如何在jQuery中添加或删除类
addClass()或removeClass()方法是用来添加CSS类的,当需要添加到我们的网页上时,有一些事件监听器或创造某种效果。
在这篇文章中,让我们看看如何在jQuery中添加一个CSS类或删除一个CSS类。
语法:
- 添加一个类。
$('selector').addClass(class_name);
- 删除一个类。
$('selector').removeClass(class_name);
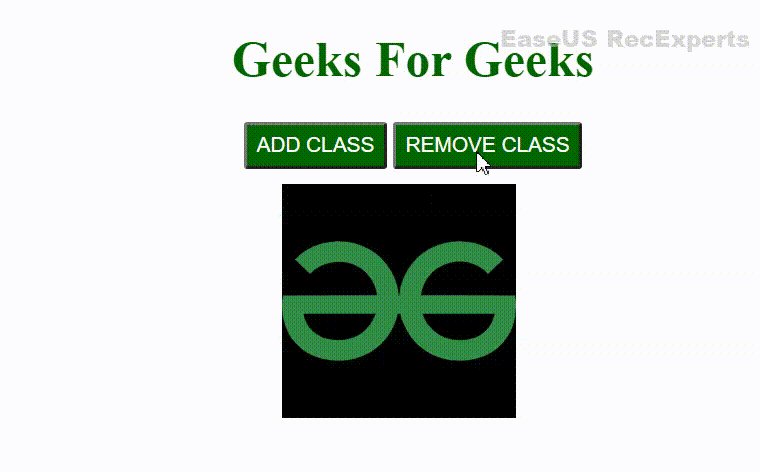
例子:下面的例子添加了一个类,当点击ADD CLASS按钮时,背景颜色为黑色,当点击REMOVE CLASS按钮时,也会删除这个添加的类。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<!-- Including jQuery -->
<script src=
"https://code.jquery.com/jquery-3.6.0.min.js"
integrity=
"sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
<style>
h1 {
color: #006600;
}
button {
color: white;
background-color: #006600;
width: auto;
height: 30px;
}
body {
text-align: center;
}
div {
margin: 10px;
height: 150px;
width: 150px;
position: relative;
text-align: center;
display: flex;
left: 215px;
}
.bg-black {
background-color: black;
}
</style>
</head>
<body>
<h1>Geeks For Geeks</h1>
<button id="btnadd"> ADD CLASS </button>
<button id="btnremove"> REMOVE CLASS </button>
<div id="GFG_IMAGE">
<!-- Image added using img tag
with src attribute -->
<img src=
"https://write.geeksforgeeks.org/static/media/Group%20210.08204759.svg"
height='150px' width='150px'>
<img>
</div>
<script>
(document).ready(function() {
('#btnadd').click(function() {
('img').addClass('bg-black');
});
('#btnremove').click(function() {
$('img').removeClass('bg-black');
});
});
</script>
</body>
</html>
输出:

添加类和删除类
 极客教程
极客教程