如何在jQuery中使用resize()函数
在这篇文章中,我们将学习jQuery提供的resize()方法,这是一个内置的方法。该方法用于绑定一个事件监听器到调整大小的事件。当浏览器窗口的大小发生变化时,无论是用户还是其他原因,都会触发这个事件。这个方法也可以用来触发一个元素的大小调整事件。
请注意,在调整大小的时候,事件可能不会连续发生,可能只在最后发生,因此不建议依赖事件来获得准确的计数。
语法:
$(selector).resize( handler )
参数:该方法接受一个单一的参数函数,如上面提到的和下面描述的。
- handler。这指定了调整大小事件发生时将被调用的回调处理程序。在回调函数中可以传递一个可选的参数,其中包含事件的细节。
下面的例子说明了jQuery中的resize()方法。
示例 1:
<!DOCTYPE html>
<html>
<head>
<!-- Enable to automatically set the
width to device-width for preventing
inconsistencies using the method -->
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<script src=
"https://code.jquery.com/jquery-3.6.0.min.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>Explain resize() function in jQuery?</h3>
<p>
Resize the window to get
the new height and width
</p>
<p>
<b>Current Window Height:</b>
<span id="window-height"></span>
</p>
<p>
<b>Current Window Width:</b>
<span id="window-width"></span>
</p>
<script type="text/javascript">
(window).resize((eventData) => {
console.log("Page has been resized!");
// Get the event type from the
// event data available to the
// callback function
console.log("Event Data type", eventData.type);
// Update the values on the page
("#window-height").text((window).height() + "px");
("#window-width").text($(window).width() + "px");
});
</script>
</body>
</html>
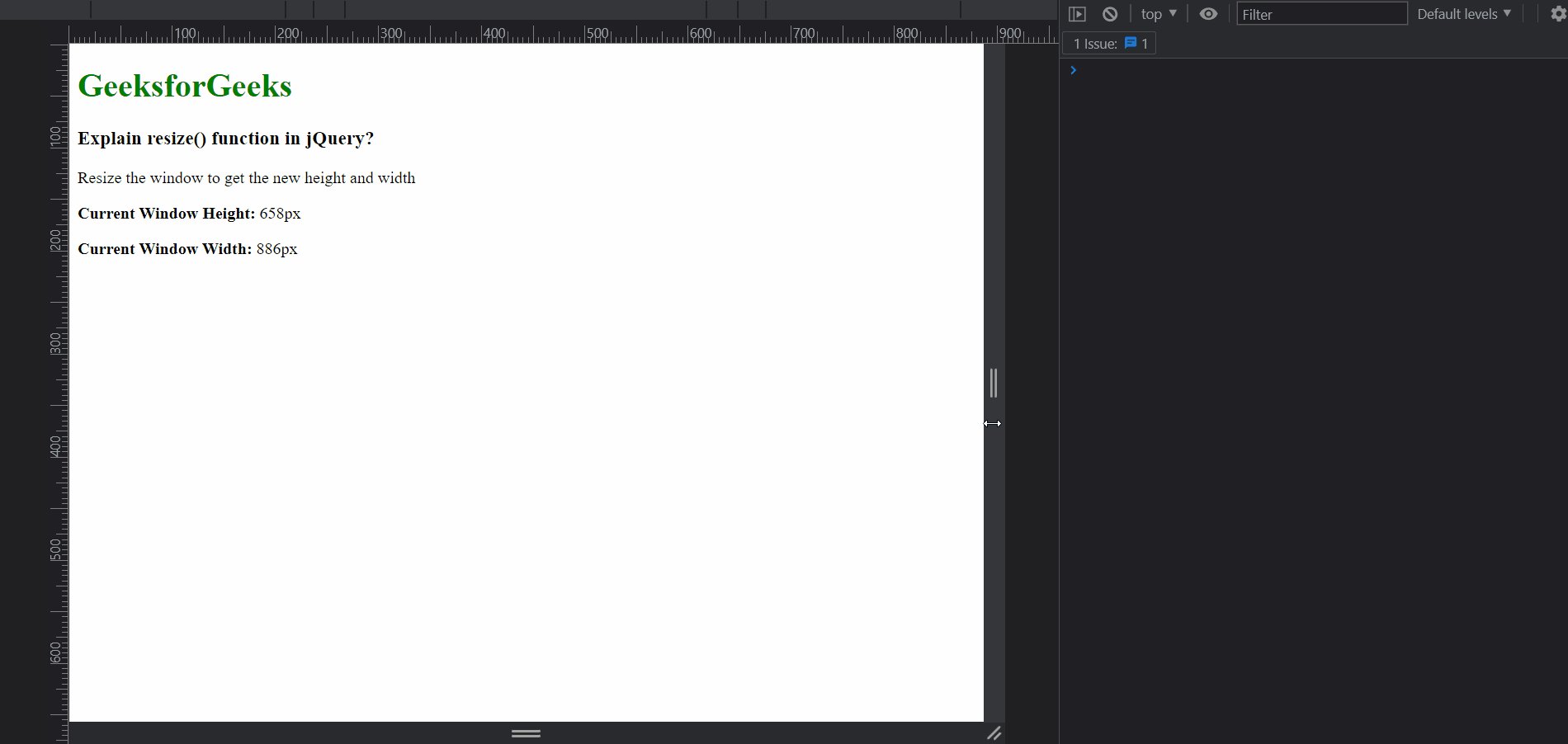
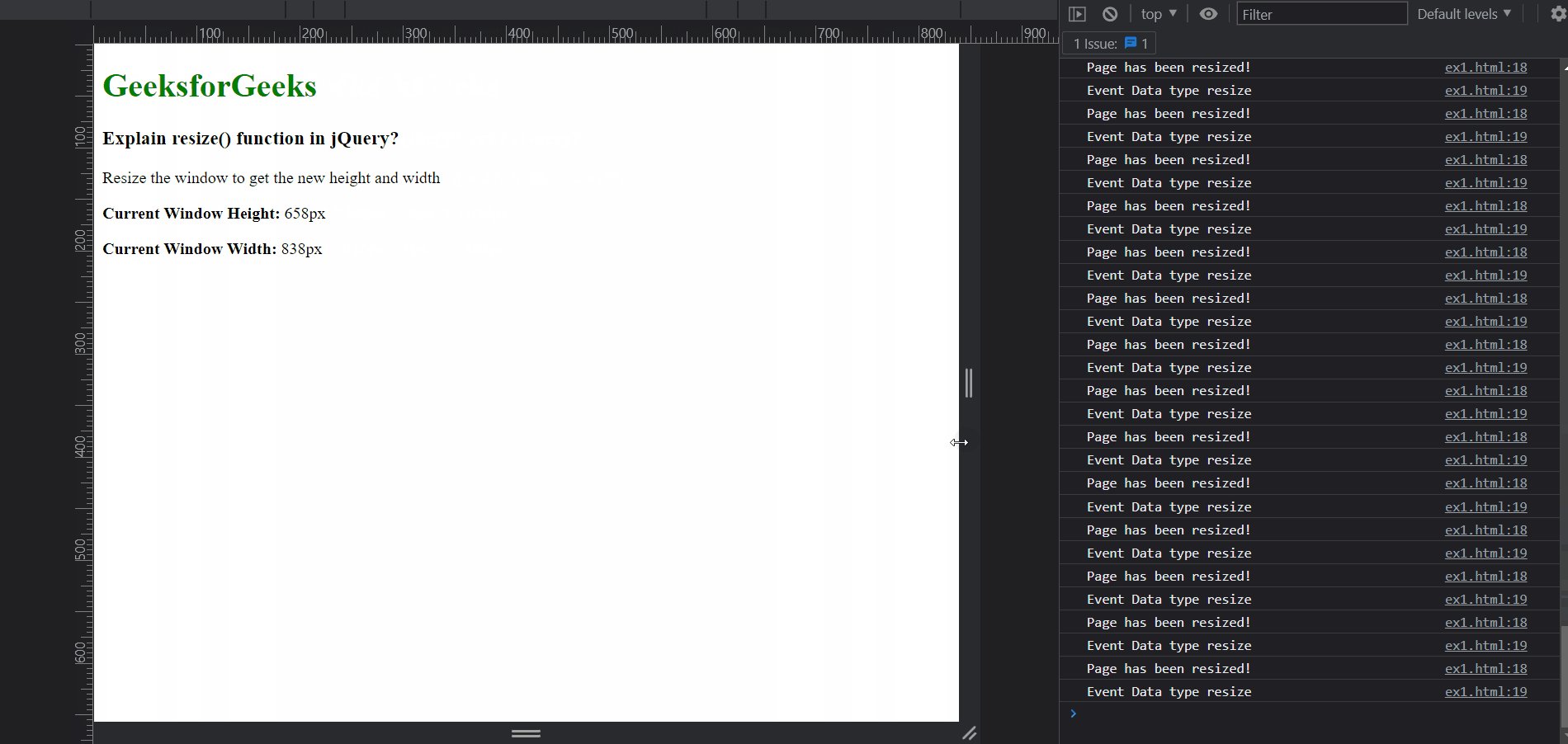
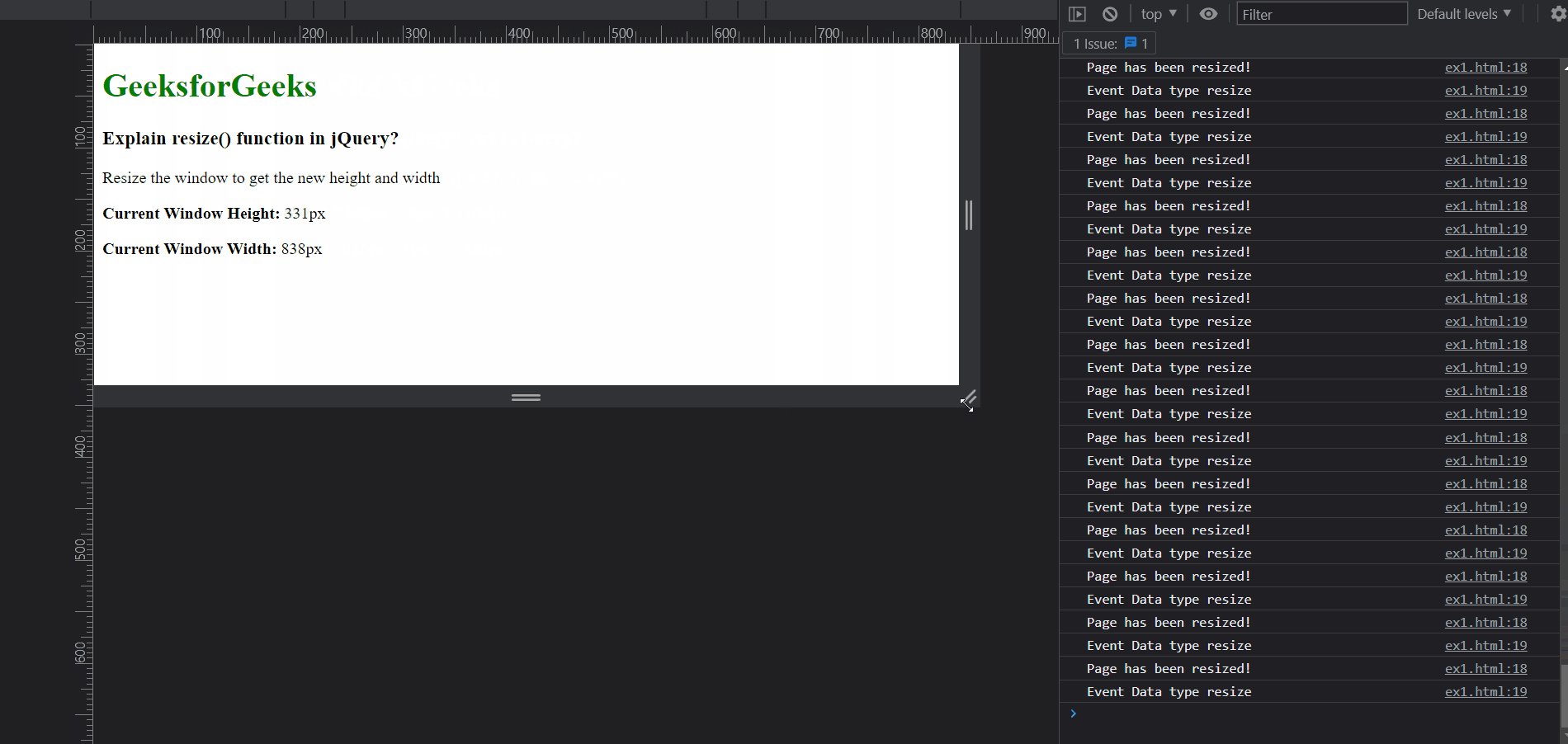
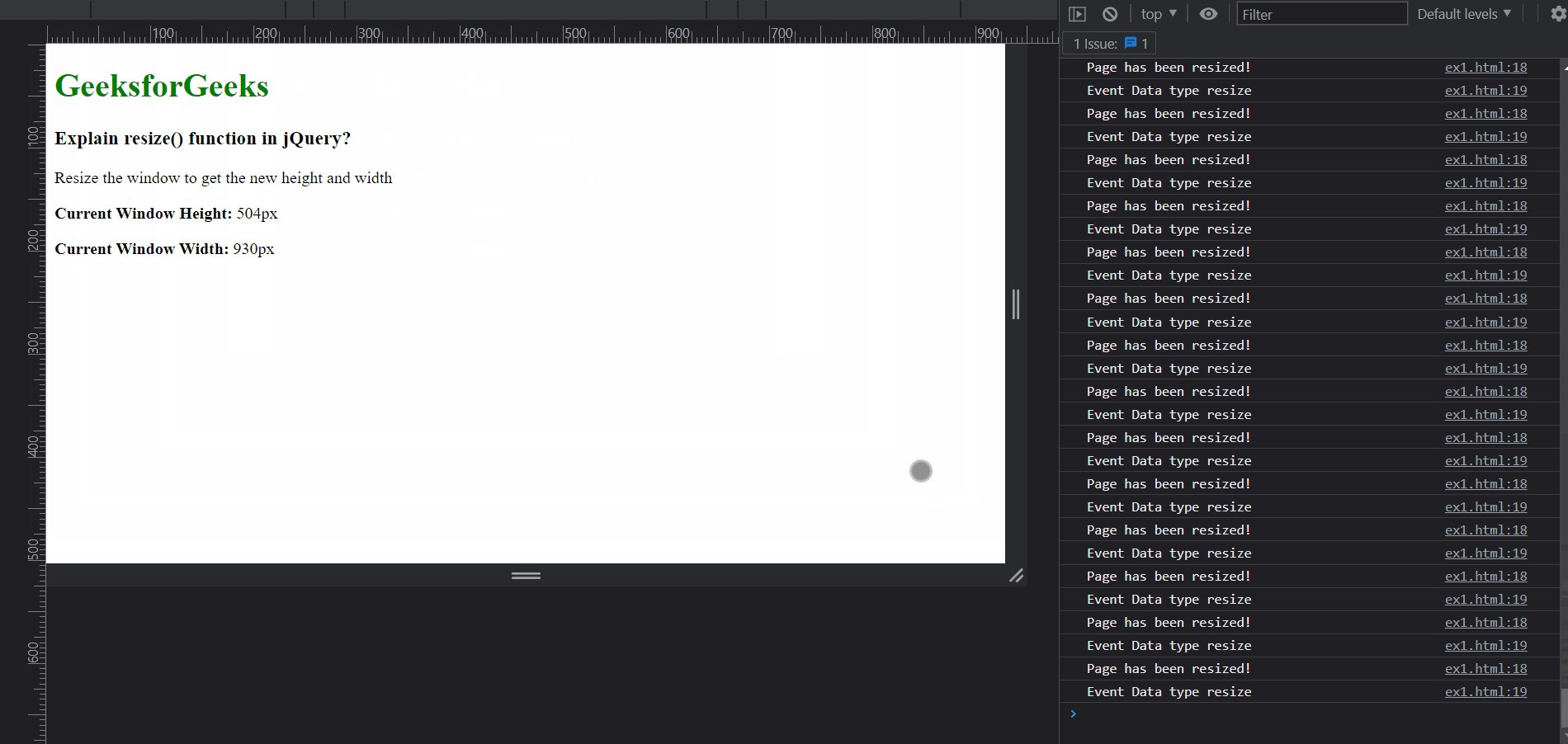
输出:

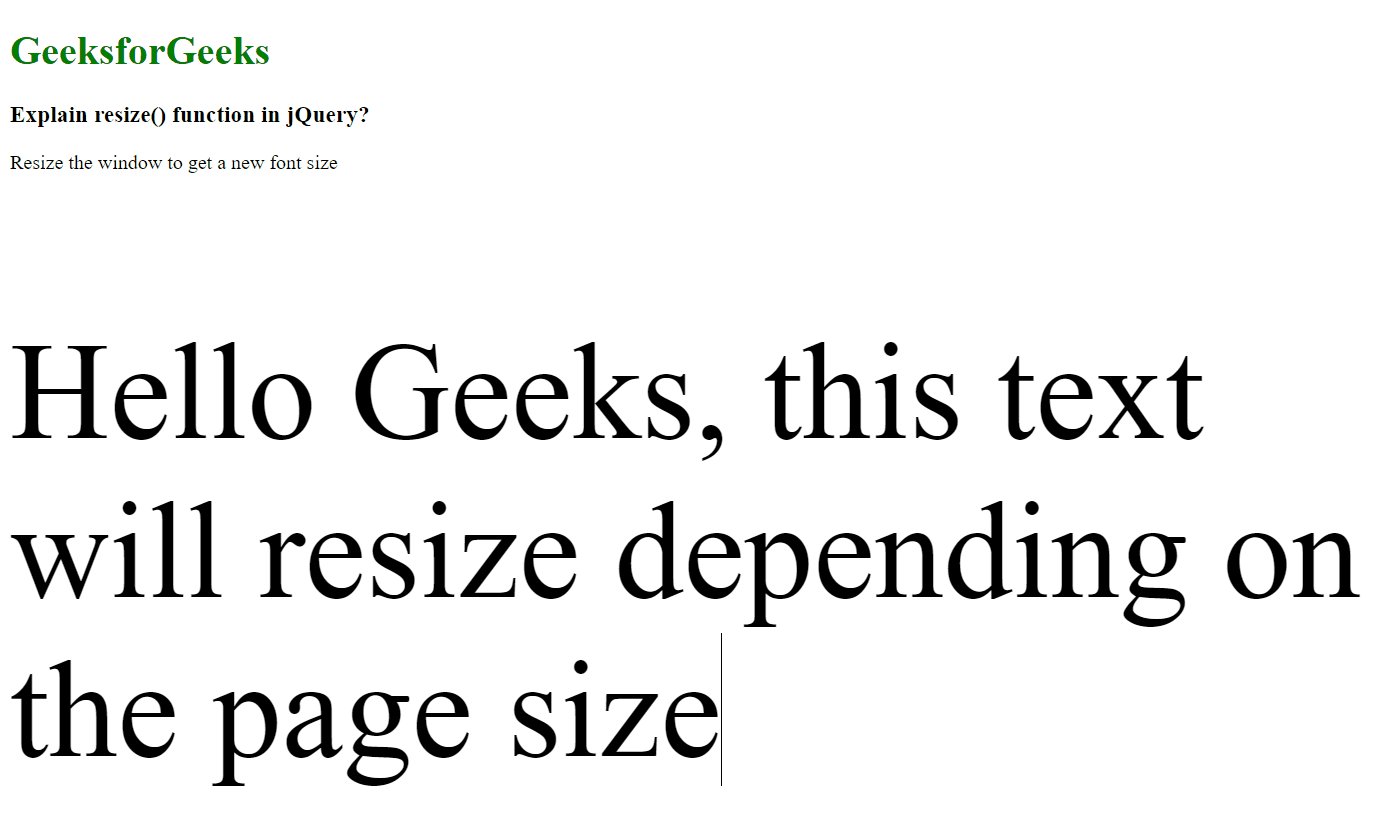
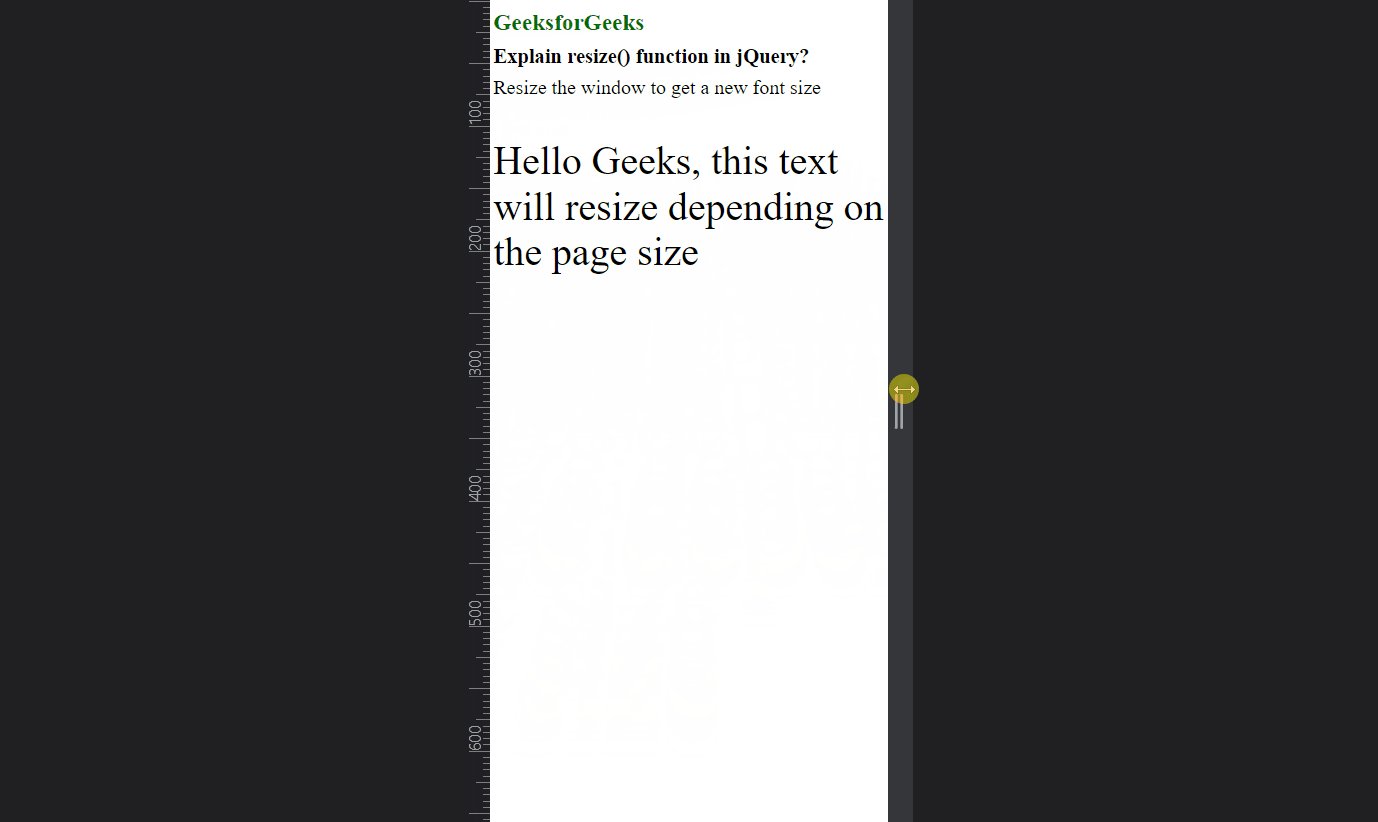
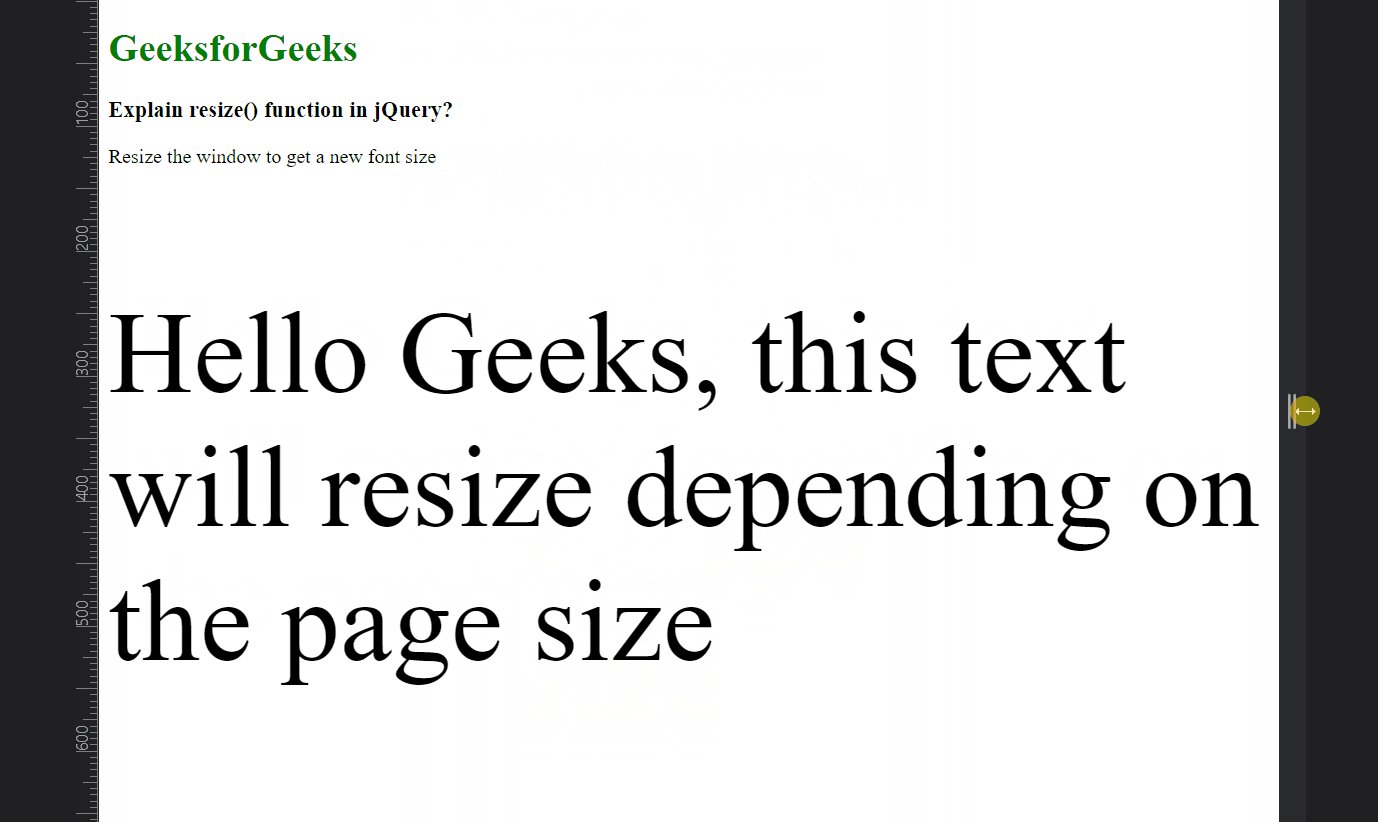
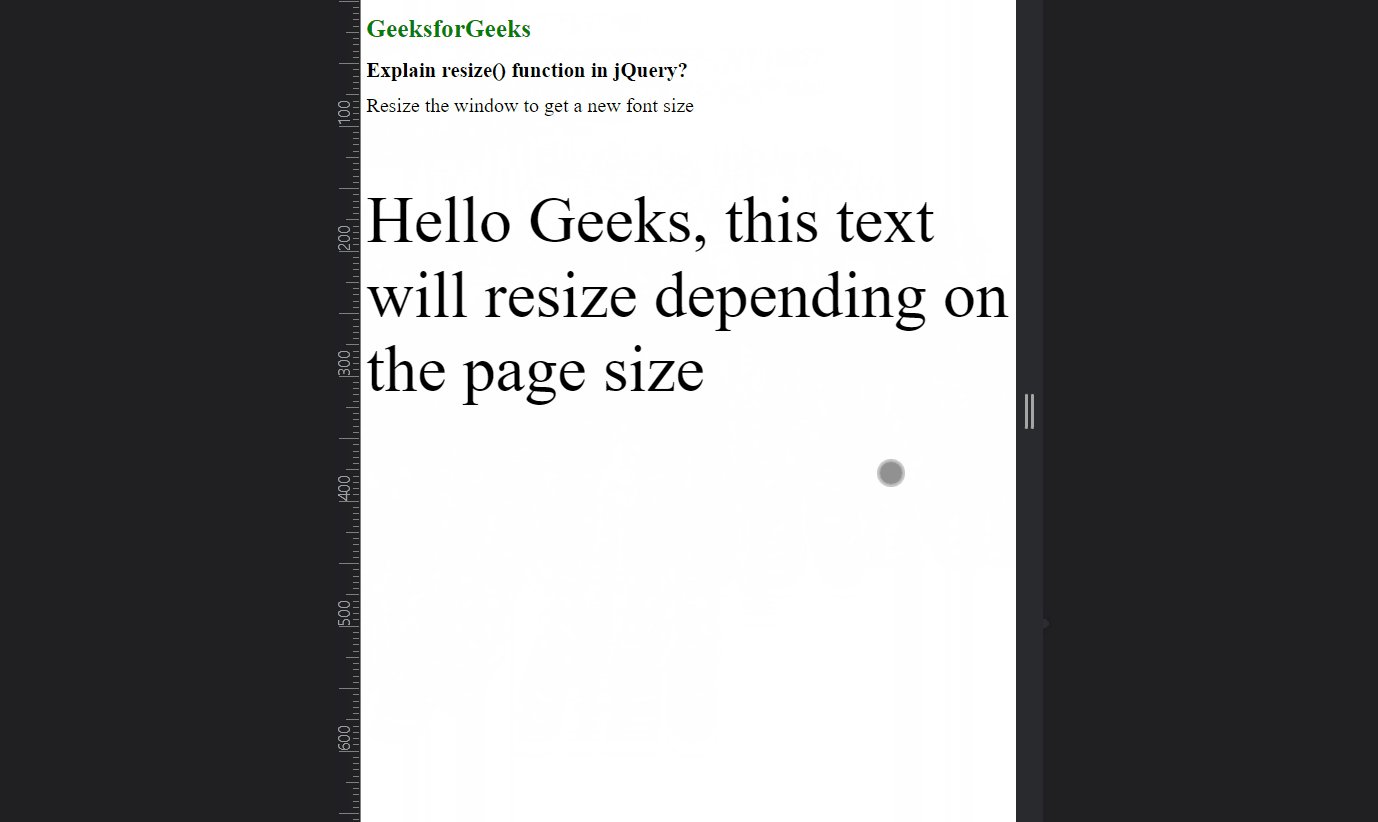
示例 2:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-3.6.0.min.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>Explain resize() function in jQuery?</h3>
<p>Resize the window to get a new font size</p>
<p id="text">
Hello Geeks, this text will resize
depending on the page size
</p>
<script type="text/javascript">
function resizeFont() {
// Find the font size on the basis of
// the current window width
let fontSize = (window).width() * 0.1;
// Update the font size
("#text").css("font-size", fontSize + "px");
}
resizeFont();
// Use the resize method with the above
// function as the callback
$(window).resize(resizeFont);
</script>
</body>
</html>
输出:

 极客教程
极客教程