jQuery中delegate()方法的用途是什么
jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档,或者更准确地说,文档对象模型(DOM)和JavaScript之间的互动。阐述这些术语,简化了HTML文档的遍历和操作,浏览器事件处理,DOM动画,Ajax交互,以及跨浏览器的JavaScript开发。
jQuery中的委托()方法是用来添加事件处理程序到选定元素的子元素上。当事件发生时,该函数将被运行。这将适用于当前和未来的元素(如果我们想以后创建一些元素)。
语法:
$(selector)
.delegate(childSelector, event, data, function)
参数:该函数接受四个参数。
- childSelector。这是一个必要的参数,它用于指定要附加事件处理程序的儿童。
- event。这是一个必要的参数,用于指定附加到元素的事件。如果有多个事件值,那么它们将用空格隔开。
- data。这是一个可选的参数,它用于使用函数传递额外的数据。
- function。这是一个必要参数,它指定了事件发生时要运行的函数。
例子:下面的代码演示了jQuery中的delegate()方法。
<!DOCTYPE html>
<html>
<head>
<title> delegate() Method in jQuery </title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h2>delegate() Method in jQuery</h2>
<div>
<h3>
Click the button to change font size,
text color and background color of
GeeksforGeeks
</h3>
<button> Click me </button>
</div>
<p>GeeksforGeeks</p>
</center>
<script>
(document).ready(function() {
("div").delegate("button", "click", function() {
("p").css("background-color", "grey");
("p").css("color", "white");
$("p").css("font-size", "50px");
});
});
</script>
</body>
</html>
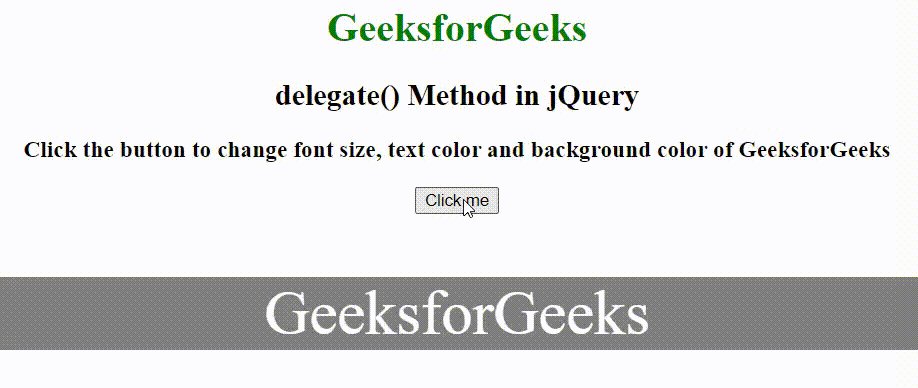
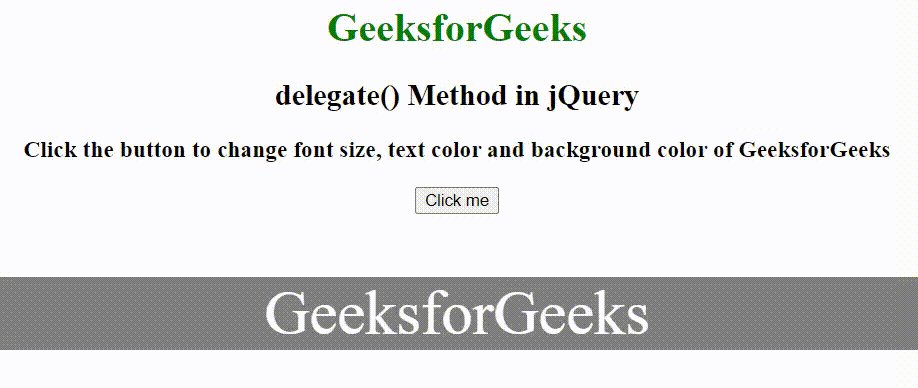
输出:

jQuery中的delegate()方法
 极客教程
极客教程