如何使用jQuery写一个针对浏览器的代码
在这篇文章中,我们将看到如何使用jQuery编写浏览器专用代码。为了编写浏览器的具体代码,我们将使用Navigator的userAgent属性和jQuery的indexof()方法。导航仪的userAgent属性是用来获取浏览器发送给服务器的user-agent头的值。它返回一个字符串,代表浏览器的名称、版本和平台等值。
index()方法是用来返回指定元素相对于选择器的索引。
语法:
navigator.userAgent.indexOf(element)
方法:首先我们将使用navigator.userAgent.indexOf()方法来获取浏览器的索引。如果返回的索引不为-1,则打印浏览器名称,否则测试下一个浏览器。
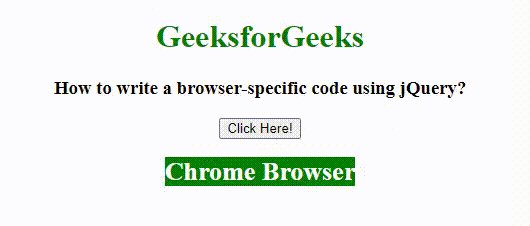
例子1:在这个例子中,我们将使用navigator.userAgent.indexOf()方法在屏幕上打印浏览器名称。
<!DOCTYPE html>
<html>
<head>
<title>
How to write a browser-specific code using jQuery?
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js">
</script>
</head>
<body style="text-align: center;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
How to write a browser-specific
code using jQuery?
</h3>
<div class="GFG"></div>
<script>
(document).ready(function () {
if (navigator.userAgent.indexOf("Chrome") != -1) {
(".GFG").text('Chrome Browser');
}
else if (navigator.userAgent.indexOf("Firefox") != -1) {
$(".GFG").text("Firefox Browser");
}
else if ((navigator.userAgent.indexOf("MSIE") != -1)
|| (!!document.documentMode == true)) {
alert('Internet Explorer');
}
else {
alert('Unknown Browser');
}
});
</script>
</body>
</html>
输出:

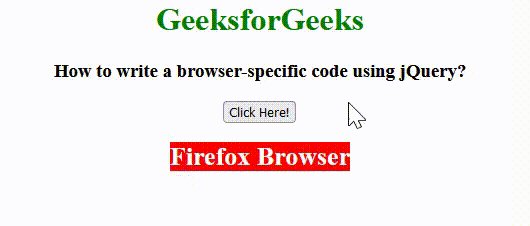
例2:在这个例子中,我们将使用navigator.userAgent.indexOf()方法和一个按钮,当按钮被点击时,函数被调用并在屏幕上打印出浏览器名称。
<!DOCTYPE html>
<html>
<head>
<title>
How to write a browser-specific code using jQuery?
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js">
</script>
</head>
<body style="text-align: center;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
How to write a browser-specific
code using jQuery?
</h3>
<input type="button" id="btn" value="Click Here!">
<br><br>
<span class="GFG"></span>
<script>
(document).ready(function () {
("#btn").click(function () {
if (navigator.userAgent.indexOf("Chrome") != -1) {
(".GFG").text('Chrome Browser').css({
"background-color": "green",
"color": "white",
"font-size": "26px",
"font-weight": "bold"
});
}
else if (navigator.userAgent.indexOf("Firefox") != -1) {
(".GFG").text("Firefox Browser").css({
"background-color": "red",
"color": "white",
"font-size": "26px",
"font-weight": "bold"
});
}
else if ((navigator.userAgent.indexOf("MSIE") != -1)
|| (!!document.documentMode == true)) {
(".GFG").text('Internet Explorer').css({
"background-color": "blue",
"color": "white",
"font-size": "26px",
"font-weight": "bold"
});
}
else {
(".GFG").text('Unknown Browser').css({
"background-color": "yellow",
"color": "white",
"font-size": "26px",
"font-weight": "bold"
});
}
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程