jQuery选择器是如何执行的
jQuery是一个快速、轻量级的JavaScript库,旨在简化HTML DOM树的遍历、操作、事件处理、CSS动画和Ajax。jQuery的主要目的是提供一种简单的方法,在你的网站上使用JavaScript,使其更具互动性和吸引力。
它因其 “少写多做 “的理念而广为人知,因为它是为了用很少的代码完成更多的任务而开发的。
语法:
$(selector).action()
$– 它是用来定义jQuery的。- selector – 它是用来在HTML页面中寻找HTML元素的。
- action() – 这是要对所选元素进行的操作。
jQuery选择器:jQuery选择器用于选择HTML元素,并允许你以我们想要的方式操作HTML元素。它在一个可变的参数上选择HTML元素,如它们的名称、类别、ID、类型、属性、属性值等。
示例:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
body {
color: green;
text-align: center;
}
</style>
<script>
(document).ready(function () {
("button").click(function () {
$("p").hide();
});
});
</script>
</head>
<body>
<h1>GeeksForGeeks</h1>
<p>paragraph one.</p>
<p>paragraph two.</p>
<button>Click me to hide paragraphs</button>
</body>
</html>
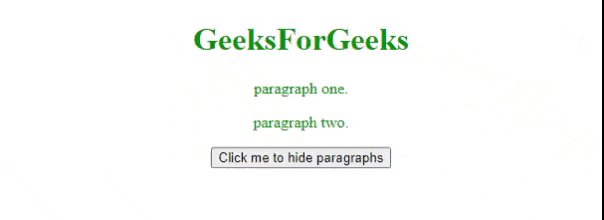
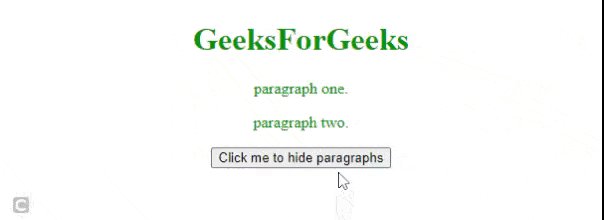
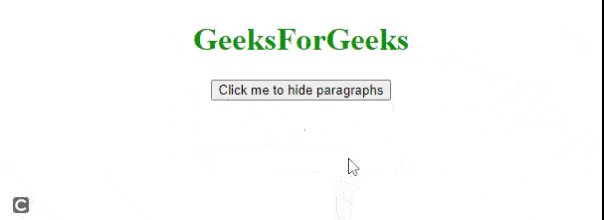
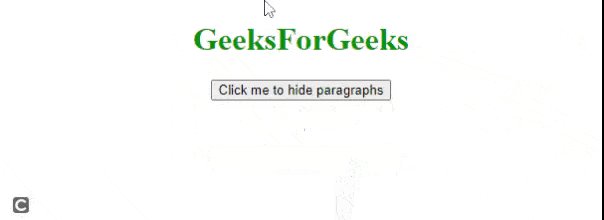
输出:

jQuery execution
如果连续处理两个以上的选择器,那么你的最后一个选择器总是先被执行。
例如,jQuery将首先找到所有类别为”.list “的元素,然后它将选择所有id为 “second “的元素。
$('p').html($("second.list").text());
 极客教程
极客教程