如何使用jQuery从每个匹配的元素中删除一个属性
在这篇文章中,我们将学习如何使用JQuery从每个匹配的元素中删除一个属性。JQuery是最快的轻量级JavaScript库,用于简化HTML/CSS文档,或更准确地说,文档对象模型(DOM)和JavaScript之间的互动。它因其 “少写多做 “的格言而广为人知。它的意思很简单,就是你只需写几行代码就可以实现你的目标。
方法:属性是用来提供关于元素的额外信息。它总是被指定在起始标签中。我们可以通过使用JQuery中的removeAttr()方法轻松地从页面中删除属性。这个方法是用来从每个匹配的元素中删除一个属性。
语法:
selector.removeAttr( name )
参数:该方法有一个上面提到的和下面描述的单一参数。
- name: 这是要从页面中删除的属性的名称。
下面的例子将有助于更好地理解这种方法。
例子:在这个例子中,我们将使用removeAttr()方法,从每个匹配的元素中删除一个属性。
<html>
<head>
<script type="text/javascript"
src=
"https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js">
</script>
<style>
body {
text-align: center;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<table border="5px">
<tr>
<td>This is first table</td>
</tr>
</table>
<table border="6px">
<tr>
<td>This is second table</td>
</tr>
</table>
<table border="7px">
<tr>
<td>This is third table</td>
</tr>
</table>
<button id="btn">Click to remove</button>
<script type="text/javascript">
("#btn").click(function () {
("table").removeAttr("border");
});
</script>
</body>
</html>
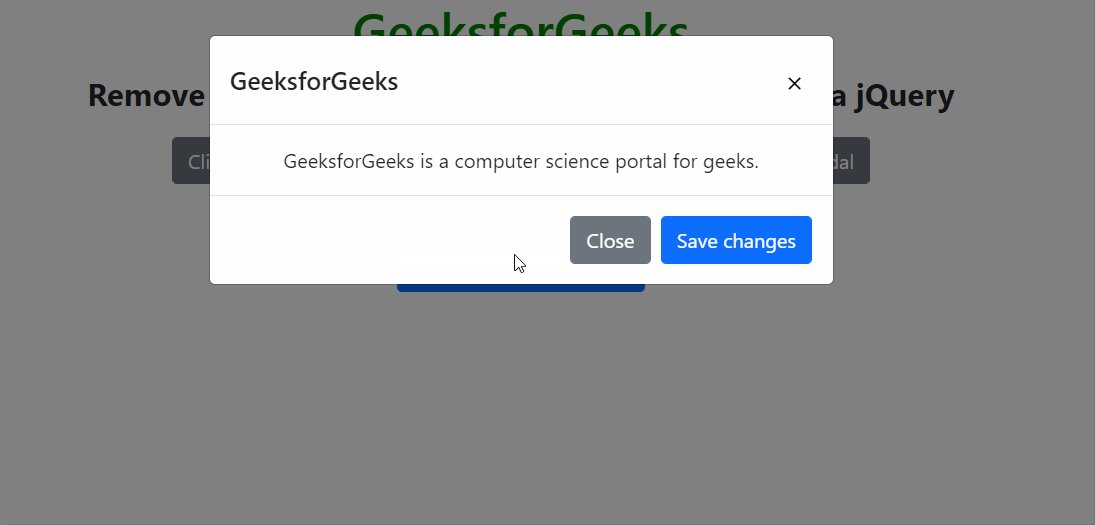
输出:

 极客教程
极客教程