如何使用 moment.js 来改变 jQuery 中的日期格式
给定一个日期,我们需要使用moment.js来改变日期的格式。为了实现这一功能,我们可以使用 moment().format() 函数。
moment()函数: moment()函数用于从一个字符串创建一个时刻。
语法:
moment(String);
参数:它接受一个字符串作为参数。
返回值:它返回时刻对象。
format() 函数: moment().format()函数用于格式化日期。格式可以以字符串的形式提供,作为参数传递给这个方法。
语法:
moment().format(String);
参数:该函数接受一个字符串类型的单一参数,它定义了格式。
返回值:该函数返回日期。
CDN Links:
<script type=”text/javascript” src=”https://code.jquery.com/jquery-1.9.1.min.js”></script>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.18.1/moment.min.js”></script>
<link rel=”stylesheet” href=”https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/css/bootstrap.min.css”>
步骤:
- 首先,将jQuery、Moment.js和Bootstrap CDN链接添加到脚本中,或者从本地机器上下载它们。
- 创建一个日期和按钮的输入,以提交。
- 现在使用moment()方法将日期转换成一个时刻对象。
- 使用format()方法来改变日期的格式,下面是改变日期格式为 “DD-MM-YYY “的语法。
moment($("#date_val").val()).format('DD-MM-YYYY');
- 使用bootstrap给页面添加一些样式。
日期的格式化令牌:。
| Token | Description | Example |
|---|---|---|
| YYYY | 4位数的年份 | 2022年 |
| YY | 2位数的年份 | 22 |
| MMMM | 全长月 | 三月 |
| MMM | 3个字符的月份 | 3月 |
| MM | 年的月份,以零为单位 | 03 |
| M | 年的月份 | 3 |
| DD | 月的日期,零填充 | 02 |
| D | 本月的一天 | 2 |
| 做 | 本月的日期与数字顺序收缩 | 第2次 |
示例:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://code.jquery.com/jquery-1.9.1.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.18.1/moment.min.js">
</script>
<link rel="stylesheet" href=
"https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/css/bootstrap.min.css">
</head>
<body>
<div class="container row my-2 mx-auto">
<input type="date" data-provide="datepicker"
name="date" id="date_val">
<button type="button" id="datebtn"
class="btn btn-primary row ml-2">
Primary
</button>
</div>
<div class=" w-25">
<ul class="list-group">
<li class="list-group-item "> DD-MM-YYYY :
<span id="format1"
class="text-primary"></span>
</li>
<li class="list-group-item ">DD MMMM YYYY :
<span id="format2"
class="text-primary"></span>
</li>
<li class="list-group-item ">DD/MM/YYYY :
<span id="format3"
class="text-primary"></span>
</li>
</ul>
</div>
<script type="text/javascript">
("#datebtn").click(function () {
var format1 = moment(("#date_val")
.val()).format('DD-MM-YYYY');
("#format1").text(format1);
var format2 = moment(("#date_val")
.val()).format('DD MMMM YYYY');
("#format2").text(format2);
var format3 = moment(("#date_val")
.val()).format('DD/MM/YYYY');
$("#format3").text(format3);
});
</script>
</body>
</html>
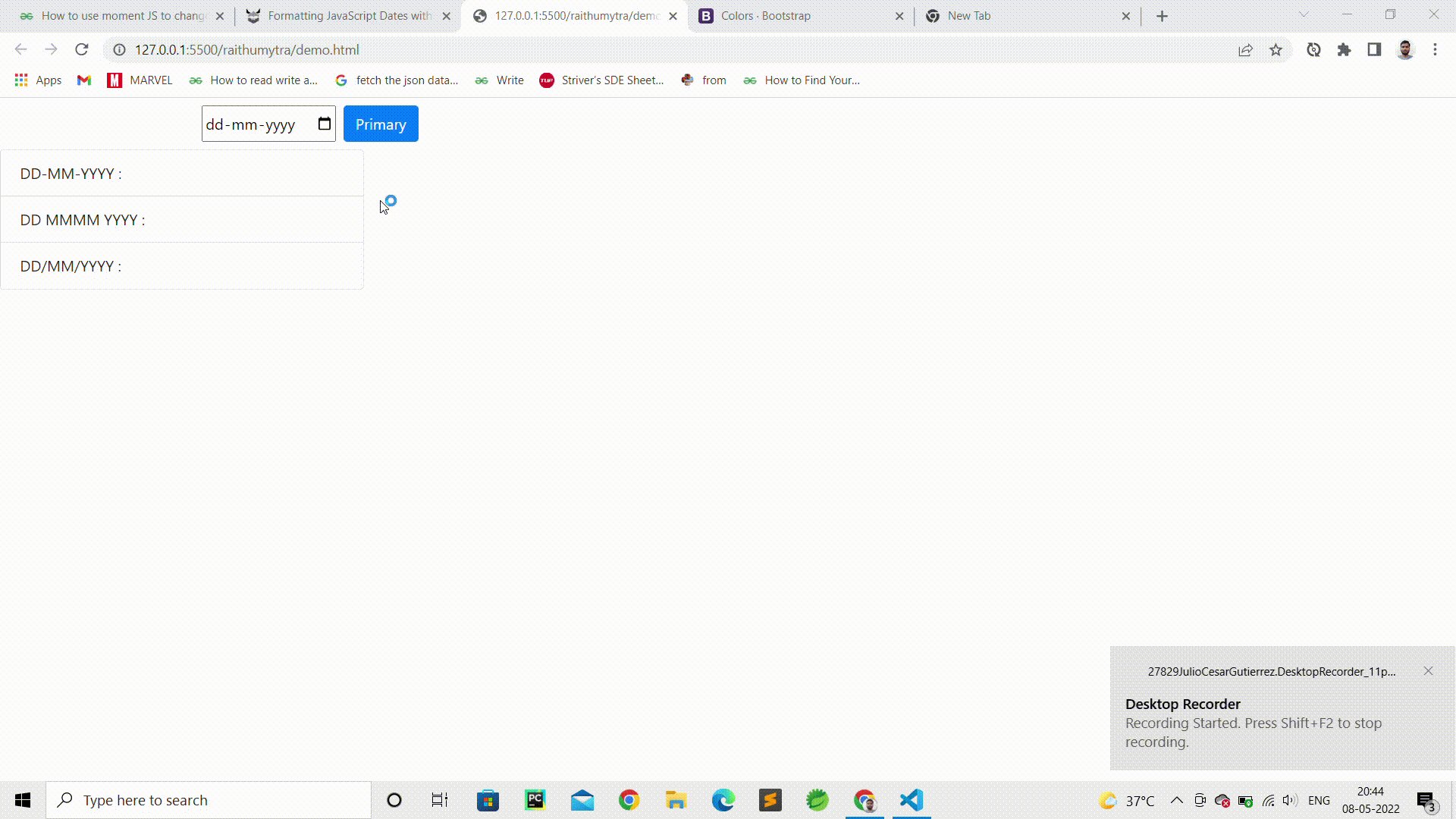
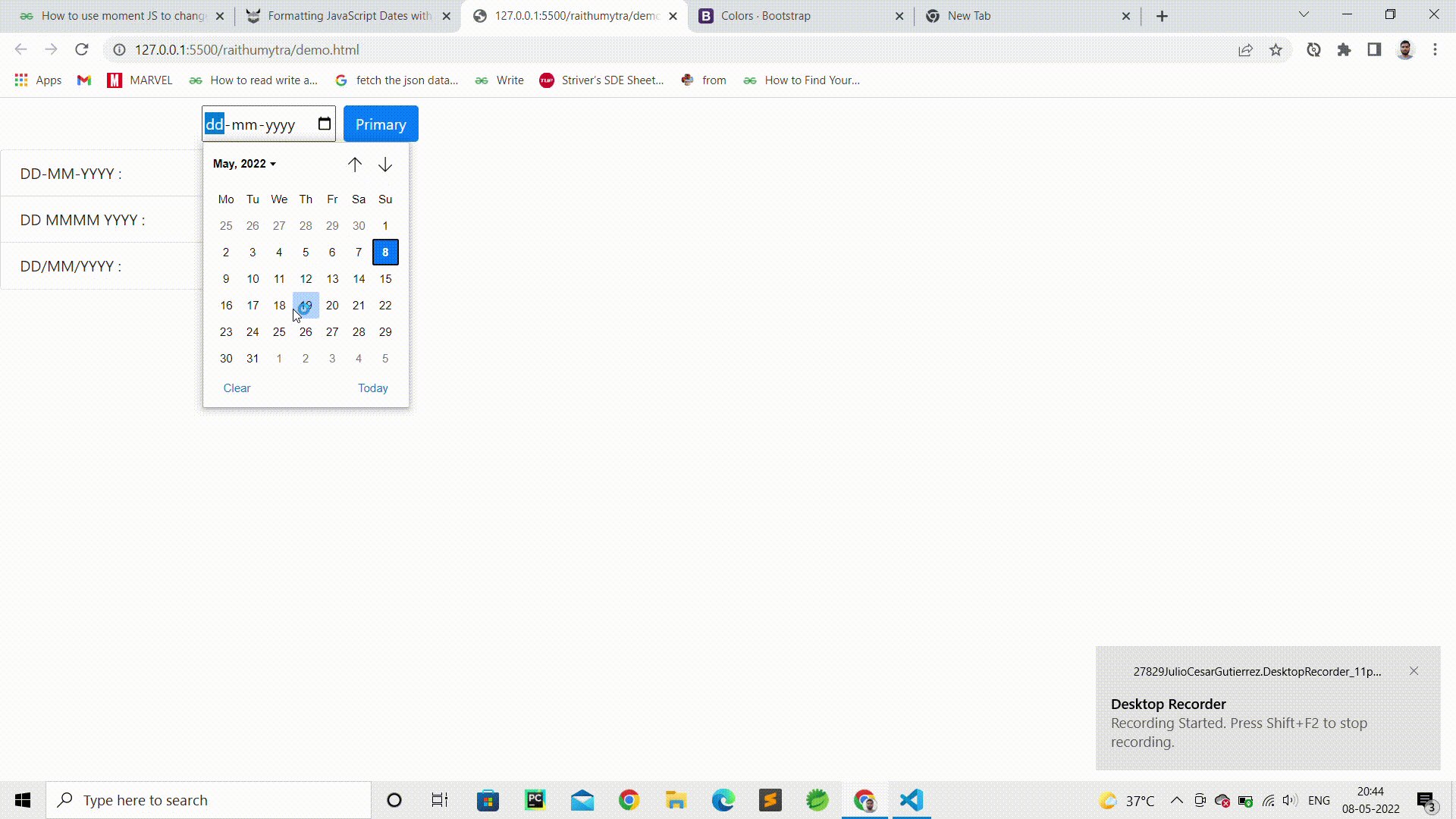
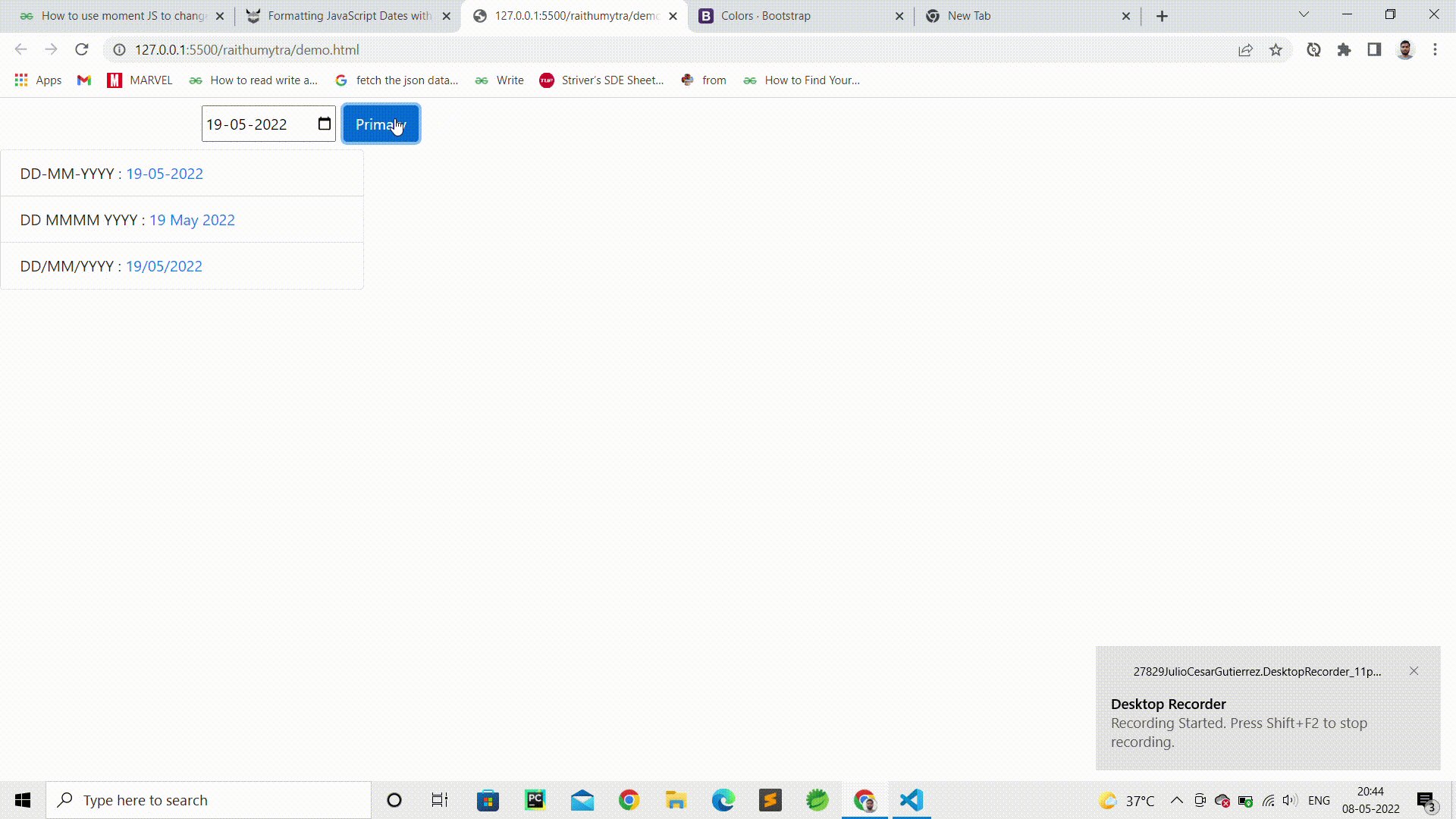
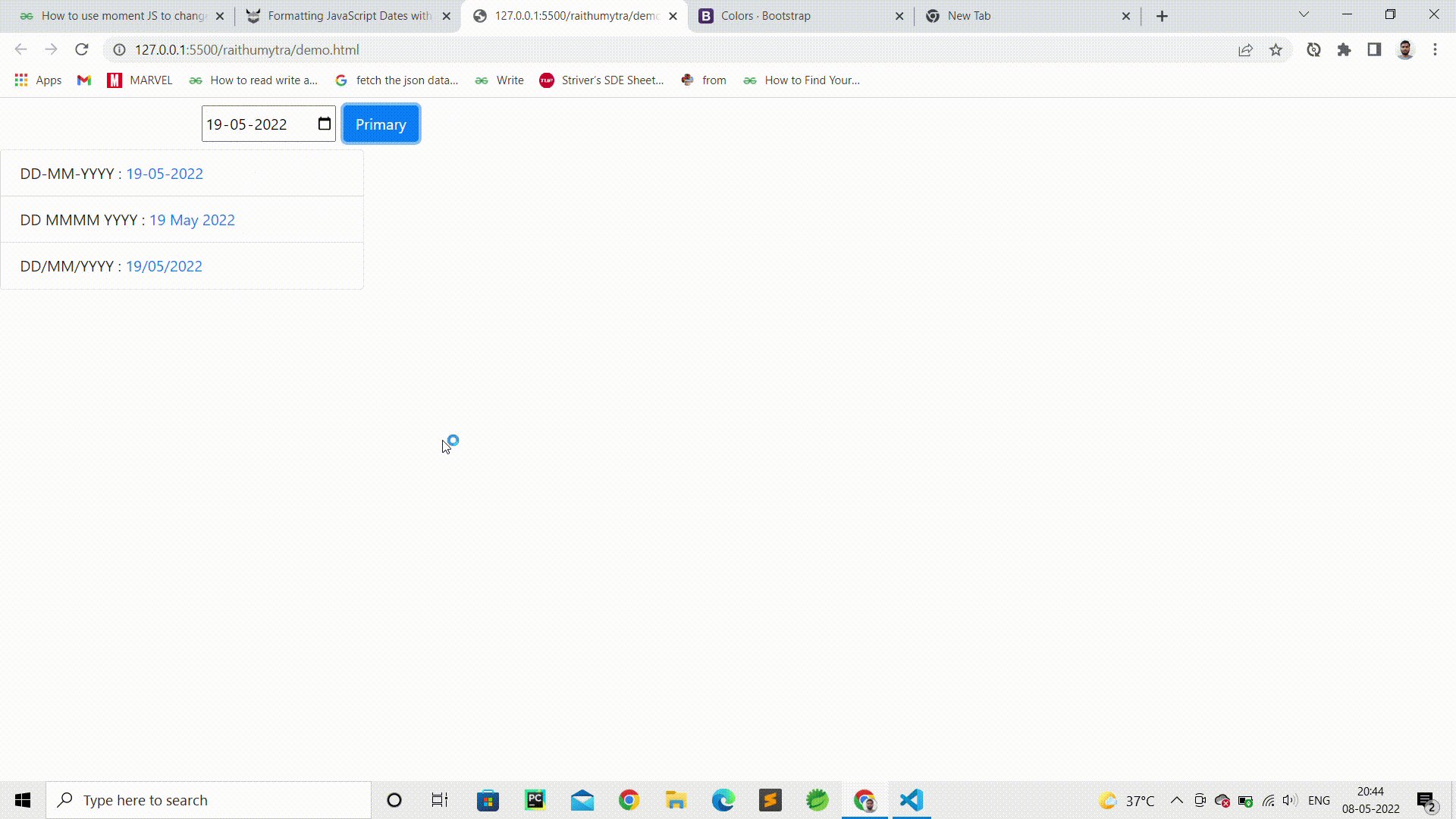
输出:

 极客教程
极客教程