在jQuery中,哪个函数是用来防止在文档加载前运行代码的
在这篇文章中,我们将学习如何在文档加载完成之前防止代码的运行。
有时我们可能需要在整个文档被加载后运行一个脚本,例如,如果我们想计算文档中图片的大小,那么我们需要等到整个文档被加载。
ready()方法是jQuery中一个内置的方法,当整个页面被加载时执行代码。这个方法指定了当DOM被完全加载时要执行的函数。
语法:
$(document).ready(function)
参数:该方法需要一个函数作为参数。它被用来指定文档加载后要运行的函数。
CDN link:
<script src=”https://code.jquery.com/jquery-1.9.1.min.js”></script>
步骤:
- 我们可以通过使用jQuery ready()函数来做到这一点。
- 创建一个HTML页面并使用
<script>标签,它指定src来嵌入上面的jQuery CDN链接。 - 在ready()方法中,写出需要在整个文档加载之前防止执行的函数。
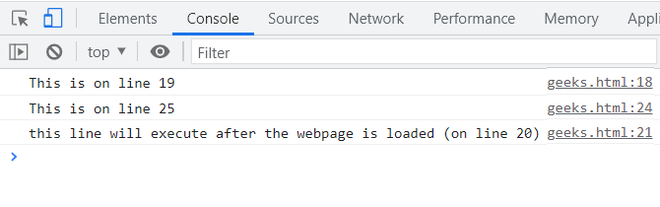
例子:在下面的代码中,第20行在ready()方法中,所以第19行和第25行在第20行之前被执行并打印在控制台,第20行在整个文档被加载后被执行。
<!DOCTYPE html>
<html lang="en">
<head>
<script src=
"https://code.jquery.com/jquery-1.9.1.min.js">
</script>
</head>
<body>
<script>
console.log("This is on line 19 ");
$(document).ready(function () {
console.log("this line will execute after"
+ " the webpage is loaded (on line 20)");
});
console.log("This is on line 25 ");
</script>
</body>
</html>
输出:

 极客教程
极客教程