jQuery UI日期选择器选择其他月份选项
jQuery UI由GUI部件,视觉效果和使用jQuery,CSS和HTML实现的主题组成。jQuery UI非常适合为网页建立UI界面。jQuery UI datepicker selectOtherMonths选项是用来检查在当前月份之前或之后显示的其他月份的日子是否可以选择。如果showOtherMonths选项被设置为true,则显示。
语法:
$( ".selector" ).datepicker({
selectOtherMonths: Boolean
});
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" />
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
(function () {
("#gfg").datepicker({
showOtherMonths: true,
selectOtherMonths: true
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI datepicker selectOtherMonths Option</h3>
<div>Enter Date: <input type="text" id="gfg" /></div>
</body>
</html>
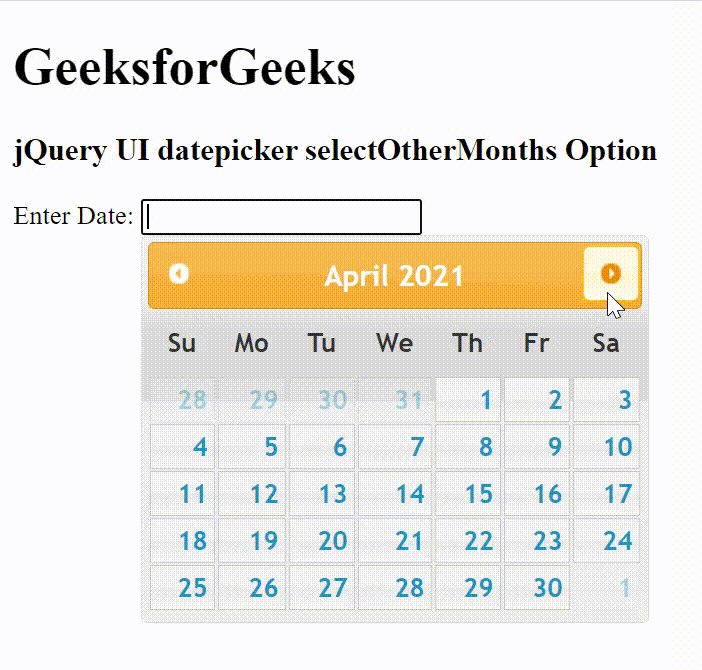
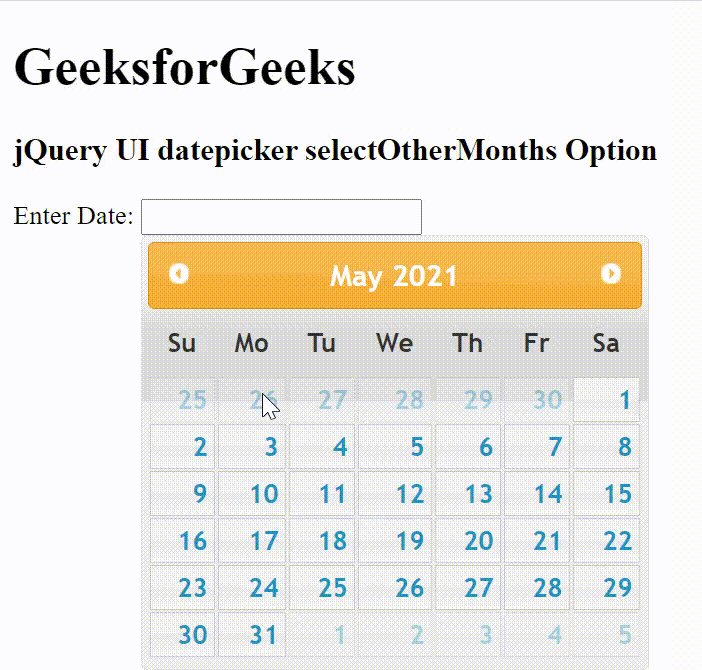
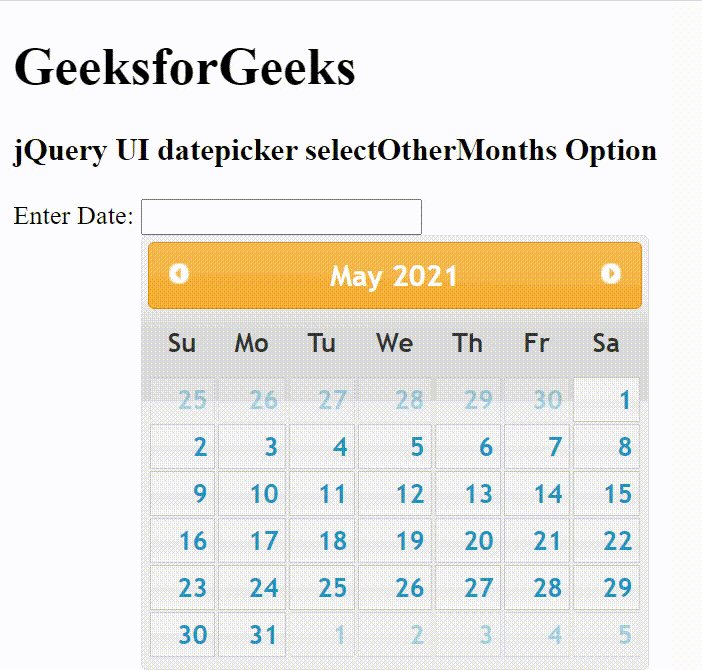
输出:

选择其他月份
 极客教程
极客教程