<td>Row 1 column 2 data of table2</td></tr>
<tr><td>Row 2, column 1 data of table2</td>
<td>Row 2, column 2 data of table2</td></tr>
</tbody>
<tfoot>
<tr><td colspan="2">
This is the footer of table 2</td></tr>
</tfoot>
</table>
<button class="exportBtnClass">
Export to XLS file
</button>
<script>
(function() {
(".exportBtnClass").click(function(e){
var table = (this).prev('.table2excel');
if(table && table.length){
var preserveColors =
(table.hasClass('colorClass') ? true : false);
(table).table2excel({
// This class's content is excluded from getting exported
exclude: ".noExl",
name: "Output excel file ",
filename:
"outputFile-" + new Date().toString().replace(/[\-\:\.]/g, "") + ".xls",
fileext: ".xls", //File extension type
exclude_img: true,
exclude_links: true,
exclude_inputs: true,
preserveColors: preserveColors
});
}
});
});
</script>
</body>
</html>
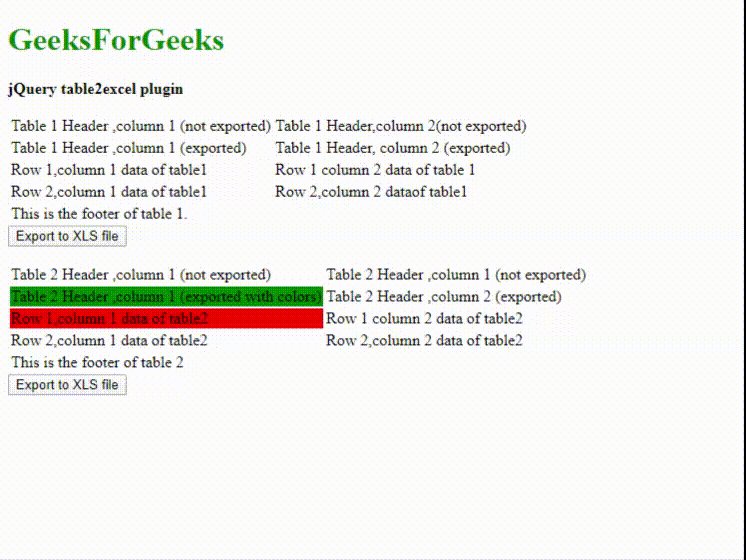
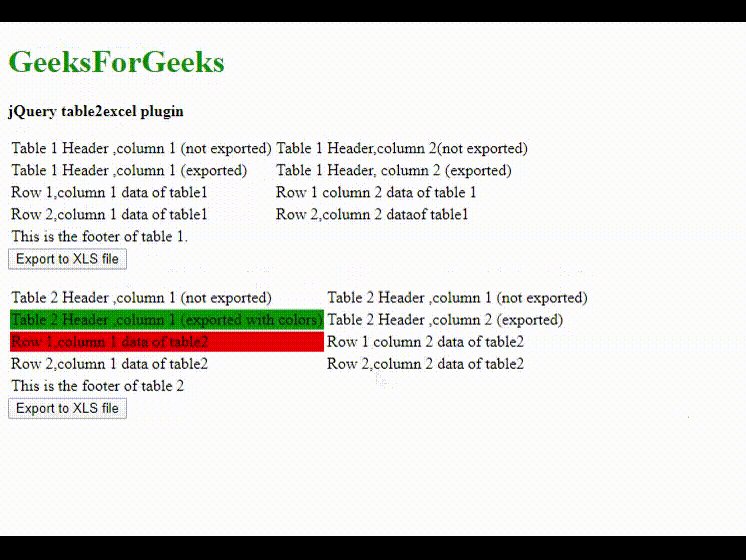
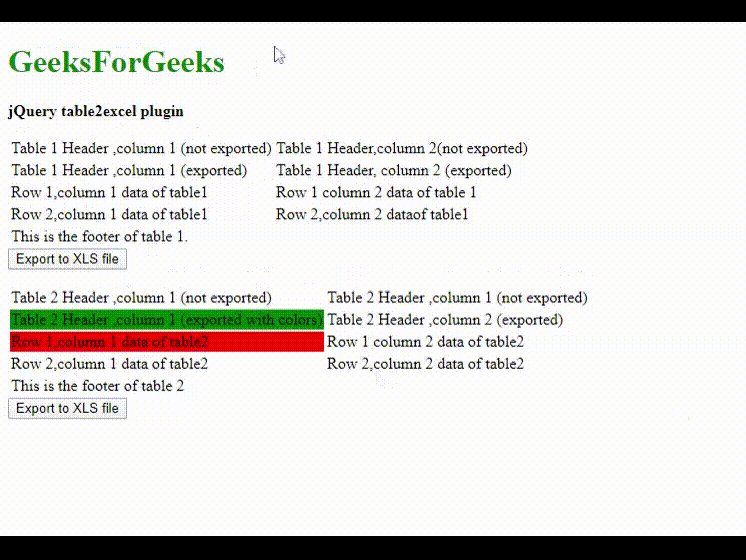
输出:
-
出口前:

-
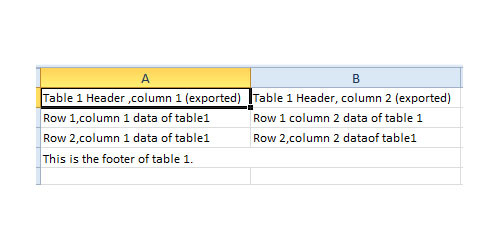
在导出表1后 :

-
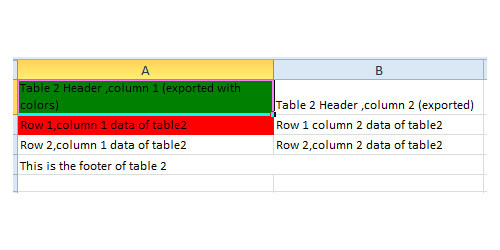
输出表2后。

 极客教程
极客教程