如何使用jQuery在无序列表元素中添加一个列表元素
在这篇文章中,我们将看到如何使用jQuery在无序列表中添加一个列表。所以我们用来添加列表中的项目的函数是-
<script>
(document).ready(function() {('.btn').click(function(){
var content = ('#addList').val();
var fixingContent='<li>'+content+'</li>';('.List').append(fixingContent);
})
})
</script>
方法:首先,我们创建一个按钮,提供向列表中添加项目的功能。
当按钮被点击时,通过按钮ID,我们将首先把文本框中的输入内容存储到变量content中,然后简单地把内容放在var fixingContent='<li><span>'+content+'</span></li>' 中。
之后,我们只是将内容追加到有一个名为list的类的列表中。
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js">
</script>
<style>
.btn {
width: 66px;
height: 21px;
margin: 5px;
padding: 0px;
border-color: #b6b6bb;
}
#addList {
border-color: rgb(183, 252, 252);
}
</style>
<script>
(document).ready(function() {
('.btn').click(function() {
var content = ('#addList').val();
var fixingContent =
'<li>' + content + '</li>';
('.List').append(fixingContent);
})
})
</script>
</head>
<body>
<h3 class="head"> Type List to Add</h3>
<input type="text" id="addList">
<input type="button" name="add"
class="btn" value="Add">
</button>
<div class="addTask">
<ul class="List">
</ul>
</div>
</body>
</html>
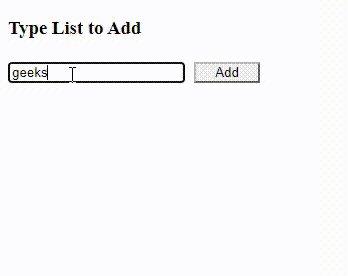
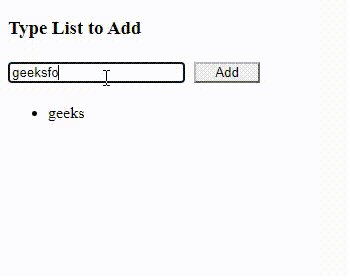
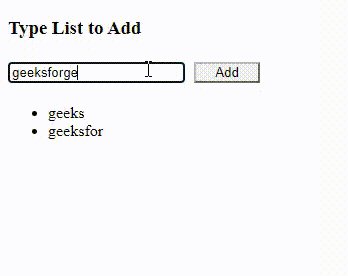
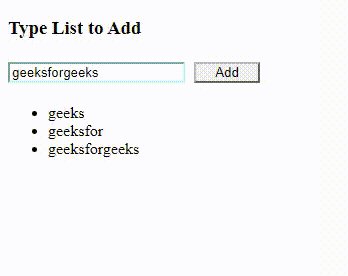
输出 :

 极客教程
极客教程