jquery .off()是如何工作的
在这篇文章中,我们将学习jquery中的.off()方法。JQuery是一个轻量级和快速的javascript库,用于简化javascript代码。它比javascript更快,因为通过使用JQuery可以更快地完成同样的任务。
.off()方法:.off()方法的任务是从程序中删除一个事件处理程序。它是JQuery的一个内置方法,其主要目的是删除由on()方法附加到HTML元素的事件处理程序。
语法:
$( selector ).off( event, selector, function( eventObj ), map);
其中,
- event。它指定了来自选定元素的事件。
- selector。它指定了要删除其附加事件处理程序的元素。
- function。它指定了要运行的处理事件的函数的名称,是一个可选参数。
- map。它指定了一个事件映射,这是一个键值对,其中键指定了事件,值指定了各自的处理函数。
工作原理: JQuery中的.off()方法是用来删除通过on()方法连接到HTML元素的事件处理程序。让我们在一个例子的帮助下了解,假设有各种事件是由on click()方法连接的,如果我们在off()方法中传递了点击方法,那么所有的点击方法将从网页上被删除。
注意:(双星号)方法中的**(双星号)是用来从某一事件中删除所有委托事件的。
元素而不删除非授权事件。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>jQuery off() method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
body {
text-align: center;
}
</style>
<script>
(document).ready(function () {
("h2").on("click", function () {
(this).css("background-color", "green");
});
("button").click(function () {
$("h2").off("click");
});
});
</script>
</head>
<body>
<h2>
GeeksForGeeks(click event is active).
Click on GeeksForGeeks to see the
effect of click event.
</h2>
<button>
click here to remove the click event.
</button>
<h2>
GeeksForGeeks(This is the same element as above).
Click on the GeeksForGeeks to see the effect of
off method.
</h2>
</body>
</html>
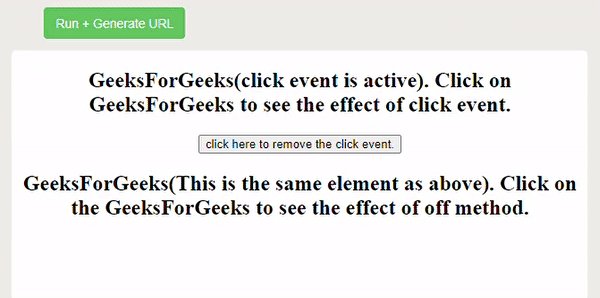
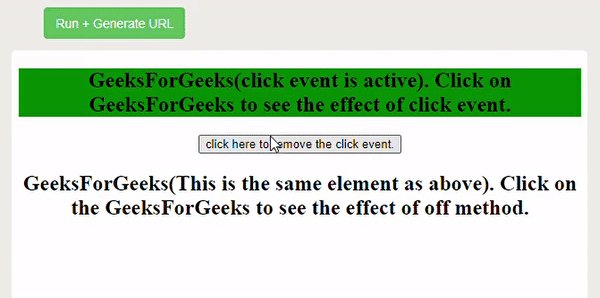
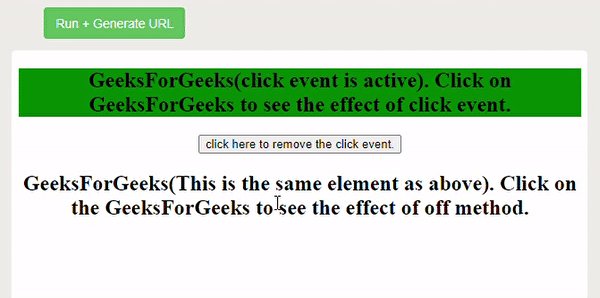
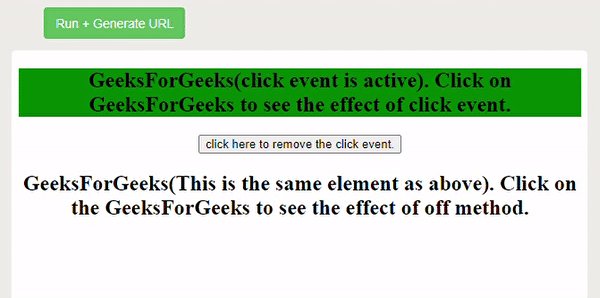
输出:

解释:从上面的输出中,你可以观察到,在点击按钮后,”点击事件 “将从网页上被删除。基本上,.off()的工作是将点击事件从网页上删除。
 极客教程
极客教程