如何删除被jQuery插入的bootstrap模态
在这篇文章中,我们将学习如何删除一个通过jQuery插入的Bootstrap模态。
方法1:使用jQuery库中的click()、append()和remove()方法。
在下面的例子中定义了两个按钮,分别具有insert-modal和remove-modal的类。在jQuery脚本中,声明了一个变量triggerModalBtn,并赋予它一个典型的按钮标记的值,在点击时打开模式。另一个变量modal被声明并被赋予Bootstrap modal的典型标记值,它通过其id exampleModal与之前定义的按钮相连(按钮的data-bs-toggle属性被赋予Bootstrap modal的id值)。
我们使用click()方法为insert-modal类的按钮附加一个点击事件。点击后,触发模态的按钮和Bootstrap模态一起使用append()方法被追加到文档的主体中。在这个事件监听器中,我们又附加了一个点击事件监听器,但这次是附加到类为remove-modal的按钮上。点击remove-modal按钮后,使用remove()方法将触发Bootstrap模态的按钮和Bootstrap模态一起删除。
示例:
<!DOCTYPE html>
<html>
<head>
<!-- Bootstrap CDN -->
<link rel="stylesheet"
href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" />
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js">
</script>
<!-- jQuery CDN -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<!-- Basic inline styling -->
<style>
body {
text-align: center;
}
h1 {
color: green;
font-size: 40px;
}
p {
font-size: 25px;
font-weight: bold;
}
/*Styling the trigger modal button of the Bootstrap modal */
.trigger-modal-btn {
margin: 3rem auto 0 auto;
display: block;
}
/*Styling the close button of the Bootstrap modal */
.close {
border: none;
background: transparent;
font-size: 1.5rem;
}
.close:hover {
color: rgba(0, 0, 0, 0.5);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
Remove Bootstrap modal that has been inserted via jQuery
<button type="button"
class="btn btn-secondary insert-modal">
Click me to insert Bootstrap modal
</button>
<button type="button"
class="btn btn-secondary remove-modal">
Click me to remove Bootstrap modal
</button>
<script type="text/javascript">
var triggerModalBtn = `<button
type="button"
class="btn btn-primary trigger-modal-btn"
data-bs-toggle="modal"
data-bs-target="#exampleModal"
>
Launch Bootstrap modal
</button>`;
var modal = `<div
class="my-modal modal fade"
id="exampleModal"
tabindex="-1"
role="dialog"
aria-labelledby="exampleModalLabel"
aria-hidden="true"
>
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title"
id="exampleModalLabel">GeeksforGeeks</h5>
<button
type="button"
class="close"
data-bs-dismiss="modal"
aria-label="Close"
>
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
GeeksforGeeks is a computer
science portal for geeks.
</div>
<div class="modal-footer">
<button
type="button"
class="btn btn-secondary"
data-bs-dismiss="modal"
>
Close
</button>
<button type="button"
class="btn btn-primary">
Save changes
</button>
</div>
</div>
</div>
</div>`;
(".insert-modal").click(function () {
("body").append(triggerModalBtn);
("body").append(modal);
(".remove-modal").click(function () {
(".trigger-modal-btn").remove();
(".my-modal").remove();
});
});
</script>
</body>
</html>
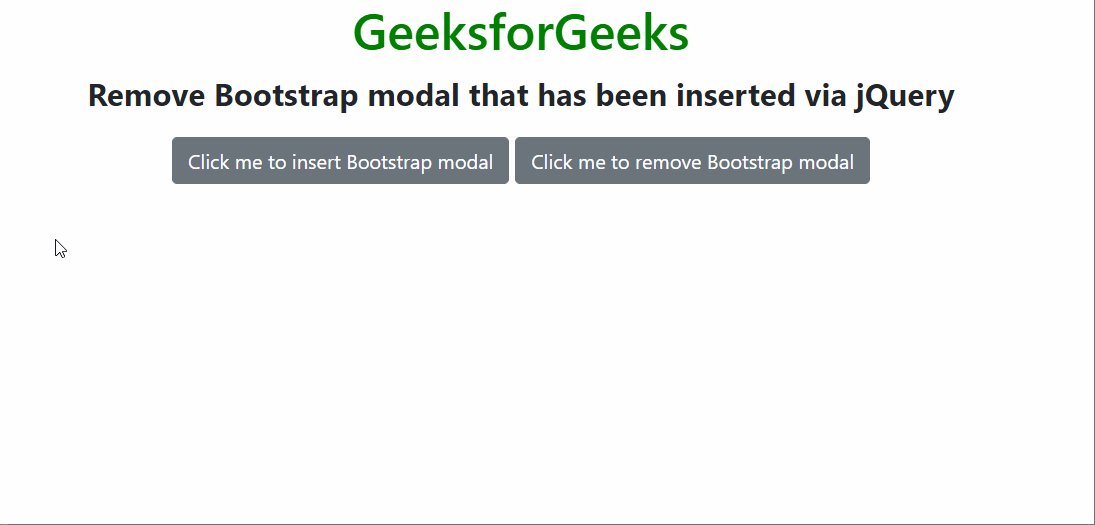
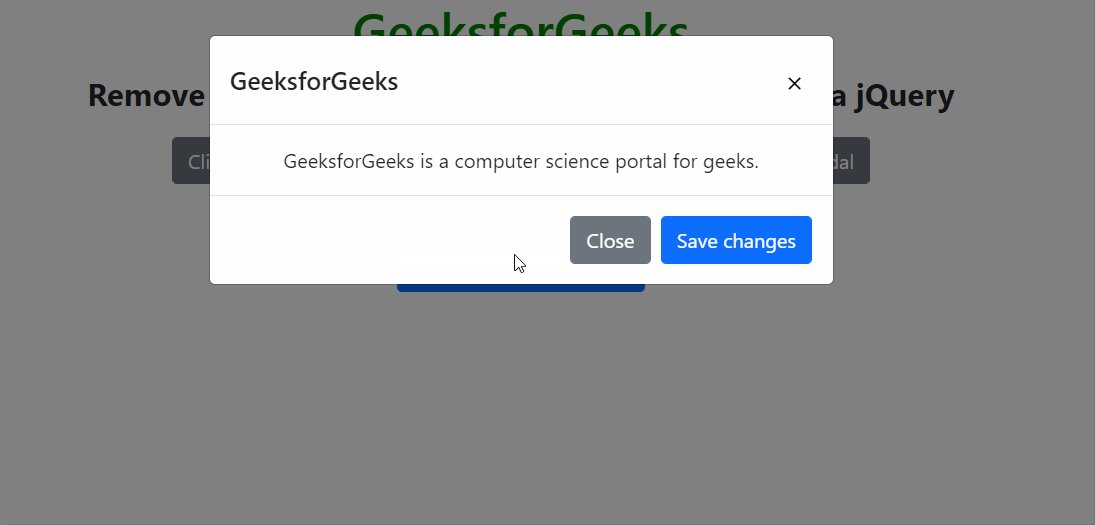
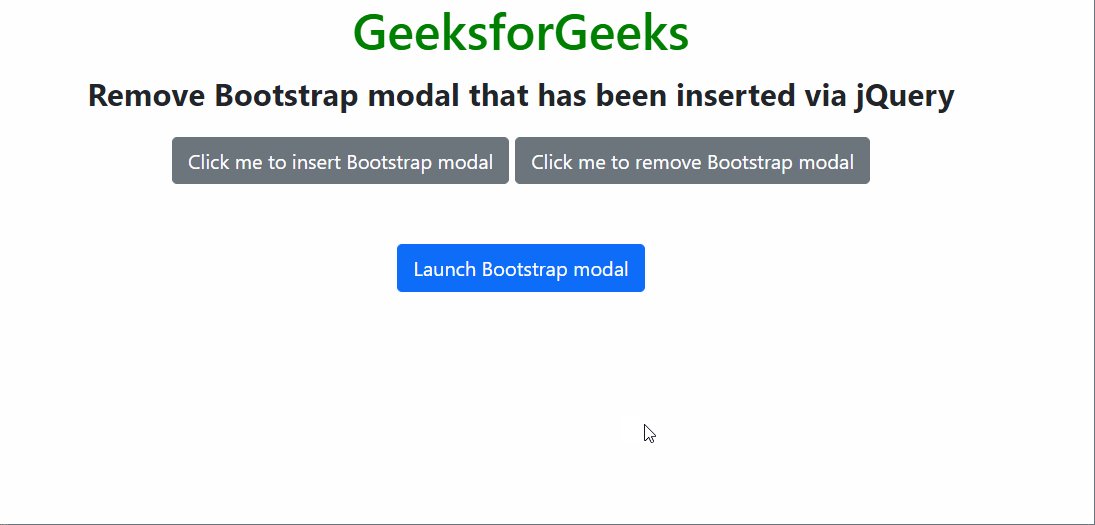
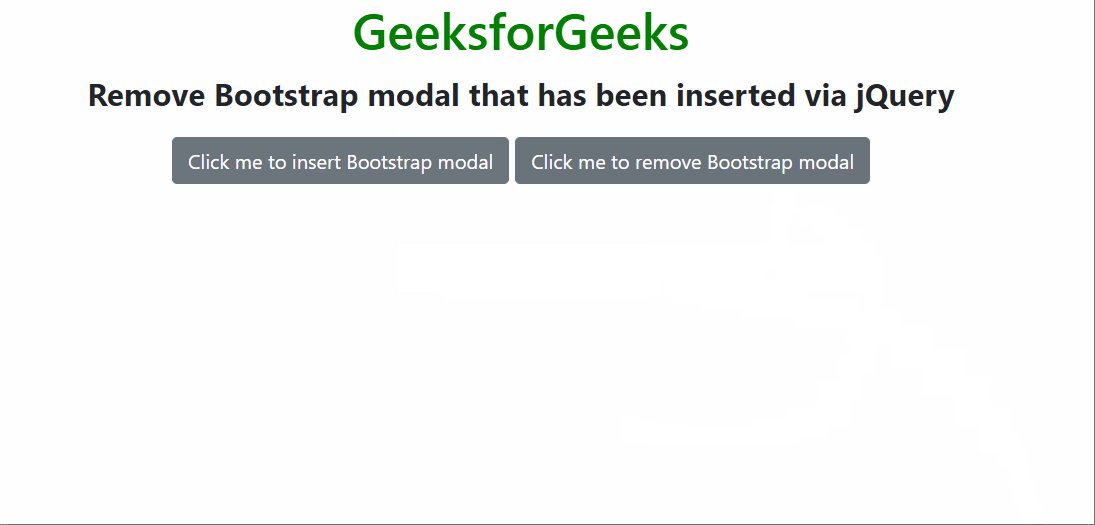
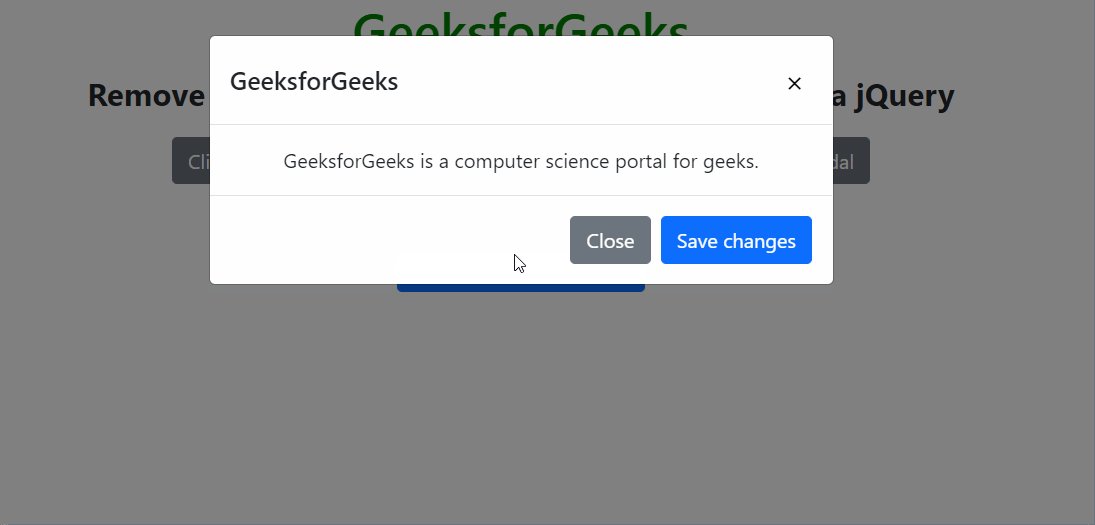
输出:

方法2:使用jQuery库中的click()、append()、on()和remove()方法。这种方法与之前的方法很相似,但不是通过在insert-modal按钮中的remove-modal按钮上附加一个click事件监听器来移除Bootstrap modal,而是简单地委托click事件处理程序,使文档始终监听来自任何类别为remove-modal的元素的任何点击事件。这是用on()方法完成的。
示例:
<!DOCTYPE html>
<html>
<head>
<!-- Bootstrap CDN -->
<link rel="stylesheet" href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" />
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js">
</script>
<!-- jQuery CDN -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<!-- Basic inline styling -->
<style>
body {
text-align: center;
}
h1 {
color: green;
font-size: 40px;
}
p {
font-size: 25px;
font-weight: bold;
}
/* Styling the trigger modal
button of the Bootstrap modal */
.trigger-modal-btn {
margin: 3rem auto 0 auto;
display: block;
}
/* Styling the close button of the
Bootstrap modal */
.close {
border: none;
background: transparent;
font-size: 1.5rem;
}
.close:hover {
color: rgba(0, 0, 0, 0.5);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
Remove Bootstrap modal that
has been inserted via jQuery
<button type="button"
class="btn btn-secondary insert-modal">
Click me to insert Bootstrap modal
</button>
<button type="button"
class="btn btn-secondary remove-modal">
Click me to remove Bootstrap modal
</button>
<script type="text/javascript">
var triggerModalBtn = `<button
type="button"
class="btn btn-primary trigger-modal-btn"
data-bs-toggle="modal"
data-bs-target="#exampleModal"
>
Launch Bootstrap modal
</button>`;
var modal = `<div
class="my-modal modal fade"
id="exampleModal"
tabindex="-1"
role="dialog"
aria-labelledby="exampleModalLabel"
aria-hidden="true"
>
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title"
id="exampleModalLabel">
GeeksforGeeks
</h5>
<button
type="button"
class="close"
data-bs-dismiss="modal"
aria-label="Close"
>
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
GeeksforGeeks is a computer
science portal for geeks.
</div>
<div class="modal-footer">
<button
type="button"
class="btn btn-secondary"
data-bs-dismiss="modal"
>
Close
</button>
<button type="button"
class="btn btn-primary">
Save changes
</button>
</div>
</div>
</div>
</div>`;
(document).on("click", ".remove-modal", function () {
(".trigger-modal-btn").remove();
(".my-modal").remove();
});
(".insert-modal").click(function () {
("body").append(triggerModalBtn);
("body").append(modal);
});
</script>
</body>
</html>
输出:

 极客教程
极客教程