如何用jQuery选择一个元素的所有下一个兄弟姐妹元素
在这篇文章中,我们将讨论如何使用jQuery选择一个元素的所有下一个同级元素。为了选择一个元素的所有下一个兄弟姐妹元素,我们将使用 nextAll() 方法。
nextAll()方法是用来寻找所选元素的下一个兄弟姐妹元素。兄弟姐妹是那些在DOM树中具有相同的父元素。这个方法不接受任何参数,并返回所选元素的所有下一个兄弟姐妹元素。
语法:
$(selector).nextAll()
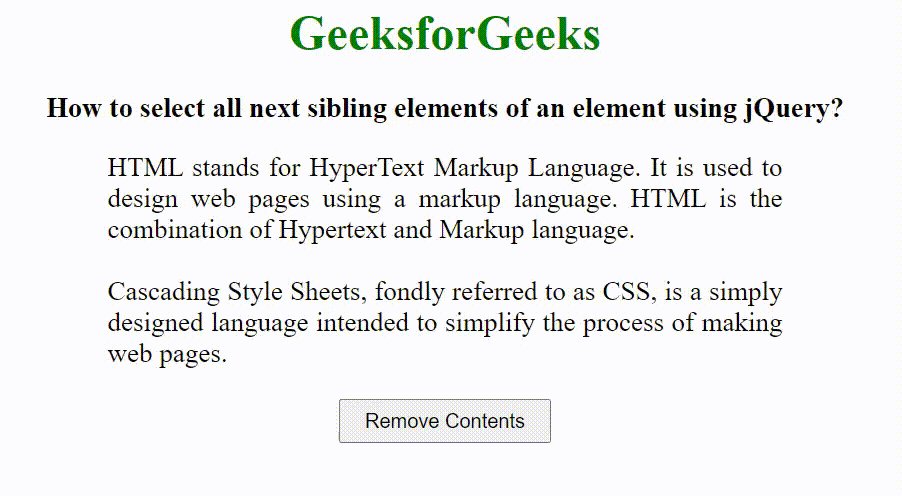
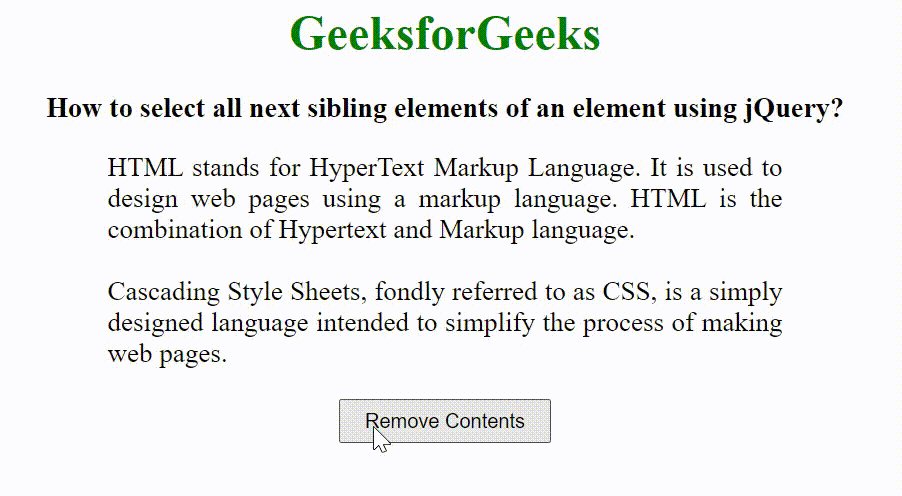
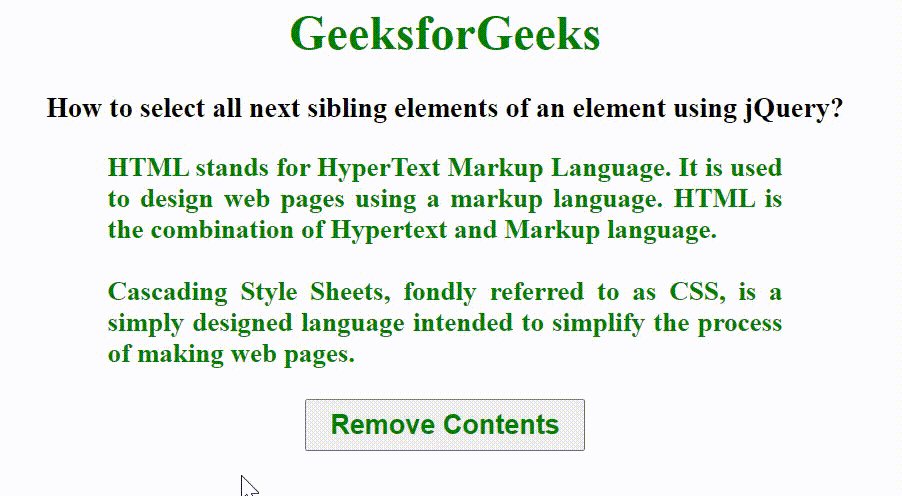
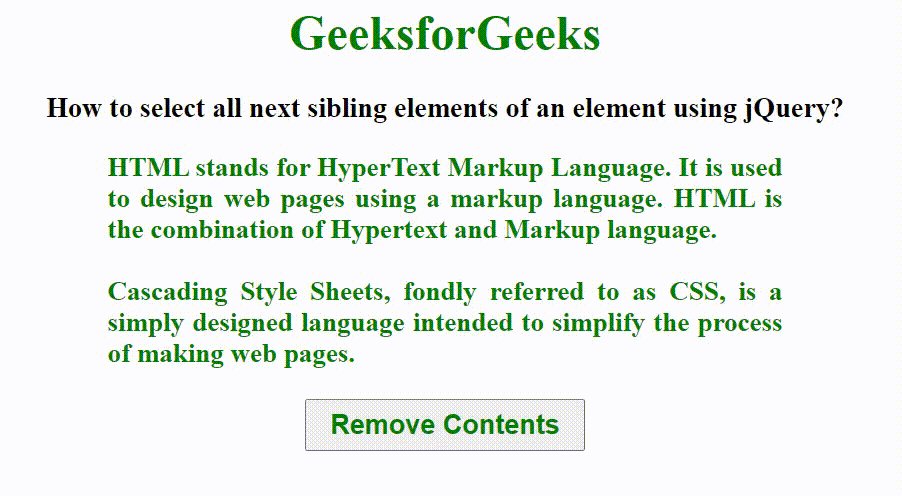
方法:首先,我们将创建标题元素和主div容器,在主div容器内,我们将添加两个div容器。当用户点击按钮时,nextAll()方法被调用,它将选择所选元素的所有下一个兄弟姐妹。在选择了兄弟姐妹后,我们给它添加一些CSS属性。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<script src=
"https://code.jquery.com/jquery-3.5.1.min.js">
</script>
<title>
How to select all next sibling elements
of an element using jQuery?
</title>
<style>
.main {
width: 450px;
text-align: justify;
font-size: 18px;
}
#GFG {
padding: 5px 15px;
margin-top: 20px;
}
.Geeks {
font-size: 18px;
font-weight: bold;
color: green;
}
</style>
<script>
(document).ready(function () {
("#GFG").on('click', function () {
$("h3").nextAll().addClass("Geeks");
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
How to select all next sibling elements
of an element using jQuery?
</h3>
<div class="main">
<div class="section1">
HTML stands for HyperText Markup
Language. It is used to design
web pages using a markup language.
HTML is the combination of
Hypertext and Markup language.
</div>
<br>
<div class="section2">
Cascading Style Sheets, fondly
referred to as CSS, is a simply
designed language intended to
simplify the process of making
web pages.
</div>
</div>
<input type="button" id="GFG"
value="Remove Contents">
</center>
</body>
</html>
输出:

 极客教程
极客教程