如何使用jQuery在点击锚点标签时添加一个类别
在这篇文章中,我们将看到如何使用jQuery在点击锚点标签时添加一个类。为了在点击锚点标签时添加一个类,我们使用addClass()方法。addClass()方法是用来给每个选定的元素添加更多的属性。它也可以用来改变所选元素的属性。
语法:
$(selector).addClass("active");
在下面的例子中,我们正在创建一个锚类元素和一个按钮,当用户点击按钮时,addClass()方法被调用,这个方法添加了一个名为 “active “的类。
示例:
<!DOCTYPE html>
<html>
<head>
<title>
How to add a class on click
of anchor tag using jQuery?
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<style>
.active {
font-size: 32px;
color: green;
font-weight: bold;
text-decoration: none;
}
</style>
<script>
(document).ready(function() {
("#btn").on('click', function() {
$("a").addClass("active");
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
How to add a class on click
of anchor tag using jQuery?
</h3>
<input type="button" id="btn"
value="Add Class"
style="padding: 5px 10px;">
<br><br>
<a class="" href=
"https://www.geeksforgeeks.org/">
GeeksforGeeks
</a>
</center>
</body>
</html>
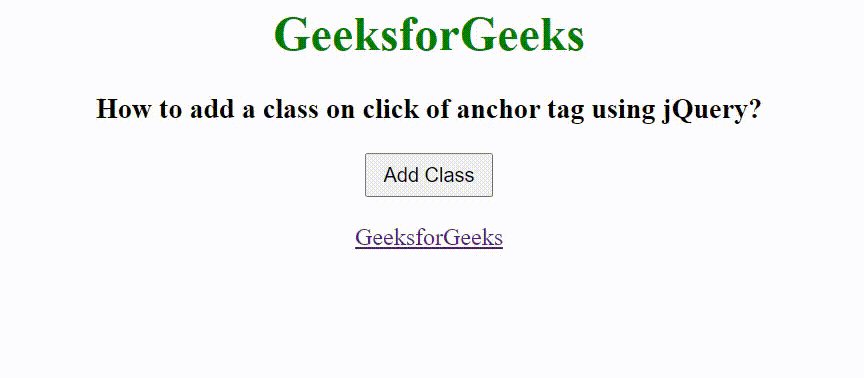
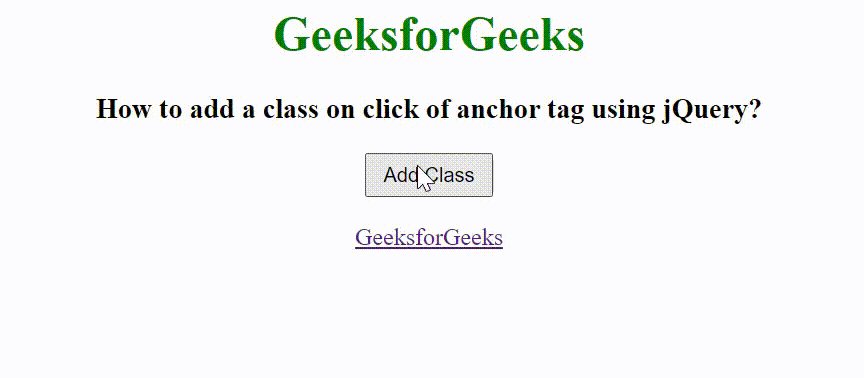
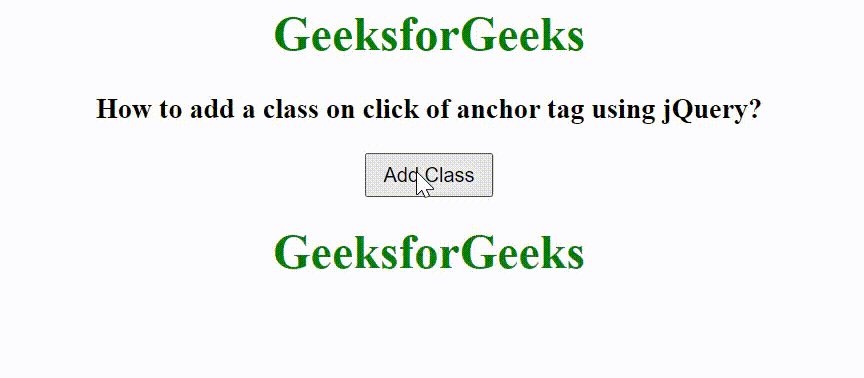
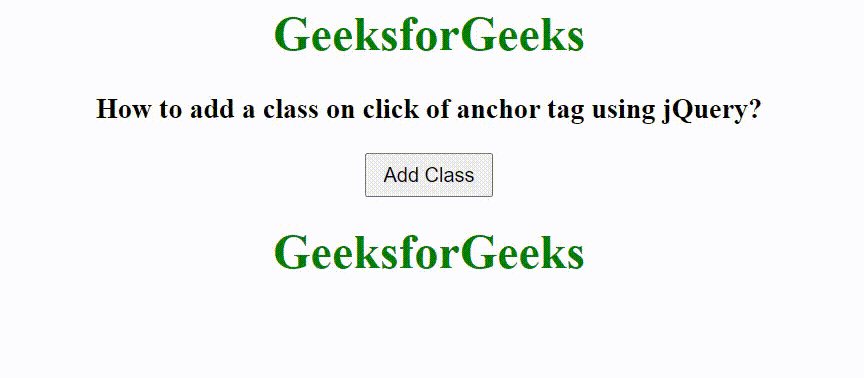
输出:

 极客教程
极客教程