jQuery中的param()方法有什么用
在这篇文章中,我们将学习jQuery提供的param()方法,这是一个内置的方法。这个方法是用来创建一个对象的序列化表示。该方法将递归地序列化深层对象,以尝试与现代语言如Ruby on Rails或Python一起工作。
这在对象的数据必须以字符串的形式传递给服务器的情况下很有帮助,比如在Ajax请求中。如果需要,这个方法也支持传统的序列化方法。传统的方法可以防止在序列化的形式中使用括号。
语法:
$.param( obj, traditional )
参数:该方法接受上面提到的和下面描述的两个参数。
- obj: 这是用来指定一个数组,对象或jQuery对象来进行序列化。它要求该参数是可以正确序列化的。
- traditional: 这是用来指定是否必须使用传统的序列化方法。它是一个可选的参数。
返回值:它返回一个字符串,包含给定对象的序列化形式。
实例1:本例使用param()方法来创建一个对象的序列化表示。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-3.6.0.min.js">
</script>
</head>
<body>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>What is the use of param() method?</h3>
<p>The object to be serialized is:</p>
<pre>
let course = {
courseId: 108,
price: "Free",
rating: 4.8
}
</pre>
<p>Click on the button to use the param()
method for serializing the object</p>
<button onclick="serializeObject()">
Serialize object
</button>
<p><b>Serialized Output:</b></p>
<div id="output"></div>
<script type="text/javascript">
function serializeObject() {
// The object to serialize
let course = {
courseId: 108,
price: "Free",
rating: 4.8
}
// Find the serialized output using
// the param() method
let serializedOutput = .param(course);
// Display it on the page
("#output").text(serializedOutput);
}
</script>
</body>
</html>
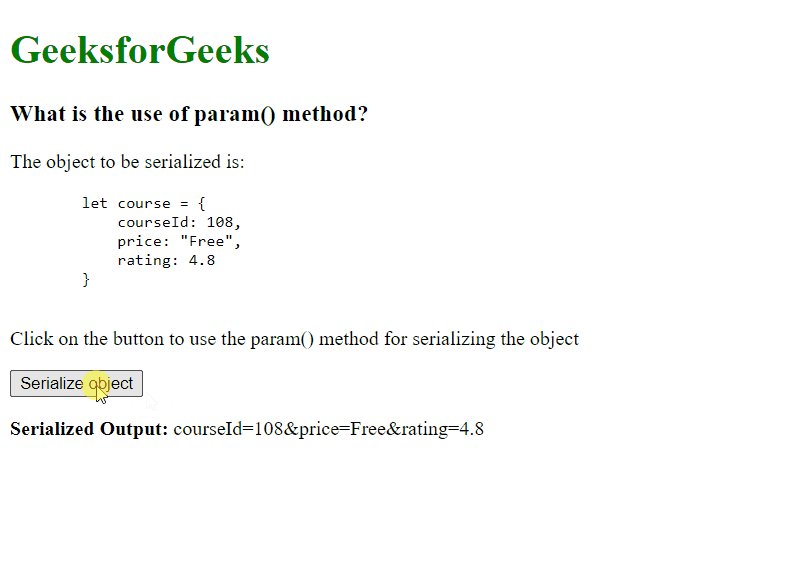
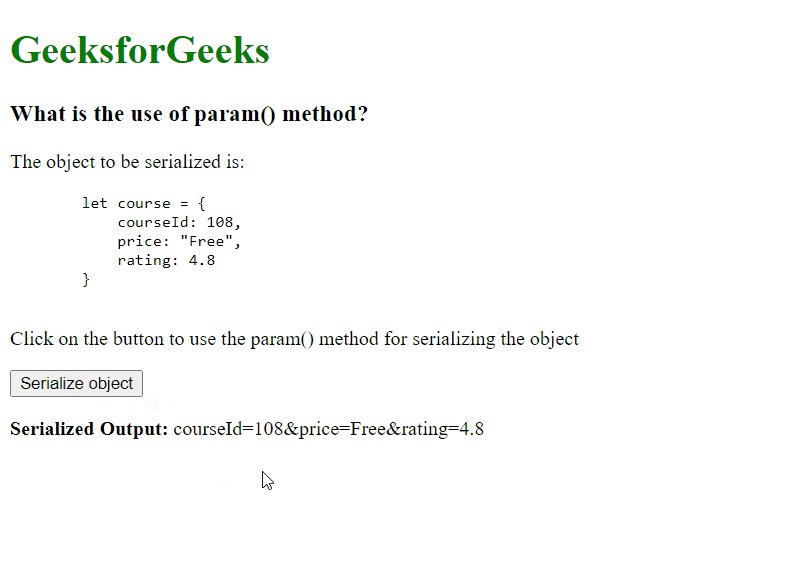
输出:

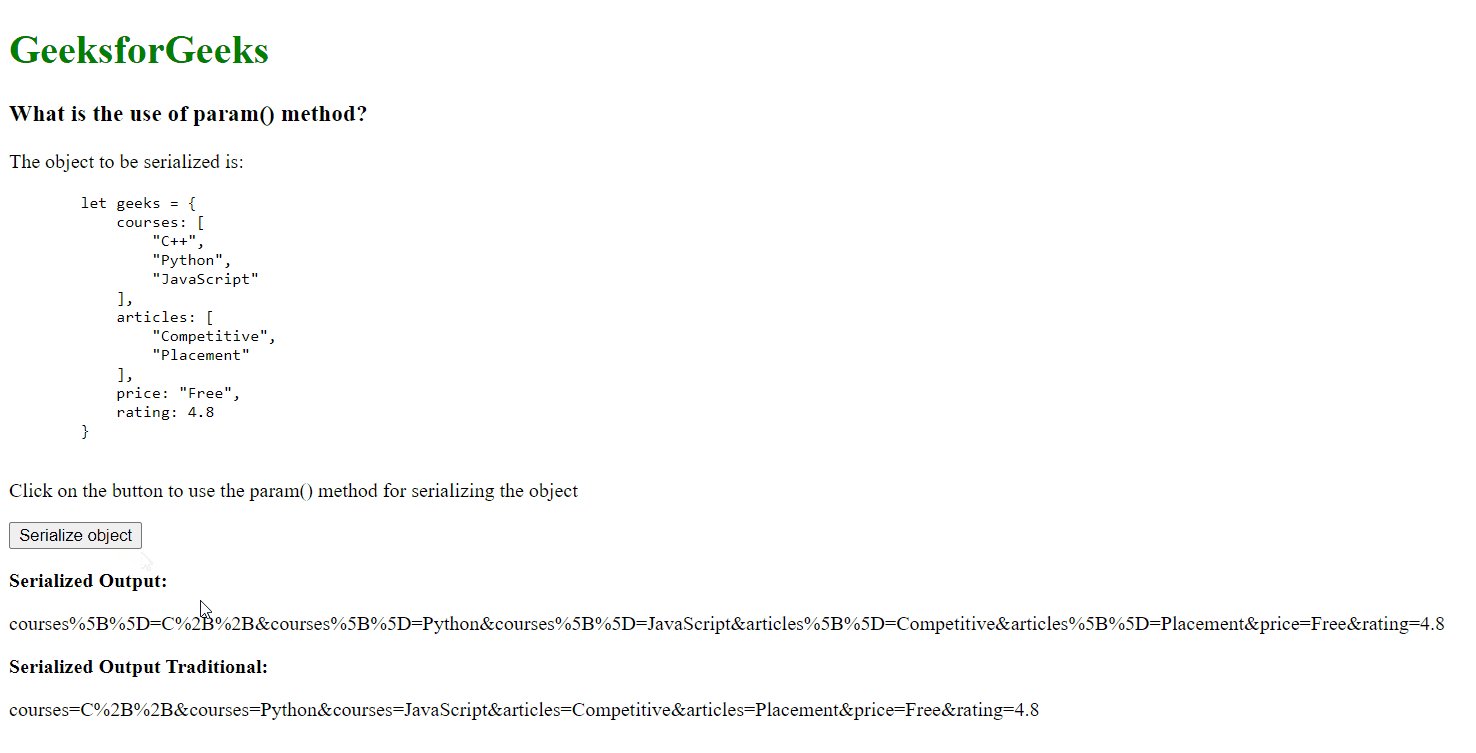
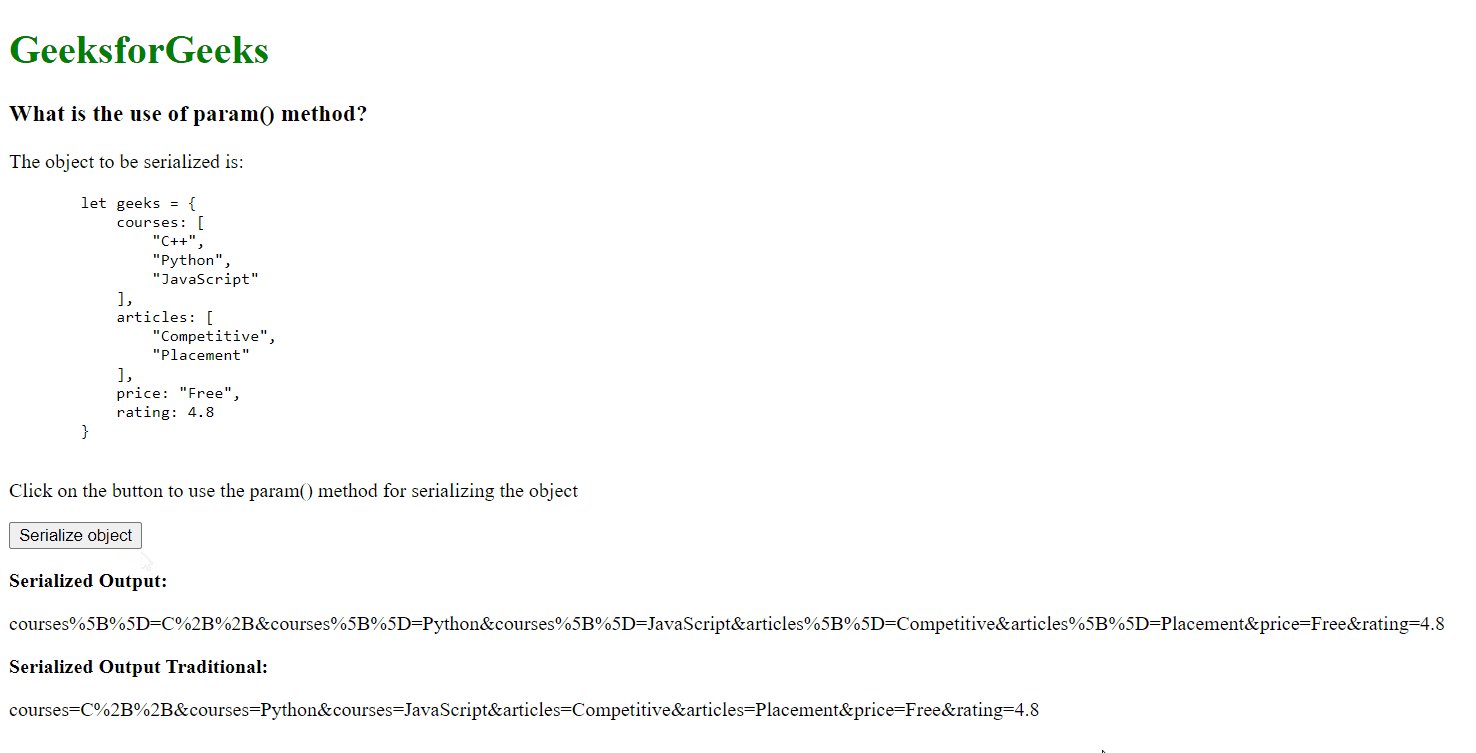
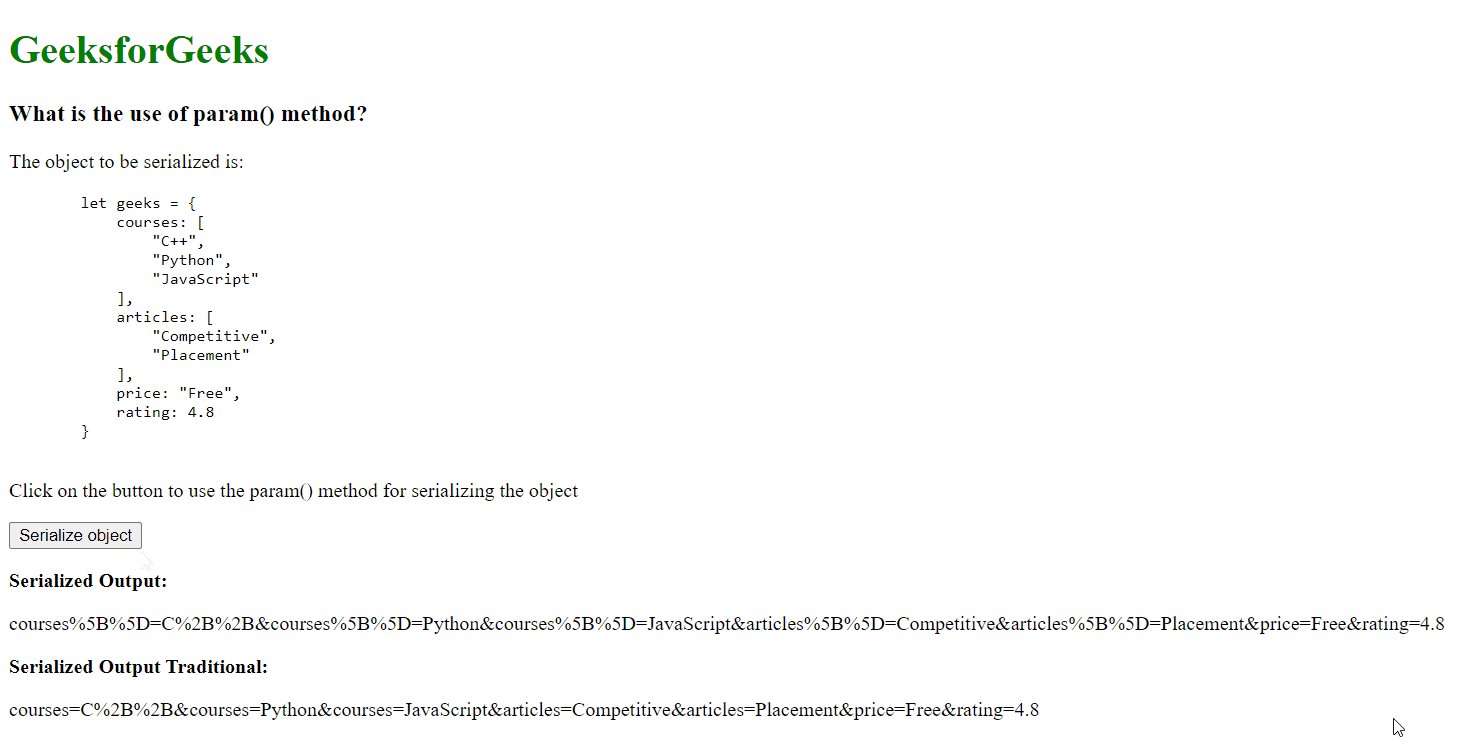
实例2:这个例子比较了使用传统参数时的差异。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>What is the use of param() method?</h3>
<p>The object to be serialized is:</p>
<pre>
let geeks = {
courses: [
"C++",
"Python",
"JavaScript"
],
articles: [
"Competitive",
"Placement"
],
price: "Free",
rating: 4.8
}
</pre>
<p>Click on the button to use the param()
method for serializing the object</p>
<button onclick="serializeObject()">
Serialize object
</button>
<p><b>Serialized Output:</b></p>
<div id="output"></div>
<p><b>Serialized Output Traditional:</b></p>
<div id="output-traditional"></div>
<script type="text/javascript">
function serializeObject() {
// The object to serialize
let geeks = {
courses: [
"C++",
"Python",
"JavaScript"
],
articles: [
"Competitive",
"Placement"
],
price: "Free",
rating: 4.8
}
// Find the serialized output using
// the param() method and display it
("#output").text(
.param(geeks)
);
// Using the param() method with the
// traditional parameter set to true
// and display it
("#output-traditional").text(
.param(geeks, true)
);
}
</script>
</body>
</html>
输出:

 极客教程
极客教程