jQuery UI可调整的启用()方法
jQuery UI由GUI小工具,视觉效果和主题组成,使用jQuery,CSS和HTML实现。 jQuery UI非常适合为网页建立UI界面。jQuery UI Resizable enable()方法是用来启用HTML div元素的resizable属性。这个方法不接受任何参数。
语法:
$( ".selector" ).resizable( "enable" );
参数:该方法不接受任何参数。
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”/code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”/code.jquery.com/jquery-1.12.4.js”></script>
<script src=”/code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!doctype html>
<html lang="en">
<head>
<link href=
"https:/code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src=
"https:/code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https:/code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
.container{
width: 320px;
}
#left-div {
float: left;
}
#right-div{
float: right;
}
#left-div,#right-div
{
width: 150px;
height: 150px;
text-align: center;
border: 2px solid black;
}
</style>
<script>
(function() {
( "#left-div" ).resizable();
( "#left-div" ).resizable('enable');
( "#right-div" ).resizable();
$( "#right-div" ).resizable('disable');
});
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Resizable enable() Method</h3>
<div class="container">
<div id="left-div">
<h3 class="gfg">I'm Enable</h3>
</div>
<div id="right-div">
<h3 class="gfg">I'm Disable</h3>
</div>
</div>
</center>
</body>
</html>
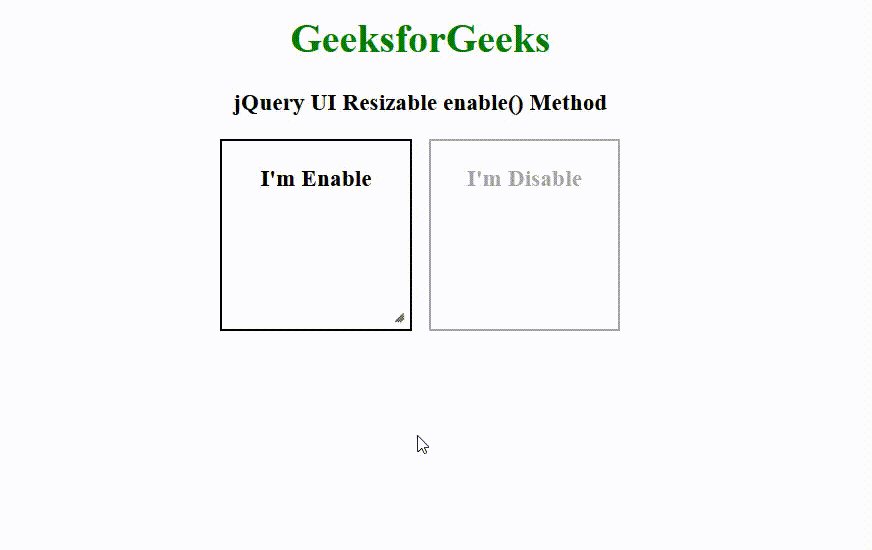
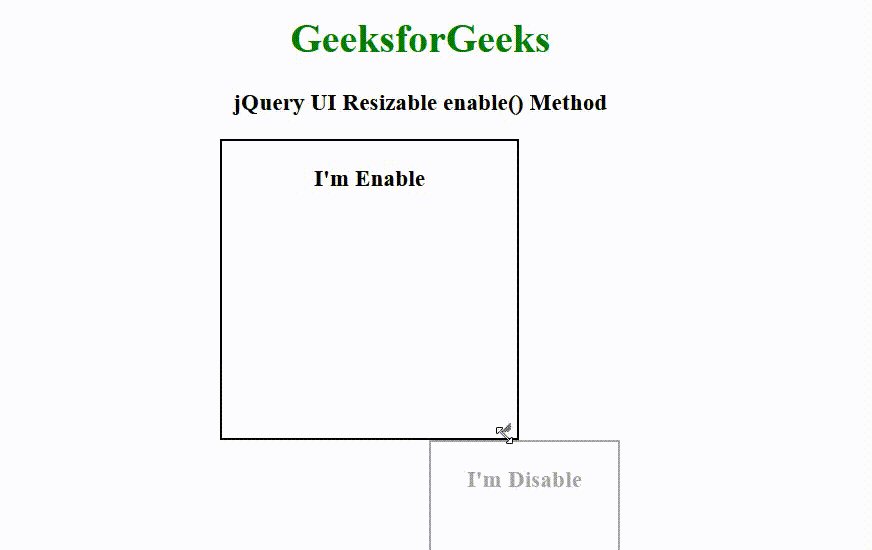
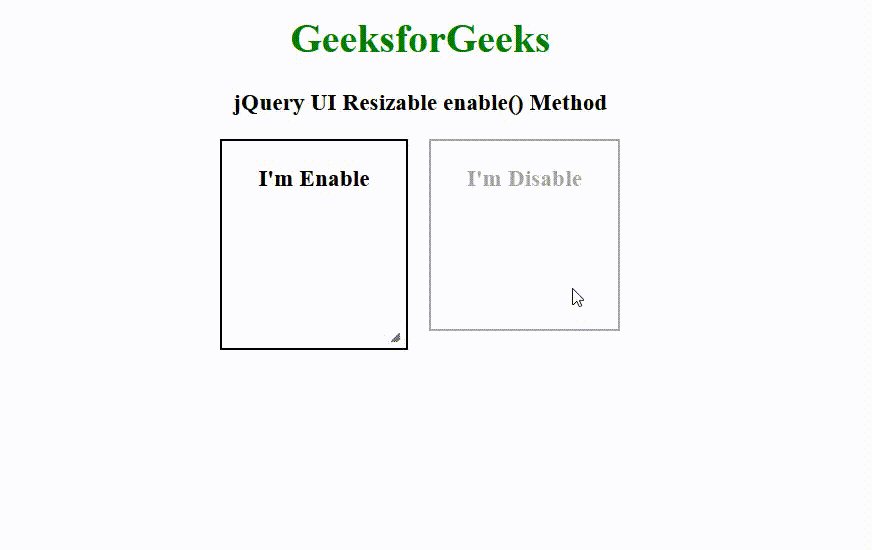
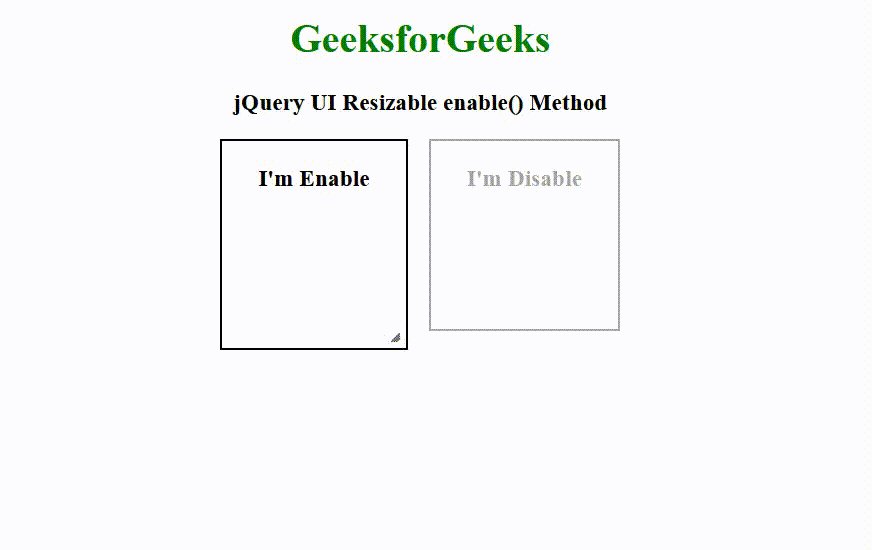
输出:

 极客教程
极客教程