slideDown()函数如何在jQuery事件处理程序中工作
jQuery函数slideDown()创造了一些效果,对一些事件处理器作出反应。它显示隐藏的内容,并有一些向下掉落内容的效果。其他相关的函数是 slideUp() 和 slideToggle() 。这些函数的工作方式也与slideDown()函数的工作方式相同,但效果不同。
语法:
$('selector').slideDown();
$('selector').slideDown(speed, callbackFunction);
注意:速度的值可以是slow、fast或任何固定的ms。如果有必要,也可以添加回调函数。而为了使效果初始化,内容应该有display属性为none。
例子1:让我们通过一些例子来看看jQuery中的slideDown()函数是如何工作的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<!-- Including jQuery -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity=
"sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
<style>
h1 {
color: #006600;
}
body {
text-align: center;
}
#slider {
text-align: center;
padding: 5px;
border: 2px solid black;
color: #006600;
}
#GFG {
padding: 5px;
border: 2px solid black;
background-color: #006600;
font-size: xx-large;
color: whitesmoke;
height: auto;
display: none;
}
</style>
</head>
<body>
<h1> Geeks for Geeks</h1>
<p></p>
<div id="slider">
ENTER MOUSE TO SEE THE SLIDEDOWN EFFECT
</div>
<div id="GFG">
Geeks for Geeks
</div>
<script>
(document).ready(function () {
('#slider').mouseenter(function () {
$('#GFG').slideDown('slow');
})
});
</script>
</body>
</html>
输出:

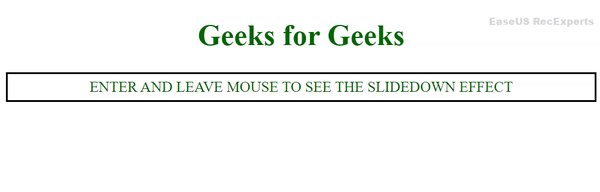
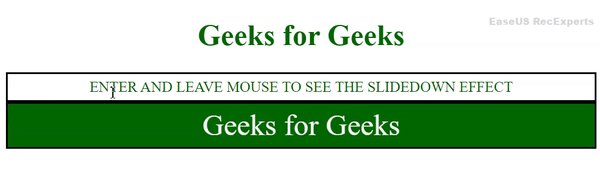
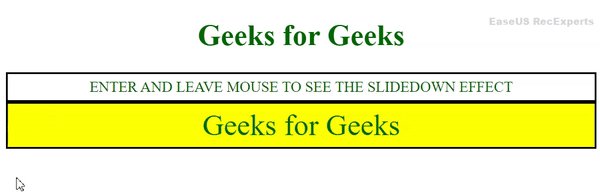
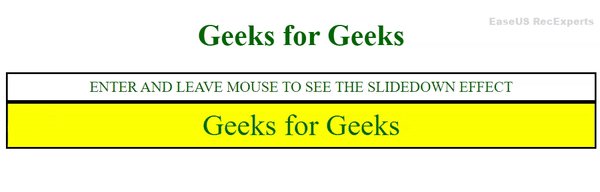
示例2:下面的例子演示了jQuery mouseenter() 和 mouseleave() 事件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<!-- Including jQuery -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity=
"sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
<style>
h1 {
color: #006600;
}
body {
text-align: center;
}
#slider {
text-align: center;
padding: 5px;
border: 2px solid black;
color: #006600;
}
#GFG {
padding: 5px;
border: 2px solid black;
background-color: #006600;
font-size: xx-large;
color: whitesmoke;
height: auto;
display: none;
}
</style>
</head>
<body>
<h1> Geeks for Geeks</h1>
<div id="slider">
ENTER AND LEAVE MOUSE TO
SEE THE SLIDEDOWN EFFECT
</div>
<div id="GFG">
Geeks for Geeks
</div>
<script>
(document).ready(function () {
('#slider').mouseenter(function () {
('#GFG').slideDown('slow');
})
('#slider').mouseleave(function () {
('#GFG').slideDown('slow');
('#GFG').css({
'background-color': 'yellow',
'color': '#006600'
});
})
});
</script>
</body>
</html>
输出:

例子3:我们也可以为图片添加slideDown()方法。我们可以在div click 事件中放置一个图片。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Including jQuery -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
<style>
h1 {
color: #006600;
}
body {
text-align: center;
}
#slider {
text-align: center;
padding: 5px;
border: 2px solid black;
color: #006600;
}
#GFG {
padding: 5px;
border: 2px solid black;
height: auto;
display: none;
}
</style>
</head>
<body>
<h1> Geeks for Geeks</h1>
<div id="slider">
CLICK TO SEE THE SLIDEDOWN EFFECT
</div>
<div id="GFG">
<!-- Image added using img tag with src attribute -->
<img src=
"https://write.geeksforgeeks.org/static/media/Group%20210.08204759.svg">
<img>
</div>
<script>
(document).ready(function () {
('#slider').click(function () {
$('#GFG').slideDown('slow');
})
});
</script>
</body>
</html>
输出:

 极客教程
极客教程