jQuery Ajax方法使用的是哪些参数
在这篇文章中,我们将看到jQuery Ajax方法中使用的参数,同时通过插图了解它们的实现。
jQuery中的ajax()方法是用来执行AJAX请求或异步HTTP请求。一般来说,ajax()方法用于所有需要的jQuery AJAX方法,这些方法主要用于请求和其他方法没有被使用。
语法:
$.ajax({name:value, name:value, ... })
参数值:可能的值列表如下。
- type。它用于指定请求的类型。
- url。它用于指定发送请求的URL。
- username: 它用于指定在HTTP访问认证请求中使用的一个用户名。
- xhr:它用于创建XMLHttpRequest对象。
- async。它的默认值是true。它表示该请求是否应该被异步处理。
- beforeSend(xhr)。这是一个在发送请求前要运行的函数。
- dataType。服务器响应的预期数据类型。
- error(xhr, status, error)。它用于在请求失败时运行。
- global: 其默认值为true。它用于指定是否为该请求触发全局AJAX事件处理。
- ifModified。它的默认值是false。它用于指定是否只有在响应自上次请求后发生变化时,请求才会成功。
- jsonp。一个在jsonp请求中覆盖回调函数的字符串。
- jsonpCallback。它用于为jsonp请求中的回调函数指定一个名称。
- cache。其默认值为true。它表示浏览器是否应该缓存所请求的页面。
- complete(xhr, status)。这是一个函数,当请求被完成时,它将被运行。
- contentType。它的默认值是。”application/x-www-form-urlencoded”,当数据发送至服务器时使用。
- context。它用于为所有AJAX相关的回调函数指定 “this “值。
- data。它用于指定要发送至服务器的数据。
- dataFilter(data, type)。它用于处理XMLHttpRequest的原始响应数据。
- password: 它被用来指定在HTTP访问认证请求中使用的一个密码。
- processData。它的默认值是true。它用于指定是否应将与请求一起发送的数据转换为查询字符串。
- scriptCharset。它用于指定请求的字符集。
- success(result, status, xhr)。当请求成功时,它将被运行。
- timeout。它是请求的本地超时。它是以毫秒为单位衡量的。
- traditional:用于指定是否使用参数序列化的传统风格。
各种参数可以通过实施下面的例子来理解。有几个例子是供参考的,但开发者可以根据需要改变代码。
示例1:下面的代码演示了ajax() 方法,该方法带有 “url “和 “context “参数,通过使用CSS background-color属性在正文文件中添加一个类来改变背景颜色。该类是通过使用jQuery addClass()方法添加的。url “的值将是代码下面提供的 “test.html “文件。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script type="text/javascript" src=
"https://code.jquery.com/jquery-3.5.1.js">
</script>
<style>
.bgClass {
background-color: grey;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>Ajax methods with parameters</h3>
<p>This is document body with paragraph</p>
<script>
.ajax({
url: "test.html",
context: document.body
}).done(function() {
(this).addClass("bgClass");
});
</script>
</body>
</html>
test.html:该文件用于上述文件中。
<html>
<p>hello world</p>
</html>
输出:

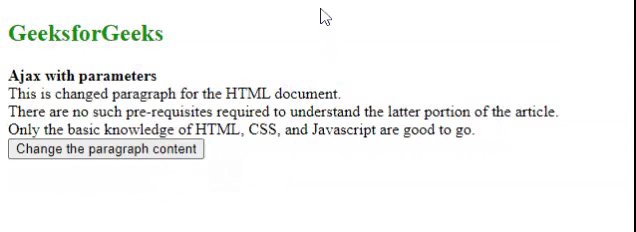
例子2:下面的代码演示了ajax() 方法,其中有 “成功 “和 “错误 “参数。url “的值将是代码下面提供的 “sample.html “文件。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
<script>
(document).ready(function () {
("#btnID").click(function () {
.ajax({
url: "sample.txt",
success: function (output) {
("#divID").html(output);
},
error: function () {
alert("Ajax error!");
}
});
});
});
</script>
</head>
<body>
<h2 style="color:green">GeeksforGeeks</h2>
<h3>Ajax with parameters</h3>
<div id="divID">
<p id="paraID">
This is paragraph. Ajax is an acronym
for Asynchronous Javascript and XML.<br>
It is used to communicate with the
server without refreshing<br>the web
page and thus increasing the user
experience and better performance.
</p>
</div>
<button id="btnID">
Change the paragraph content
</button>
</body>
</html>
sample.txt:此文件用于上述文件。
This is changed paragraph for the HTML document.<br>
There are no such pre-requisites required to understand the latter portion of the article.<br>
Only the basic knowledge of HTML, CSS, and Javascript are good to go.
输出:

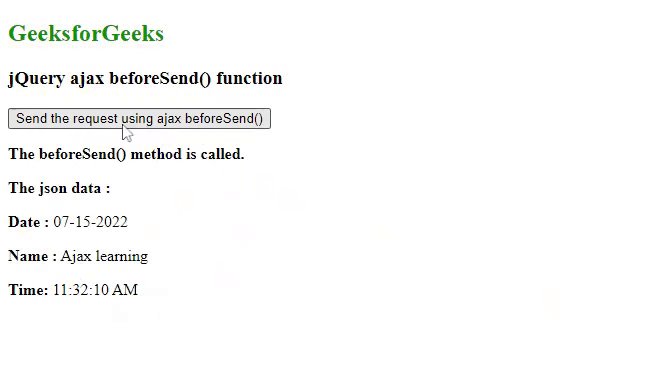
例子3:下面的代码演示了ajax() 方法的 “contentType”、”dataType “和beforeSend()方法参数。url “的值将是代码下面提供的 “url.json “文件。
<!DOCTYPE html>
<html lang="en">
<head>
<title>jQuery ajax beforeSend() function </title>
<meta charset="utf-8">
<script type="text/javascript" src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js">
</script>
</head>
<body>
<h2 style="color:green">GeeksforGeeks</h2>
<h3>jQuery ajax beforeSend() function</h3>
<button id="buttonID">
Send the request using ajax beforeSend()
</button>
<br>
<p id="paraID" style=""> </p>
<script type="text/javascript">
(document).ready(function () {
('#buttonID').click(function () {
// url
var request = .ajax({
url: 'url.json',
contentType: 'application/json',
dataType: 'json',
beforeSend: function (jqXHR) {
jqXHR.overrideMimeType("application/json");
('#paraID').append(
'<p><b> The beforeSend() method is called.<b></p>');
}
});
request.success(function (data, status, jqXhr) {
('#paraID').append('<p><b> The json data : </p></b>');
('#paraID').append('<p><b> Date :</b> '
+ data.date
+ '</p>');
('#paraID').append('<p><b> Name :</b> '
+ data.name
+ '</p>');
('#paraID').append('<p><b> Time: </b>'
+ data.time
+ '</p>');
});
request.error(function (jqXhr, textStatus, errorMessage) {
('#paraID').append(
'<p><b> The request status:</b> '
+ status
+ '</p>');
("#paraID").append("The status is : " + textStatus);
});
});
});
</script>
</body>
</html>
url.json:该JSON文件用于上述文件。
{
"date": "07-15-2022",
"name": "Ajax learning",
"time": "11:32:10 AM"
}
输出:

例子4:下面的代码演示了带有 “contentType”、”dataType “和 “jsonpCallback “参数的ajax()方法。url “的值将是代码下面提供的 “urljsonP.json “文件。设置jsonpCallback: ‘JSONPResponse’属性,其中 “JSONPResponse “在JSON文件中提到,如下所示。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script type="text/javascript" src=
"https://code.jquery.com/jquery-3.5.1.js">
</script>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>Ajax methods with parameters</h3>
<p>This is document body with paragraph</p>
<script>
$.ajax({
url: "urljsonP.json",
dataType: "jsonp",
type: "POST",
jsonpCallback: 'JSONPResponse',
contentType: "application/json; charset=utf-8",
success: function (result, status, xhr) {
console.log(result);
},
error: function (xhr, status, error) {
console.log("Result: " + status + " "
+ error + " " + xhr.status
+ " " + xhr.statusText)
}
});
</script>
</body>
</html>
urljsonP.json:该JSON文件用于上述文件。
JSONPResponse( {
"id": 1,
"name": "accessory",
"items": [ "book", "pen" ]
})
输出:

 极客教程
极客教程