使用jQuery查找每个分部的所有子女
在这篇文章中,我们将看到如何找到HTML文档中每个分部元素的所有子女。
要在jQuery中找到所有的孩子,你可以简单地使用.children()方法与.css()方法。
可以使用的方法:
- .children()。该方法返回所选元素的所有直接子女。
- .css()。该方法用于设置或返回所选元素的一个或多个样式属性。
步骤:
- 创建具有各种div元素及其子元素的HTML页面。
- 使用.children()方法,找到分部元素的子女。
- 使用.css()方法,为分部元素的那些子元素设计样式。
示例:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-git.js">
</script>
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width" />
<style>
body {
text-align: center;
font-size: 26px;
}
</style>
</head>
<body>
<h2 style="color: green">GeeksForGeeks</h2>
<p>This is a paragraph.</p>
<div>
<p>This is a paragraph within a division.</p>
</div>
<p>This is another paragraph.</p>
<div>
This is a <span>span</span>
element within a division.
</div>
<script>
$("div").children()
.css("background-color", " lightgreen");
</script>
</body>
</html>
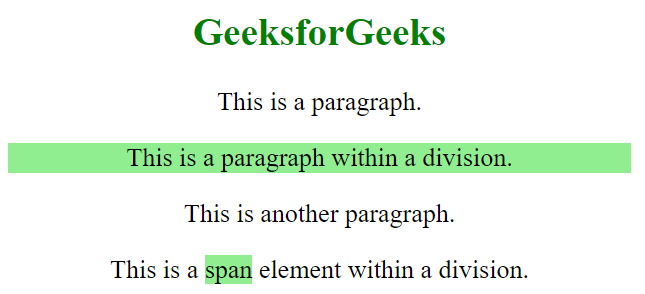
输出:在这个例子中,首先我们找到了div元素的所有子元素,并应用了CSS的background属性。分部元素的所有子元素都应该在网页上被突出显示。

 极客教程
极客教程