如何用jQuery在一个文本框中只允许10个数字
给定一个包含文本框输入元素的HTML文档,任务是使用jQuery允许在该特定的文本框中输入严格意义上的10位数字或号码。有两种方法可以用来完成这个任务。
方法1:在HTML中使用模式属性。为pattern属性定义以下正则表达式。
正则表达式:
d{10}
在这种方法中,如果文本框中的输入与pattern属性中的正则表达式不匹配,就会显示一个工具提示,说明应该匹配所要求的格式。另一方面,如果它确实匹配,那么将显示一个警告信息,说明表单已经成功提交。
示例:
<!DOCTYPE html>
<html>
<head>
<!-- jQuery -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<title>Allow only 10 numbers in textbox using jQuery</title>
<!-- Basic inline styling -->
<style>
body {
text-align: center;
}
#paraID {
font-weight: bold;
font-size: 1.5rem;
}
h1 {
color: green;
font-size: 2.5rem;
}
button {
cursor: pointer;
}
</style>
</head>
<body>
<form onsubmit="alert('Submitted successfully')">
<h1>GeeksforGeeks</h1>
<p id="paraID">jQuery - Allow only 10 numbers in textbox</p>
<input
type="text"
name="numbers"
placeholder="Enter ten digits..."
pattern="\d{10}"
required
title="Ten numbers"
autocomplete="off"
/>
<button type="submit">Submit</button>
</form>
</body>
</html>
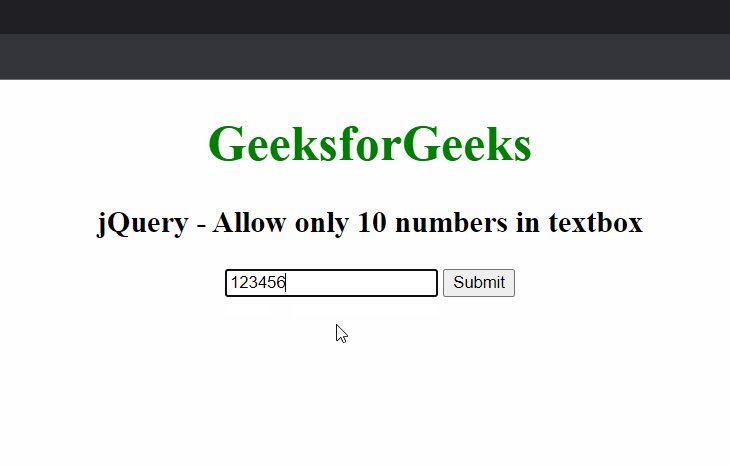
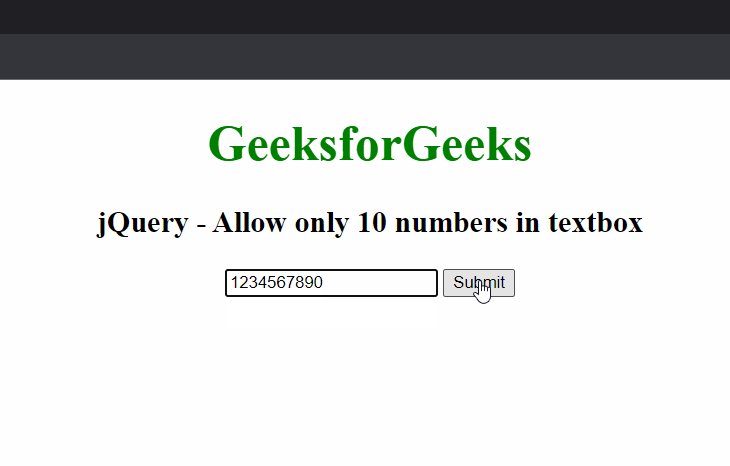
输出:

方法2:使用jQuery方法,如keypress。首先,创建一个数组,存储所有的ASCII码或数字0(ASCII值48)到9(ASCII值57)的值,以便以后可以验证文本框中的输入。接下来,使用输入标签的maxlength属性将输入的最大长度设为10。
jQuery中的event.which属性可以检测到键盘上的什么字符被输入到文本框中。之后,检查每个输入字符的ASCII码是否是数组中的ASCII码的一部分。如果字符的ASCII码在数组中,输入的字符是有效的(0-9)。否则,通过使用preventDefault()禁止在文本框中输入该字符。
最后,我们创建一个具有上述所有功能的函数,并将此函数绑定到一个按键方法上,然后将其绑定到文本框上。将提交方法附加到表单中,以检查文本框中的输入是否为10的长度。如果符合,表单就可以被提交,否则就会显示一个警告信息,说明输入的数字应该是10。
示例:
<!DOCTYPE html>
<html>
<head>
<!-- jQuery -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<title>Allow only 10 numbers in textbox using jQuery</title>
<!-- Basic inline styling -->
<style>
body {
text-align: center;
}
#paraID {
font-weight: bold;
font-size: 1.5rem;
}
h1 {
color: green;
font-size: 2.5rem;
}
button {
cursor: pointer;
}
</style>
</head>
<body>
<form>
<h1>GeeksforGeeks</h1>
<p id="paraID">jQuery - Allow only 10 numbers in textbox</p>
<input
type="text"
name="numbers"
placeholder="Enter ten digits..."
maxlength="10"
class="textbox"
autocomplete="off"
required
/>
<button type="submit">Submit</button>
</form>
<script type="text/javascript">
(".textbox").keypress(function (e) {
let myArray = [];
for (i = 48; i<58; i++) myArray.push(i);
if (!(myArray.indexOf(e.which) >= 0)) e.preventDefault();
});
("form").submit(function (e) {
if ($(".textbox").val().length === 10) {
alert("Submitted successfully!");
} else {
e.preventDefault();
alert("Enter ten numbers");
}
});
</script>
</body>
</html>
输出:

 极客教程
极客教程